
แน่นอนว่าคุณต้องเพิ่มสีสันให้กับโครงการ DIY ของคุณ สำหรับสิ่งนี้ผู้ผลิตจำนวนมากใช้ที่มีชื่อเสียง แถบ LED RGB WS2812Bซึ่งเพื่อให้ได้การควบคุมสีที่หลากหลายและเอฟเฟกต์แสงที่น่าสนใจสำหรับโครงการของคุณ แน่นอนว่าเป็นแถบที่เข้ากันได้กับบอร์ด Arduino ดังนั้นคุณจะไม่มีปัญหาใด ๆ เมื่อพยายามรวมเข้าด้วยกัน
คุณสามารถพบพวกเขาใน ความยาว 1 เมตรตัวอย่างเช่นแม้ว่าอาจแตกต่างกันไปขึ้นอยู่กับประเภทของความหนาแน่นของ LED สำหรับแต่ละมิเตอร์ที่มี ตัวอย่างเช่นมี LED ตั้งแต่ 30 ดวงจนถึง 144 LED อย่างไรก็ตามหากคุณต้องการความยาวที่ยาวขึ้นเพื่อให้ได้พื้นผิวที่ใหญ่ขึ้นคุณยังมีตัวเลือกอื่น ๆ ในตลาดเช่นแผง RGB LED หรือคุณสามารถใช้แถบหลาย ๆ แถบ ...
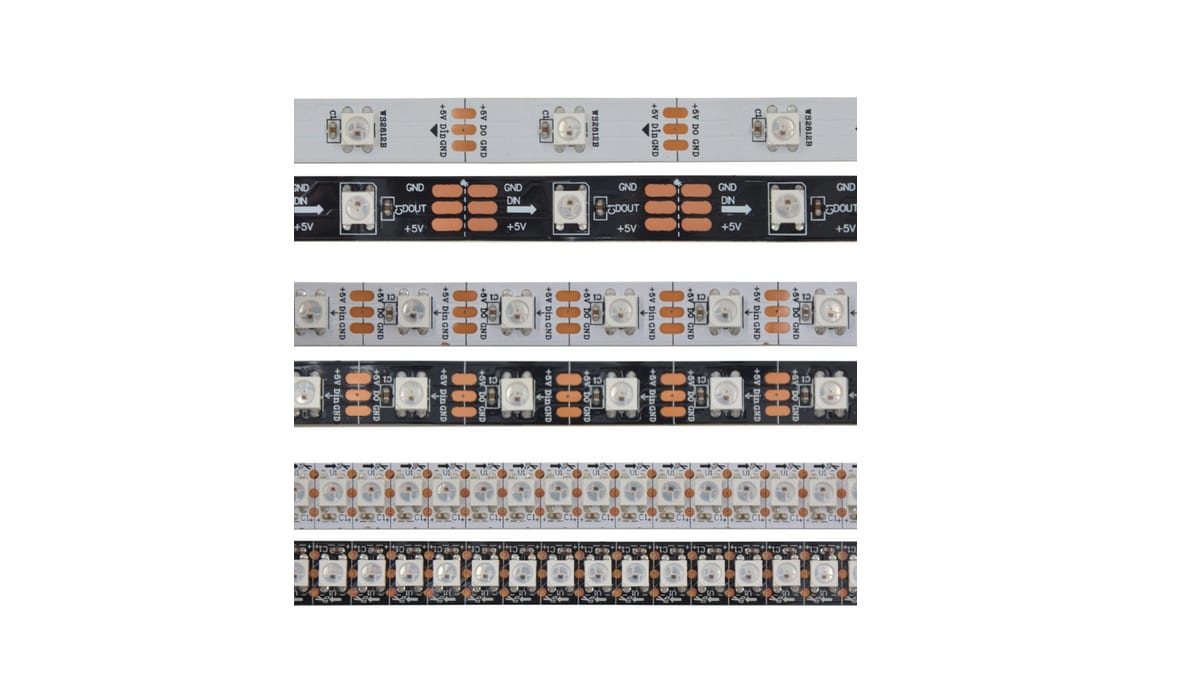
แถบเหล่านี้ไม่มีอะไรมากไปกว่า ชุดไฟ LED RGB ที่ประกอบ และติดตั้งบนฐานรองรับทั่วไปเพื่อจัดกลุ่มเป็นแถบ แต่การทำงานของมันจะเหมือนกับไฟ LED RGB ที่แยกจากกัน
WS2812B คืออะไร?
