
Určitě musíte do svých kutilských projektů přidat nádech barvy. K tomu mnoho tvůrců používá slavné WS2812B RGB LED pásky, pomocí kterého dosáhnete pestré kontroly barev a docela atraktivních světelných efektů pro vaše projekty. Samozřejmě jsou to pásky plně kompatibilní s deskami Arduino, takže při jejich integraci nebudete mít žádný problém.
Najdete je v délky 1 metrnapříklad, i když se mohou lišit v závislosti na typu hustoty LED diod pro každý měřicí přístroj, který mají. Například existuje od 30 LED do 144 LED. Pokud však potřebujete větší délku, abyste získali větší plochu, máte na trhu i jiné možnosti, jako jsou RGB LED panely nebo můžete vždy použít několik proužků ...
Tyto proužky nejsou nic víc než série sestavených RGB LED a namontovány na společnou podporu k jejich seskupení do pásů. Jeho provoz je ale identický se samostatnými RGB LED.
Co je WS2812B?
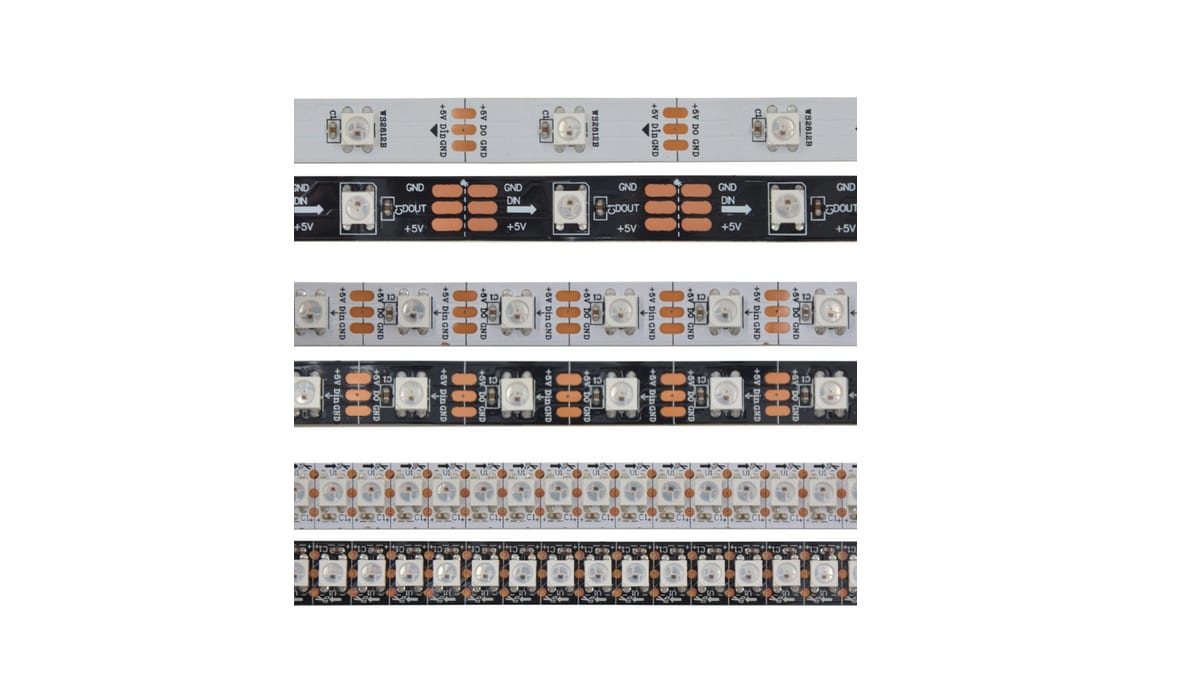
WS2812B ve skutečnosti není samotný pás, ale každý z nich buňky nebo malé RGB LED desky, které obsahují. Mohou být seskupeny ve formě pásu nebo panelu, takže můžete provádět různé konfigurace, pokud jde o jejich počet a tvar. Pásy, které tvoří, jsou flexibilní pásky, ale WS2812B najdete také na panelech PCB, které nejsou.
Pokud chcete, můžete najít zařízení WS2812B samostatně k vytvoření tvarů, které potřebujete sami. Například přibližně 100 jednotek z nich obvykle stojí o něco více než 10 EUR.
