
Svakako trebate dodati dašak boje svojim samostalnim projektima. Za to mnogi tvorci koriste slavne WS2812B RGB LED trake, pomoću kojih ćete postići raznoliku kontrolu boja i prilično atraktivne svjetlosne efekte za svoje projekte. Naravno, riječ je o trakama u potpunosti kompatibilnim s Arduino pločama, tako da nećete imati problema kada ih pokušate integrirati.
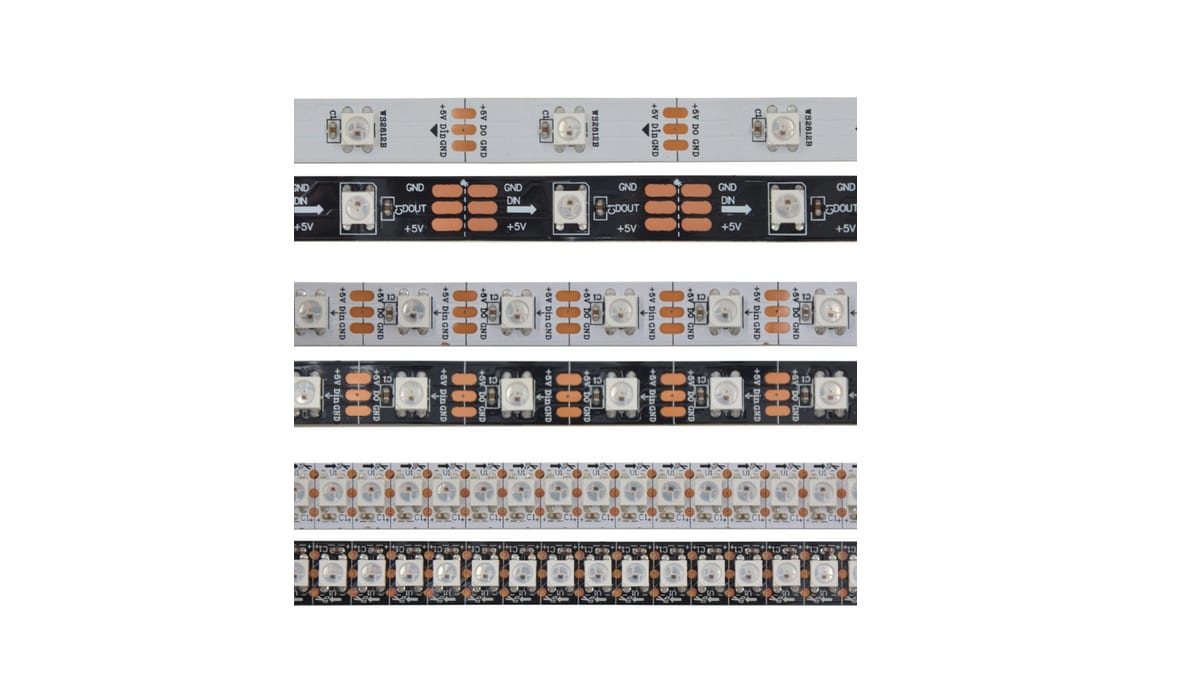
Možete ih pronaći u dužine od 1 metrana primjer, iako se mogu razlikovati ovisno o vrsti gustoće LED-a za svaki mjerač koji imaju. Na primjer, postoji od 30 LED do 144 LED. Međutim, ako su vam potrebne veće duljine da biste dobili veću površinu, na tržištu imate i druge opcije poput RGB LED ploča ili uvijek možete koristiti nekoliko traka ...
Ove trake nisu ništa više od niz sastavljenih RGB LED dioda i postavljeni na zajedničku potporu kako bi se grupirali u trake. Ali njegov rad je identičan zasebnim RGB LED-ima.
Šta je WS2812B?
Zapravo WS2812B nije sama traka, već svaka od njih ćelije ili male RGB LED pločice koje uključuju. Mogu se grupirati u obliku trake ili panela, tako da možete napraviti različite konfiguracije u smislu njihovog broja i oblika. Trake koje čine su fleksibilne trake, ali WS2812B možete pronaći i na pločama koje nisu.
Ako želite, možete pronaći uređaje WS2812B odvojeno da sami kreirate oblike koji su vam potrebni. Na primjer, oko 100 jedinica obično koštaju nešto više od 10 eura.