อันที่จริงแล้ว WS2812B ไม่ใช่แถบเอง แต่เป็นแถบ เซลล์ หรือแผ่น RGB LED ขนาดเล็กที่มี สามารถจัดกลุ่มในรูปแบบของแถบหรือแผงเพื่อให้คุณสามารถกำหนดค่าต่างๆในแง่ของจำนวนและรูปร่างได้ แถบที่ประกอบขึ้นเป็นแถบที่มีความยืดหยุ่น แต่คุณยังสามารถค้นหา WS2812B บนแผง PCB ที่ไม่ใช่
หากต้องการคุณสามารถค้นหาอุปกรณ์ต่างๆ WS2812B แยกต่างหาก เพื่อสร้างรูปทรงที่คุณต้องการด้วยตัวคุณเอง ตัวอย่างเช่นประมาณ 100 หน่วยมักมีราคามากกว่า€ 10 เล็กน้อย
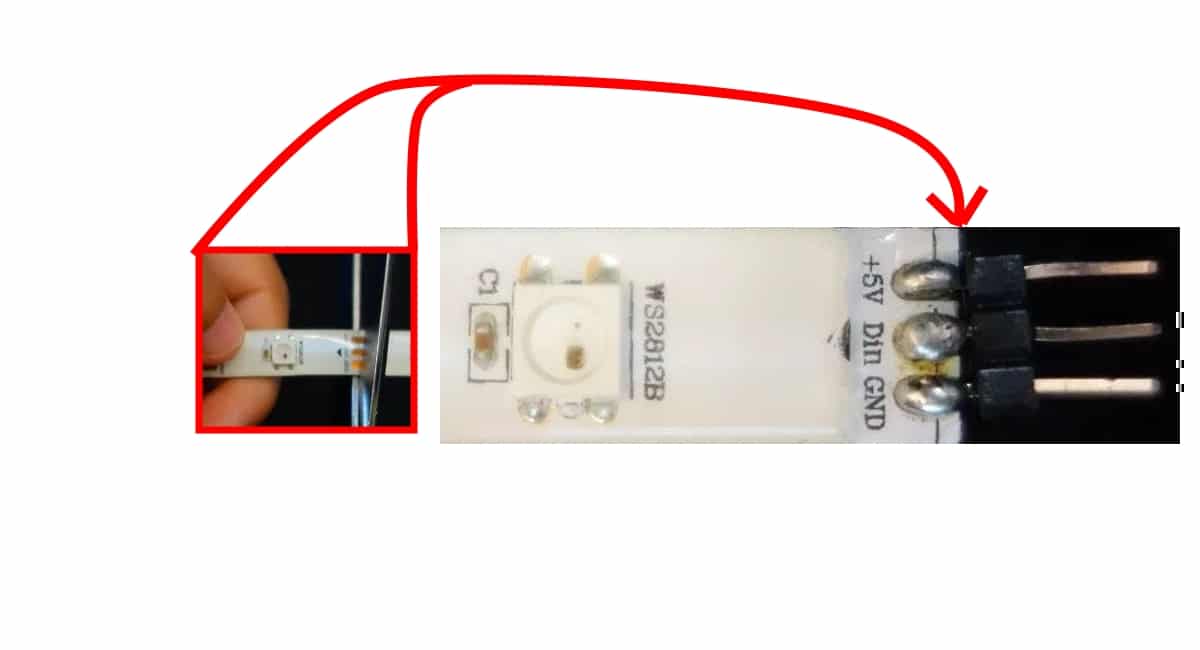
คุณควรรู้ด้วยว่าคุณขว้างปา คุณสามารถตัดมันได้ ด้วยกรรไกรทุกที่ที่คุณต้องการนั่นไม่ได้หมายความว่าพวกมันหยุดทำงาน ดังนั้นคุณสามารถมีไฟ LED RGB ที่คุณต้องการเท่านั้น ในความเป็นจริงมันมีเครื่องหมายบางอย่าง (แผ่นทองแดงสามแผ่น) ที่คุณสามารถตัดผ่านได้ หากคุณตัดผ่านแผ่นอิเล็กโทรดเหล่านี้คุณจะมีสามแทร็กที่ด้านหนึ่งของแถบและอีกด้านหนึ่งในกรณีที่คุณต้องการนำชิ้นส่วนอื่นกลับมาใช้ใหม่คุณสามารถบัดกรีหมุดเพื่อการเชื่อมต่อที่ง่ายดาย
Pinout และแผ่นข้อมูล

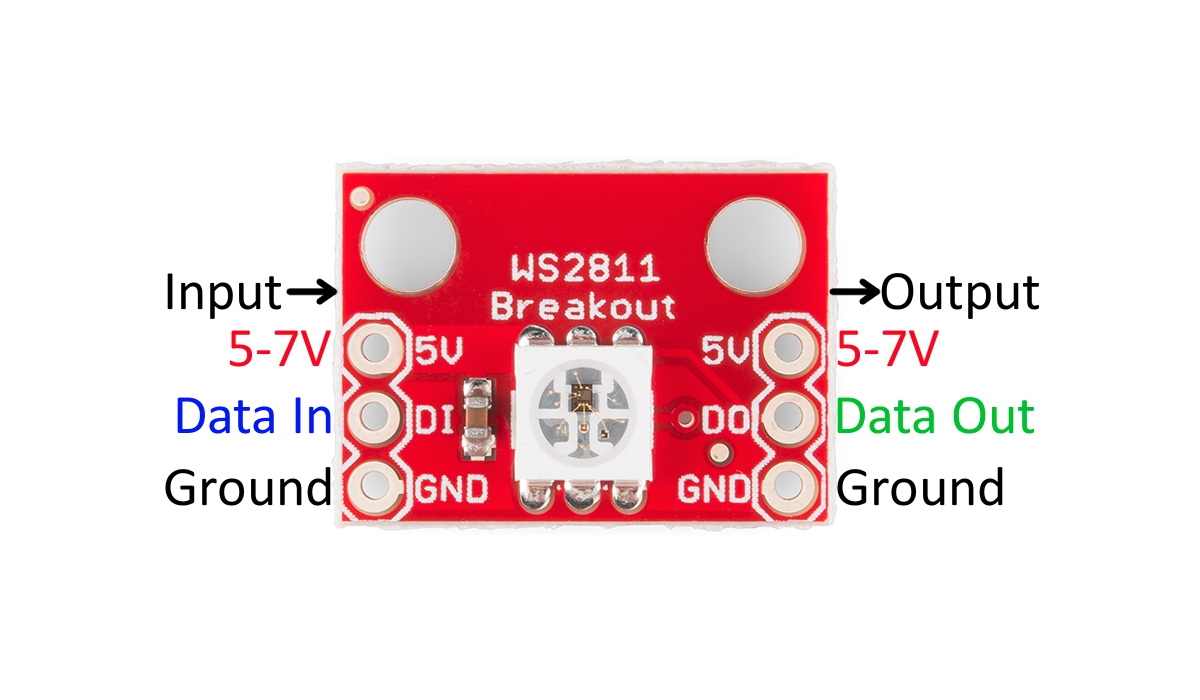
เป็นเซลล์ WS2812B อิสระพร้อมอินพุตและเอาต์พุต
สำหรับข้อมูลเพิ่มเติมเกี่ยวกับไฟล์ แถบ LED RGB WS2812B คุณอ่านได้ แผ่นข้อมูล นำเสนอโดยผู้ผลิตแต่ละรายคุณสามารถปรึกษารายละเอียดเกี่ยวกับขนาดและลักษณะทางเทคนิคทั้งหมดเพื่อทราบวิธีใช้อย่างถูกต้องนอกเหนือจากการทราบช่วงและขีด จำกัด การทำงานทั้งหมด
ว่า pinoutไม่ใช่ปัญหาใหญ่เช่นกันแถบเหล่านี้มีการเชื่อมต่อที่เรียบง่ายซึ่งคุณสามารถเชี่ยวชาญได้ตั้งแต่เริ่มต้นโดยไม่ต้องมีความรู้มากเกินไป มีเพียงสามเซลล์เท่านั้นแม้ว่าเซลล์ WS2812B แต่ละเซลล์จะมีการเชื่อมต่อมากกว่าก็ตาม ...