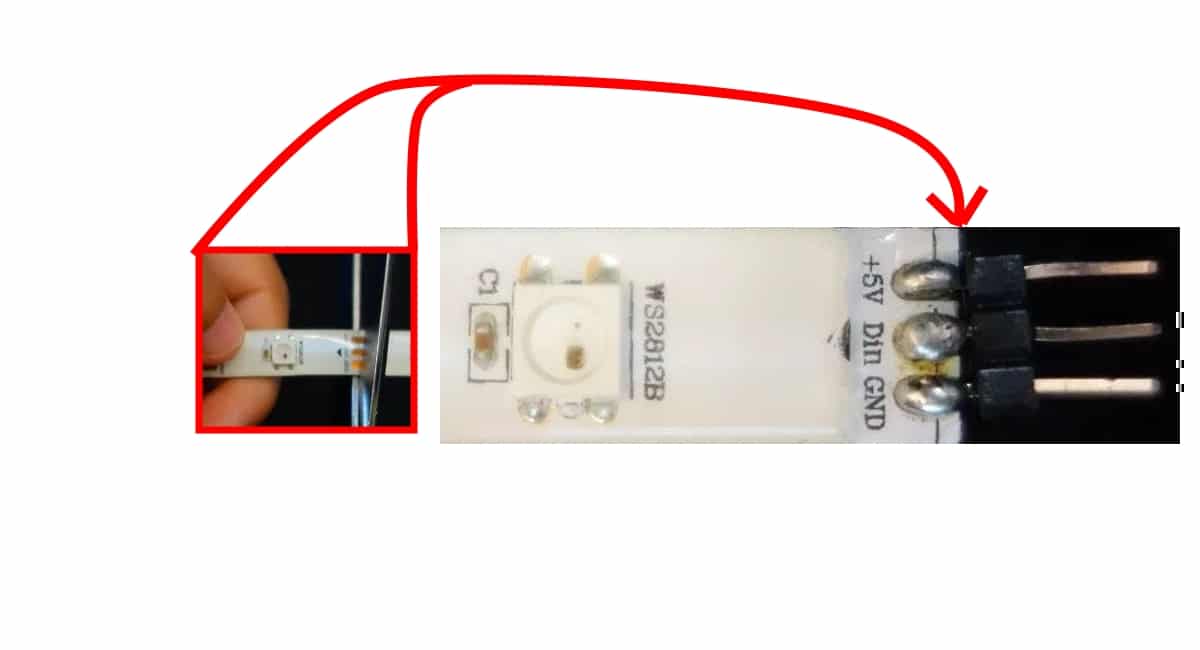
Měli byste také vědět, že je hodíte můžete je stříhat s nůžkami kdekoli potřebujete, to neznamená, že přestanou fungovat. Můžete tedy mít pouze RGB LED, které potřebujete. Ve skutečnosti má několik značek (tři měděné podložky), které můžete proříznout. Pokud proříznete tyto podložky, budete mít na jedné straně proužku tři stopy a na druhé straně pro případ, že budete chtít znovu použít další kousky, můžete v nich připájet kolíky pro snadné připojení.
Pinout a datový list

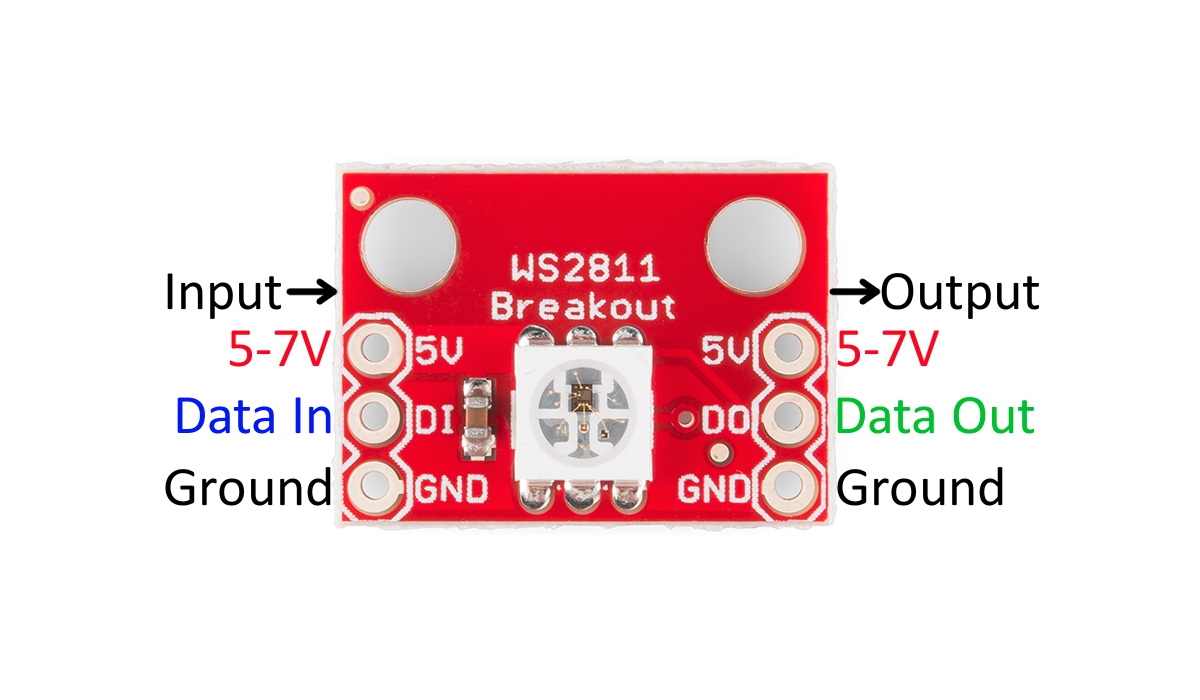
Jedná se o nezávislou buňku WS2812B se svými vstupy a výstupy
Další informace o vašem RGB LED pásek WS2812B Umíš číst datový list které nabízí každý výrobce, můžete zde kromě všech provozních rozsahů a omezení konzultovat všechny podrobnosti o rozměrech a technických vlastnostech, abyste věděli, jak je správně používat.
Týkající se pinůTaké to není zásadní problém, tyto proužky mají jednoduché připojení, které zvládnete od začátku bez přílišných znalostí. K dispozici jsou pouze tři, i když každá buňka WS2812B má ve skutečnosti více připojení ...