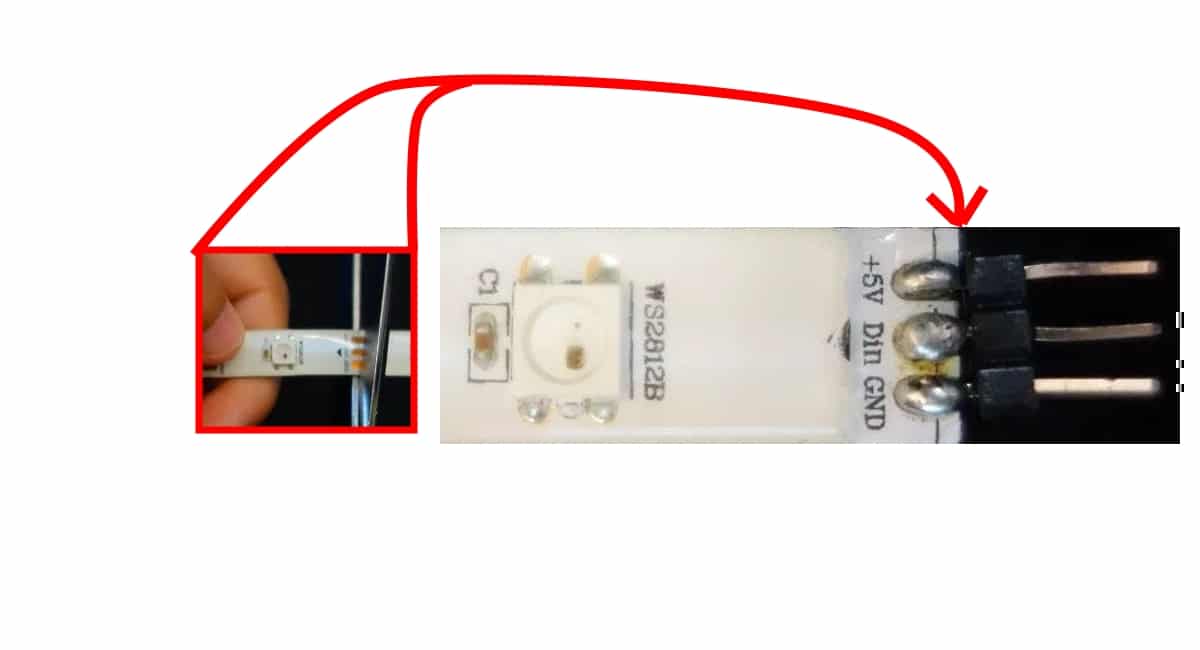
Takođe biste trebali znati da ih bacate možete ih isjeći makazama gdje god trebate, to ne znači da prestaju raditi. Dakle, možete imati samo RGB LED diode koje su vam potrebne. U stvari, ima neke oznake (tri bakarne pločice) koje možete prorezati. Ako prorežete ove jastučiće, imat ćete tri gusjenice na jednoj strani trake, a na drugoj, u slučaju da želite ponovno koristiti ostale dijelove, u njih možete zalemiti igle za jednostavno povezivanje.
Pinout i tablica podataka

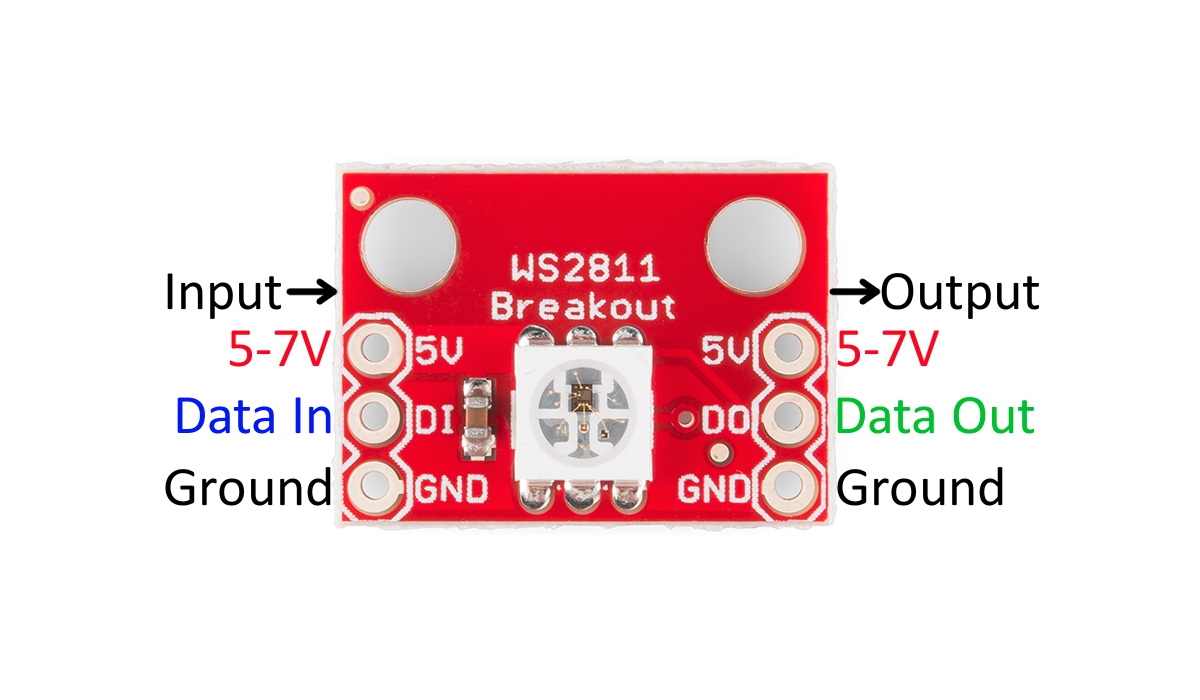
To je neovisna WS2812B ćelija sa svojim ulazima i izlazima
Za više informacija o vašem RGB LED traka WS2812B Možete čitati tablicu podataka koje nudi svaki proizvođač, tamo možete konsultovati sve detalje o dimenzijama i tehničkim karakteristikama da biste znali kako ih pravilno koristiti, uz poznavanje svih radnih opsega i ograničenja.
Što se tiče pin outNi to nije glavni problem, ove trake imaju jednostavnu vezu koju možete svladati od početka bez previše znanja. Dostupne su samo tri, iako svaka WS2812B ćelija zapravo ima više veza ...