คุณก็ต้อง ต่อ ในแต่ละแถบพิน Vcc ที่ดึงแถบไปยัง 5V จาก Arduino หรือจากแหล่งจ่ายไฟอื่นแน่นอนว่า GND ไปยังกราวด์และสุดท้าย DI ซึ่งเป็นอีกอันที่จะไปที่เอาต์พุตของไมโครคอนโทรลเลอร์เพื่อเปิดใช้ RGB LED บนแถบ
หากคุณมองไปที่ เซลล์ WS2812B คุณจะเห็นว่ามีอินพุต Data In หรือ DI และแหล่งจ่ายไฟ Vcc และ GND จากนั้นจะมีเอาต์พุตอีกสามเอาต์พุตซึ่งจะเชื่อมต่อกับเซลล์ถัดไปของแถบและเซลล์ถัดไปจะมีเอาต์พุตที่เชื่อมต่อกับอินพุตของถัดไปและอื่น ๆ จนกว่าแถบทั้งหมดจะเสร็จสมบูรณ์ ...
เป็นที่แน่นอนว่า DI หรือข้อมูล สิ่งที่น่าสนใจในการกำหนดค่า RGB LEDs และอันเดียวกันนั้นจะเชื่อมต่อกับ Data Out หรือ DO ซึ่งจะนำข้อมูลเดียวกันนั้นไปยังลิงก์ถัดไปในแถบ และกระจายไปทั่วทั้งแถบ
ซื้อ WS2812B RGB LED Strips
คุณสามารถ ซื้อในราคาที่ไม่สูงเกินไป ในร้านค้าเฉพาะต่างๆ คุณยังมีใน Amazon ในรูปแบบต่างๆ ตัวอย่างบางส่วน ได้แก่ :
- RGB LED Strips WS2812B จำนวน 60 LEDs / m.
- RGB LED Strips WS2812B จำนวน 100 LEDs / m.
- RGB LED Strips WS2812B จำนวน 144 LEDs / m.
- WS2812B RGB LED Strips 5 เมตร 30 LEDs.
- WS2812B RGB LED Strips 5 เมตร 60 LEDs.
- แผง WS2812B
- ขดลวด LED RGB ยาว 5 เมตร
ทดสอบกับ Arduino และ WS2812B
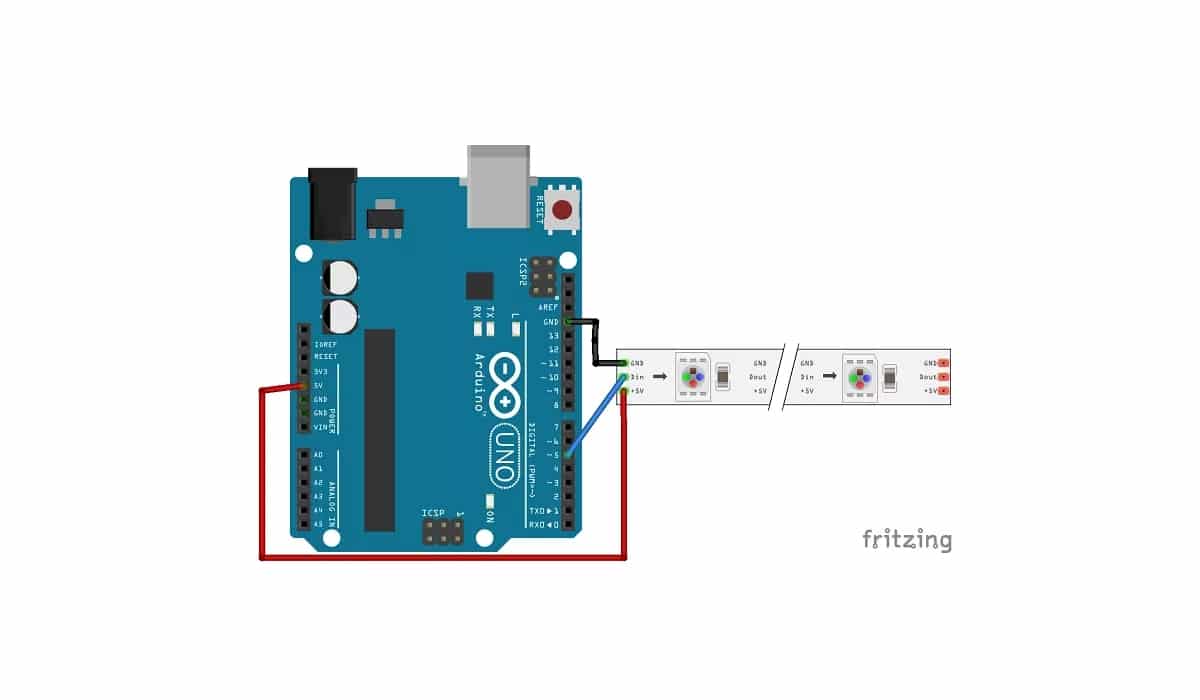
อย่างที่คุณสามารถจินตนาการได้ว่ามีเพียงสามพินเท่านั้นที่ทำได้ง่ายมาก เชื่อมต่อกับ arduino ดังที่คุณเห็นในแผนภาพด้านบน คุณต้องเชื่อมต่อ 5v และ GND กับแถบ WS2812B และ DI กับเอาต์พุตที่คุณต้องการบน Arduino โปรดจำไว้ว่าหากคุณเปลี่ยนพินคุณต้องแก้ไขซอร์สโค้ดด้วยเพื่อให้โปรแกรมทำงานได้อย่างถูกต้อง
ว่า รหัสร่างมันค่อนข้างง่ายเหมือนโค้ดต่อไปนี้ หากคุณไม่ต้องการคัดลอกและวางคุณสามารถค้นหาได้จากตัวอย่างที่มีมาแล้ว ไปที่ไฟล์> ตัวอย่าง> FastLED> ColorPalette
#include <FastLED.h>
#define LED_PIN 5
#define NUM_LEDS 14
#define BRIGHTNESS 64
#define LED_TYPE WS2811
#define COLOR_ORDER GRB
CRGB leds[NUM_LEDS];
#define UPDATES_PER_SECOND 100
// This example shows several ways to set up and use 'palettes' of colors