Prostě musíte připojit na každém proužku pin Vcc, který napájí proužek na 5V z Arduina nebo z jiného napájecího zdroje, GND k zemi, samozřejmě, a nakonec DI, který je druhý, který přejde na jakýkoli výstup mikrokontroléru k aktivaci RGB LED na proužku.
Když se podíváte na buňka WS2812B Uvidíte, že má vstup Data In nebo DI a napájecí zdroj Vcc a GND. Pak bude mít tři další výstupy, ty budou připojeny k další buňce pásu a další buňka bude mít své výstupy připojené ke vstupu dalšího a tak dále, dokud nebude dokončen celý pás ...
Je to přesně to DI nebo vstup dat ten, který je zajímavý pro konfiguraci RGB LED, a ten stejný bude připojen k Data Out nebo DO, který přenese stejné informace na další odkaz v pásu. A tak se šíří po celém pruhu.
Kupte si RGB LED pásky WS2812B
Můžeš nakupujte za ne příliš vysokou cenu v různých specializovaných prodejnách. Máte je také na Amazonu v různých formátech. Některé příklady jsou:
- RGB LED pásky WS2812B o 60 LED / m.
- RGB LED pásky WS2812B o 100 LED / m.
- RGB LED pásky WS2812B o 144 LED / m.
- WS2812B RGB LED pásky s 5 metry po 30 LED.
- WS2812B RGB LED pásky s 5 metry po 60 LED.
- panel WS2812B
- 5metrová cívka RGB LED.