Jednostavno moraš povežite na svakoj traci Vcc pin koji napaja traku na 5 V iz Arduina ili iz drugog napajanja, GND na masu, naravno, i na kraju DI koji je drugi koji će ići na bilo koji izlaz mikrokontrolera za aktiviranje RGB LED na traci.
Ako pogledate WS2812B ćelija Vidjet ćete da ima ulaz podataka ili ulaz DI i napajanje Vcc i GND. Tada će imati tri druga izlaza, oni će biti povezani sa sljedećom ćelijom trake, a sljedeća ćelija će imati svoje izlaze spojenim s ulazom sljedeće i tako dalje dok cijela traka ne bude završena ...
Upravo je to DI ili unos podataka onaj koji je zanimljiv za konfiguriranje RGB LED dioda, i taj će isti biti povezan na Data Out ili DO koji će te iste informacije odvesti na sljedeću vezu u traci. I tako se širi čitavom trakom.
Kupite WS2812B RGB LED trake
Možeš kupujte po ne previsokoj cijeni u raznim specijalizovanim prodavnicama. Imate ih i na Amazonu u različitim formatima. Neki primjeri su:
- RGB LED trake WS2812B od 60 LED / m.
- RGB LED trake WS2812B od 100 LED / m.
- RGB LED trake WS2812B od 144 LED / m.
- WS2812B RGB LED trake od 5 metara od 30 LED.
- WS2812B RGB LED trake od 5 metara od 60 LED.
- WS2812B ploča
- Zavojnica od 5 metara RGB LED dioda.