// with FastLED.
//
// These compact palettes provide an easy way to re-colorize your
// animation on the fly, quickly, easily, and with low overhead.
//
// USING palettes is MUCH simpler in practice than in theory, so first just
// run this sketch, and watch the pretty lights as you then read through
// the code. Although this sketch has eight (or more) different color schemes,
// the entire sketch compiles down to about 6.5K on AVR.
//
// FastLED provides a few pre-configured color palettes, and makes it
// extremely easy to make up your own color schemes with palettes.
//
// Some notes on the more abstract 'theory and practice' of
// FastLED compact palettes are at the bottom of this file.
CRGBPalette16 currentPalette;
TBlendType currentBlending;
extern CRGBPalette16 myRedWhiteBluePalette;
extern const TProgmemPalette16 myRedWhiteBluePalette_p PROGMEM;
void setup() {
delay( 3000 ); // power-up safety delay
FastLED.addLeds<LED_TYPE, LED_PIN, COLOR_ORDER>(leds, NUM_LEDS).setCorrection( TypicalLEDStrip );
FastLED.setBrightness( BRIGHTNESS );
currentPalette = RainbowColors_p;
currentBlending = LINEARBLEND;
}
void loop()
{
ChangePalettePeriodically();
static uint8_t startIndex = 0;
startIndex = startIndex + 1; /* motion speed */
FillLEDsFromPaletteColors( startIndex);
FastLED.show();
FastLED.delay(1000 / UPDATES_PER_SECOND);
}
void FillLEDsFromPaletteColors( uint8_t colorIndex)
{
uint8_t brightness = 255;
for( int i = 0; i < NUM_LEDS; i++) {
leds[i] = ColorFromPalette( currentPalette, colorIndex, brightness, currentBlending);
colorIndex += 3;
}
}
// There are several different palettes of colors demonstrated here.
//
// FastLED provides several 'preset' palettes: RainbowColors_p, RainbowStripeColors_p,
// OceanColors_p, CloudColors_p, LavaColors_p, ForestColors_p, and PartyColors_p.