Testování s Arduino a WS2812B
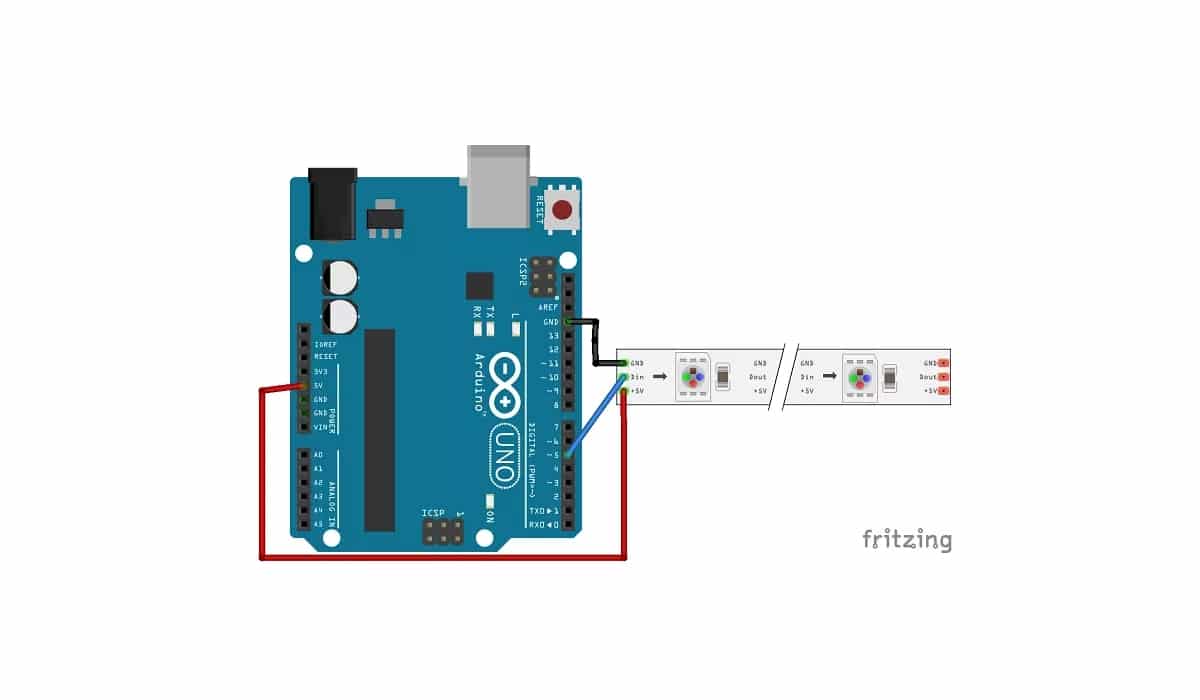
Jak si dokážete představit, s pouhými třemi kolíky je to velmi snadné připojit k Arduino jak vidíte na obrázku výše. Musíte pouze připojit 5V a GND k pásku WS2812B a DI na požadovaný výstup na Arduino. Nezapomeňte, že pokud změníte PIN, musíte také upravit zdrojový kód, aby program fungoval správně.
Týkající se kód skici, může to být docela jednoduché jako následující kód. Pokud nechcete kopírovat a vkládat, najdete jej mezi příklady, které již přicházejí. Přejděte tedy na Soubor> Příklady> FastLED> ColorPalette.
#include <FastLED.h>
#define LED_PIN 5
#define NUM_LEDS 14
#define BRIGHTNESS 64
#define LED_TYPE WS2811
#define COLOR_ORDER GRB
CRGB leds[NUM_LEDS];
#define UPDATES_PER_SECOND 100
// This example shows several ways to set up and use 'palettes' of colors
// with FastLED.
//
// These compact palettes provide an easy way to re-colorize your
// animation on the fly, quickly, easily, and with low overhead.
//
// USING palettes is MUCH simpler in practice than in theory, so first just
// run this sketch, and watch the pretty lights as you then read through
// the code. Although this sketch has eight (or more) different color schemes,
// the entire sketch compiles down to about 6.5K on AVR.
//
// FastLED provides a few pre-configured color palettes, and makes it
// extremely easy to make up your own color schemes with palettes.
//
// Some notes on the more abstract 'theory and practice' of
// FastLED compact palettes are at the bottom of this file.
CRGBPalette16 currentPalette;
TBlendType currentBlending;
extern CRGBPalette16 myRedWhiteBluePalette;
extern const TProgmemPalette16 myRedWhiteBluePalette_p PROGMEM;
void setup() {
delay( 3000 ); // power-up safety delay
FastLED.addLeds<LED_TYPE, LED_PIN, COLOR_ORDER>(leds, NUM_LEDS).setCorrection( TypicalLEDStrip );
FastLED.setBrightness( BRIGHTNESS );
currentPalette = RainbowColors_p;
currentBlending = LINEARBLEND;
}
void loop()
{
ChangePalettePeriodically();
static uint8_t startIndex = 0;
startIndex = startIndex + 1; /* motion speed */
FillLEDsFromPaletteColors( startIndex);
FastLED.show();
FastLED.delay(1000 / UPDATES_PER_SECOND);
}
void FillLEDsFromPaletteColors( uint8_t colorIndex)
{
uint8_t brightness = 255;
for( int i = 0; i < NUM_LEDS; i++) {
leds[i] = ColorFromPalette( currentPalette, colorIndex, brightness, currentBlending);
colorIndex += 3;
}
}
// There are several different palettes of colors demonstrated here.
//
// FastLED provides several 'preset' palettes: RainbowColors_p, RainbowStripeColors_p,
// OceanColors_p, CloudColors_p, LavaColors_p, ForestColors_p, and PartyColors_p.