Testiranje sa Arduinom i WS2812B
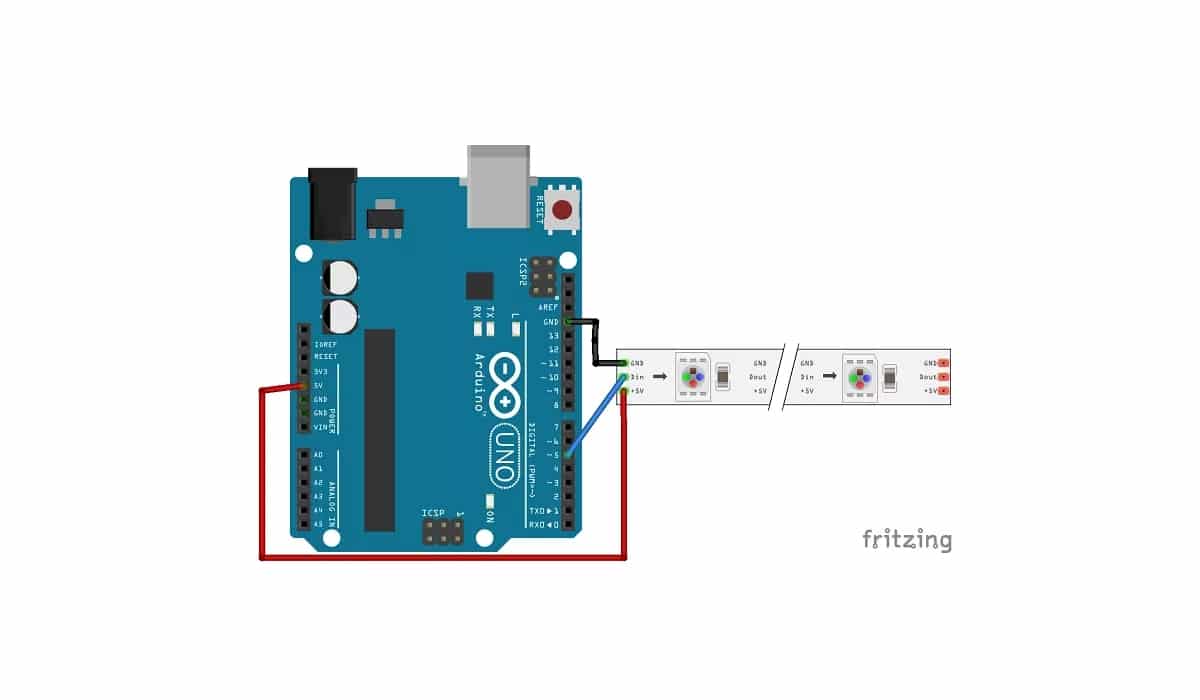
Kao što možete zamisliti, sa samo tri igle je vrlo lako spojiti na arduino kao što možete vidjeti na gornjem dijagramu. Samo trebate spojiti 5v i GND na WS2812B traku, a DI na izlaz koji želite na Arduinu. Imajte na umu da ako promijenite pin, morate također izmijeniti izvorni kod kako bi program ispravno radio.
Što se tiče skica kod, to može biti vrlo jednostavno poput sljedećeg koda. Ako ne želite kopirati i zalijepiti, možete ga pronaći među primjerima koji već dolaze. Dakle, idite na File> Primjeri> FastLED> ColorPalette.
#include <FastLED.h>
#define LED_PIN 5
#define NUM_LEDS 14
#define BRIGHTNESS 64
#define LED_TYPE WS2811
#define COLOR_ORDER GRB
CRGB leds[NUM_LEDS];
#define UPDATES_PER_SECOND 100
// This example shows several ways to set up and use 'palettes' of colors
// with FastLED.
//
// These compact palettes provide an easy way to re-colorize your
// animation on the fly, quickly, easily, and with low overhead.
//
// USING palettes is MUCH simpler in practice than in theory, so first just
// run this sketch, and watch the pretty lights as you then read through
// the code. Although this sketch has eight (or more) different color schemes,
// the entire sketch compiles down to about 6.5K on AVR.
//
// FastLED provides a few pre-configured color palettes, and makes it
// extremely easy to make up your own color schemes with palettes.
//
// Some notes on the more abstract 'theory and practice' of
// FastLED compact palettes are at the bottom of this file.
CRGBPalette16 currentPalette;
TBlendType currentBlending;
extern CRGBPalette16 myRedWhiteBluePalette;
extern const TProgmemPalette16 myRedWhiteBluePalette_p PROGMEM;
void setup() {
delay( 3000 ); // power-up safety delay
FastLED.addLeds<LED_TYPE, LED_PIN, COLOR_ORDER>(leds, NUM_LEDS).setCorrection( TypicalLEDStrip );
FastLED.setBrightness( BRIGHTNESS );
currentPalette = RainbowColors_p;
currentBlending = LINEARBLEND;
}
void loop()
{
ChangePalettePeriodically();
static uint8_t startIndex = 0;
startIndex = startIndex + 1; /* motion speed */
FillLEDsFromPaletteColors( startIndex);
FastLED.show();
FastLED.delay(1000 / UPDATES_PER_SECOND);
}
void FillLEDsFromPaletteColors( uint8_t colorIndex)
{
uint8_t brightness = 255;
for( int i = 0; i < NUM_LEDS; i++) {
leds[i] = ColorFromPalette( currentPalette, colorIndex, brightness, currentBlending);
colorIndex += 3;
}
}
// There are several different palettes of colors demonstrated here.
//
// FastLED provides several 'preset' palettes: RainbowColors_p, RainbowStripeColors_p,
// OceanColors_p, CloudColors_p, LavaColors_p, ForestColors_p, and PartyColors_p.