//
// Additionally, you can manually define your own color palettes, or you can write
// code that creates color palettes on the fly. All are shown here.
void ChangePalettePeriodically()
{
uint8_t secondHand = (millis() / 1000) % 60;
static uint8_t lastSecond = 99;
if( lastSecond != secondHand) {
lastSecond = secondHand;
if( secondHand == 0) { currentPalette = RainbowColors_p; currentBlending = LINEARBLEND; }
if( secondHand == 10) { currentPalette = RainbowStripeColors_p; currentBlending = NOBLEND; }
if( secondHand == 15) { currentPalette = RainbowStripeColors_p; currentBlending = LINEARBLEND; }
if( secondHand == 20) { SetupPurpleAndGreenPalette(); currentBlending = LINEARBLEND; }
if( secondHand == 25) { SetupTotallyRandomPalette(); currentBlending = LINEARBLEND; }
if( secondHand == 30) { SetupBlackAndWhiteStripedPalette(); currentBlending = NOBLEND; }
if( secondHand == 35) { SetupBlackAndWhiteStripedPalette(); currentBlending = LINEARBLEND; }
if( secondHand == 40) { currentPalette = CloudColors_p; currentBlending = LINEARBLEND; }
if( secondHand == 45) { currentPalette = PartyColors_p; currentBlending = LINEARBLEND; }
if( secondHand == 50) { currentPalette = myRedWhiteBluePalette_p; currentBlending = NOBLEND; }
if( secondHand == 55) { currentPalette = myRedWhiteBluePalette_p; currentBlending = LINEARBLEND; }
}
}
// This function fills the palette with totally random colors.
void SetupTotallyRandomPalette()
{
for( int i = 0; i < 16; i++) {
currentPalette[i] = CHSV( random8(), 255, random8());
}
}
// This function sets up a palette of black and white stripes,
// using code. Since the palette is effectively an array of
// sixteen CRGB colors, the various fill_* functions can be used
// to set them up.
void SetupBlackAndWhiteStripedPalette()
{
// 'black out' all 16 palette entries...
fill_solid( currentPalette, 16, CRGB::Black);
// and set every fourth one to white.
currentPalette[0] = CRGB::White;
currentPalette[4] = CRGB::White;
currentPalette[8] = CRGB::White;
currentPalette[12] = CRGB::White;
}
// This function sets up a palette of purple and green stripes.
void SetupPurpleAndGreenPalette()
{
CRGB purple = CHSV( HUE_PURPLE, 255, 255);
CRGB green = CHSV( HUE_GREEN, 255, 255);
CRGB black = CRGB::Black;
currentPalette = CRGBPalette16(
green, green, black, black,
purple, purple, black, black,
green, green, black, black,
purple, purple, black, black );
}
// This example shows how to set up a static color palette
// which is stored in PROGMEM (flash), which is almost always more
// plentiful than RAM. A static PROGMEM palette like this
// takes up 64 bytes of flash.
const TProgmemPalette16 myRedWhiteBluePalette_p PROGMEM =
{
CRGB::Red,
CRGB::Gray, // 'white' is too bright compared to red and blue
CRGB::Blue,
CRGB::Black,
CRGB::Red,
CRGB::Gray,
CRGB::Blue,
CRGB::Black,
CRGB::Red,
CRGB::Red,
CRGB::Gray,
CRGB::Gray,
CRGB::Blue,
CRGB::Blue,
CRGB::Black,
CRGB::Black
};
// Additionl notes on FastLED compact palettes:
//
// Normally, in computer graphics, the palette (or "color lookup table")
// has 256 entries, each containing a specific 24-bit RGB color. You can then
// index into the color palette using a simple 8-bit (one byte) value.
// A 256-entry color palette takes up 768 bytes of RAM, which on Arduino
// is quite possibly "too many" bytes.
//
// FastLED does offer traditional 256-element palettes, for setups that
// can afford the 768-byte cost in RAM.
//
// However, FastLED also offers a compact alternative. FastLED offers
// palettes that store 16 distinct entries, but can be accessed AS IF
// they actually have 256 entries; this is accomplished by interpolating
// between the 16 explicit entries to create fifteen intermediate palette
// entries between each pair.
//
// So for example, if you set the first two explicit entries of a compact
// palette to Green (0,255,0) and Blue (0,0,255), and then retrieved
// the first sixteen entries from the virtual palette (of 256), you'd get
// Green, followed by a smooth gradient from green-to-blue, and then Blue.