//
// Additionally, you can manually define your own color palettes, or you can write
// code that creates color palettes on the fly. All are shown here.
void ChangePalettePeriodically()
{
uint8_t secondHand = (millis() / 1000) % 60;
static uint8_t lastSecond = 99;
if( lastSecond != secondHand) {
lastSecond = secondHand;
if( secondHand == 0) { currentPalette = RainbowColors_p; currentBlending = LINEARBLEND; }
if( secondHand == 10) { currentPalette = RainbowStripeColors_p; currentBlending = NOBLEND; }
if( secondHand == 15) { currentPalette = RainbowStripeColors_p; currentBlending = LINEARBLEND; }
if( secondHand == 20) { SetupPurpleAndGreenPalette(); currentBlending = LINEARBLEND; }
if( secondHand == 25) { SetupTotallyRandomPalette(); currentBlending = LINEARBLEND; }
if( secondHand == 30) { SetupBlackAndWhiteStripedPalette(); currentBlending = NOBLEND; }
if( secondHand == 35) { SetupBlackAndWhiteStripedPalette(); currentBlending = LINEARBLEND; }
if( secondHand == 40) { currentPalette = CloudColors_p; currentBlending = LINEARBLEND; }
if( secondHand == 45) { currentPalette = PartyColors_p; currentBlending = LINEARBLEND; }
if( secondHand == 50) { currentPalette = myRedWhiteBluePalette_p; currentBlending = NOBLEND; }
if( secondHand == 55) { currentPalette = myRedWhiteBluePalette_p; currentBlending = LINEARBLEND; }
}
}
// This function fills the palette with totally random colors.
void SetupTotallyRandomPalette()
{
for( int i = 0; i < 16; i++) {
currentPalette[i] = CHSV( random8(), 255, random8());
}
}
// This function sets up a palette of black and white stripes,
// using code. Since the palette is effectively an array of
// sixteen CRGB colors, the various fill_* functions can be used
// to set them up.
void SetupBlackAndWhiteStripedPalette()
{
// 'black out' all 16 palette entries...
fill_solid( currentPalette, 16, CRGB::Black);
// and set every fourth one to white.
currentPalette[0] = CRGB::White;
currentPalette[4] = CRGB::White;
currentPalette[8] = CRGB::White;
currentPalette[12] = CRGB::White;
}
// This function sets up a palette of purple and green stripes.
void SetupPurpleAndGreenPalette()
{
CRGB purple = CHSV( HUE_PURPLE, 255, 255);
CRGB green = CHSV( HUE_GREEN, 255, 255);
CRGB black = CRGB::Black;
currentPalette = CRGBPalette16(
green, green, black, black,
purple, purple, black, black,
green, green, black, black,
purple, purple, black, black );
}
// This example shows how to set up a static color palette
// which is stored in PROGMEM (flash), which is almost always more
// plentiful than RAM. A static PROGMEM palette like this
// takes up 64 bytes of flash.
const TProgmemPalette16 myRedWhiteBluePalette_p PROGMEM =
{
CRGB::Red,
CRGB::Gray, // 'white' is too bright compared to red and blue
CRGB::Blue,
CRGB::Black,
CRGB::Red,
CRGB::Gray,
CRGB::Blue,
CRGB::Black,
CRGB::Red,
CRGB::Red,
CRGB::Gray,
CRGB::Gray,
CRGB::Blue,
CRGB::Blue,
CRGB::Black,
CRGB::Black
};
// Additionl notes on FastLED compact palettes:
//
// Normally, in computer graphics, the palette (or "color lookup table")
// has 256 entries, each containing a specific 24-bit RGB color. You can then
// index into the color palette using a simple 8-bit (one byte) value.
// A 256-entry color palette takes up 768 bytes of RAM, which on Arduino
// is quite possibly "too many" bytes.
//
// FastLED does offer traditional 256-element palettes, for setups that
// can afford the 768-byte cost in RAM.
//
// However, FastLED also offers a compact alternative. FastLED offers
// palettes that store 16 distinct entries, but can be accessed AS IF
// they actually have 256 entries; this is accomplished by interpolating
// between the 16 explicit entries to create fifteen intermediate palette
// entries between each pair.
//
// So for example, if you set the first two explicit entries of a compact
// palette to Green (0,255,0) and Blue (0,0,255), and then retrieved
// the first sixteen entries from the virtual palette (of 256), you'd get
// Green, followed by a smooth gradient from green-to-blue, and then Blue.