//
// Additionally, you can manually define your own color palettes, or you can write
// code that creates color palettes on the fly. All are shown here.
void ChangePalettePeriodically()
{
uint8_t secondHand = (millis() / 1000) % 60;
static uint8_t lastSecond = 99;
if( lastSecond != secondHand) {
lastSecond = secondHand;
if( secondHand == 0) { currentPalette = RainbowColors_p; currentBlending = LINEARBLEND; }
if( secondHand == 10) { currentPalette = RainbowStripeColors_p; currentBlending = NOBLEND; }
if( secondHand == 15) { currentPalette = RainbowStripeColors_p; currentBlending = LINEARBLEND; }
if( secondHand == 20) { SetupPurpleAndGreenPalette(); currentBlending = LINEARBLEND; }
if( secondHand == 25) { SetupTotallyRandomPalette(); currentBlending = LINEARBLEND; }
if( secondHand == 30) { SetupBlackAndWhiteStripedPalette(); currentBlending = NOBLEND; }
if( secondHand == 35) { SetupBlackAndWhiteStripedPalette(); currentBlending = LINEARBLEND; }
if( secondHand == 40) { currentPalette = CloudColors_p; currentBlending = LINEARBLEND; }
if( secondHand == 45) { currentPalette = PartyColors_p; currentBlending = LINEARBLEND; }
if( secondHand == 50) { currentPalette = myRedWhiteBluePalette_p; currentBlending = NOBLEND; }
if( secondHand == 55) { currentPalette = myRedWhiteBluePalette_p; currentBlending = LINEARBLEND; }
}
}
// This function fills the palette with totally random colors.
void SetupTotallyRandomPalette()
{
for( int i = 0; i < 16; i++) {
currentPalette[i] = CHSV( random8(), 255, random8());
}
}
// This function sets up a palette of black and white stripes,
// using code. Since the palette is effectively an array of
// sixteen CRGB colors, the various fill_* functions can be used
// to set them up.
void SetupBlackAndWhiteStripedPalette()
{
// 'black out' all 16 palette entries...
fill_solid( currentPalette, 16, CRGB::Black);
// and set every fourth one to white.
currentPalette[0] = CRGB::White;
currentPalette[4] = CRGB::White;
currentPalette[8] = CRGB::White;
currentPalette[12] = CRGB::White;
}
// This function sets up a palette of purple and green stripes.
void SetupPurpleAndGreenPalette()
{
CRGB purple = CHSV( HUE_PURPLE, 255, 255);
CRGB green = CHSV( HUE_GREEN, 255, 255);
CRGB black = CRGB::Black;
currentPalette = CRGBPalette16(
green, green, black, black,
purple, purple, black, black,
green, green, black, black,
purple, purple, black, black );
}
// This example shows how to set up a static color palette
// which is stored in PROGMEM (flash), which is almost always more
// plentiful than RAM. A static PROGMEM palette like this
// takes up 64 bytes of flash.
const TProgmemPalette16 myRedWhiteBluePalette_p PROGMEM =
{
CRGB::Red,
CRGB::Gray, // 'white' is too bright compared to red and blue
CRGB::Blue,
CRGB::Black,
CRGB::Red,
CRGB::Gray,
CRGB::Blue,
CRGB::Black,
CRGB::Red,
CRGB::Red,
CRGB::Gray,
CRGB::Gray,
CRGB::Blue,
CRGB::Blue,
CRGB::Black,
CRGB::Black
};
// Additionl notes on FastLED compact palettes:
//
// Normally, in computer graphics, the palette (or "color lookup table")
// has 256 entries, each containing a specific 24-bit RGB color. You can then
// index into the color palette using a simple 8-bit (one byte) value.
// A 256-entry color palette takes up 768 bytes of RAM, which on Arduino
// is quite possibly "too many" bytes.
//
// FastLED does offer traditional 256-element palettes, for setups that
// can afford the 768-byte cost in RAM.
//
// However, FastLED also offers a compact alternative. FastLED offers
// palettes that store 16 distinct entries, but can be accessed AS IF
// they actually have 256 entries; this is accomplished by interpolating
// between the 16 explicit entries to create fifteen intermediate palette
// entries between each pair.
//
// So for example, if you set the first two explicit entries of a compact
// palette to Green (0,255,0) and Blue (0,0,255), and then retrieved
// the first sixteen entries from the virtual palette (of 256), you'd get
// Green, followed by a smooth gradient from green-to-blue, and then Blue.