
Звичайно, вам потрібно додати відтінок кольору у ваші проекти, що виготовляються своїми руками. Для цього багато виробників використовують відоме WS2812B RGB світлодіодні стрічки, за допомогою якого можна досягти різноманітного контролю кольорів та досить привабливих світлових ефектів для ваших проектів. Звичайно, це смужки, повністю сумісні з платами Arduino, тому у вас не буде проблем при спробі їх інтегрувати.
Ви можете знайти їх в довжини 1 метрнаприклад, хоча вони можуть змінюватися залежно від типу щільності світлодіодів для кожного лічильника, який вони мають. Наприклад, існує від 30 світлодіодів до 144 світлодіодів. Однак, якщо вам потрібна більша довжина, щоб отримати більшу поверхню, на ринку є також інші варіанти, такі як світлодіодні панелі RGB, або ви завжди можете використовувати кілька смуг ...
Ці смужки - не що інше, як серія зібраних RGB світлодіодів і встановлений на загальній опорі, щоб згрупувати їх у смужки. Але його робота ідентична окремим світлодіодам RGB.
Що таке WS2812B?
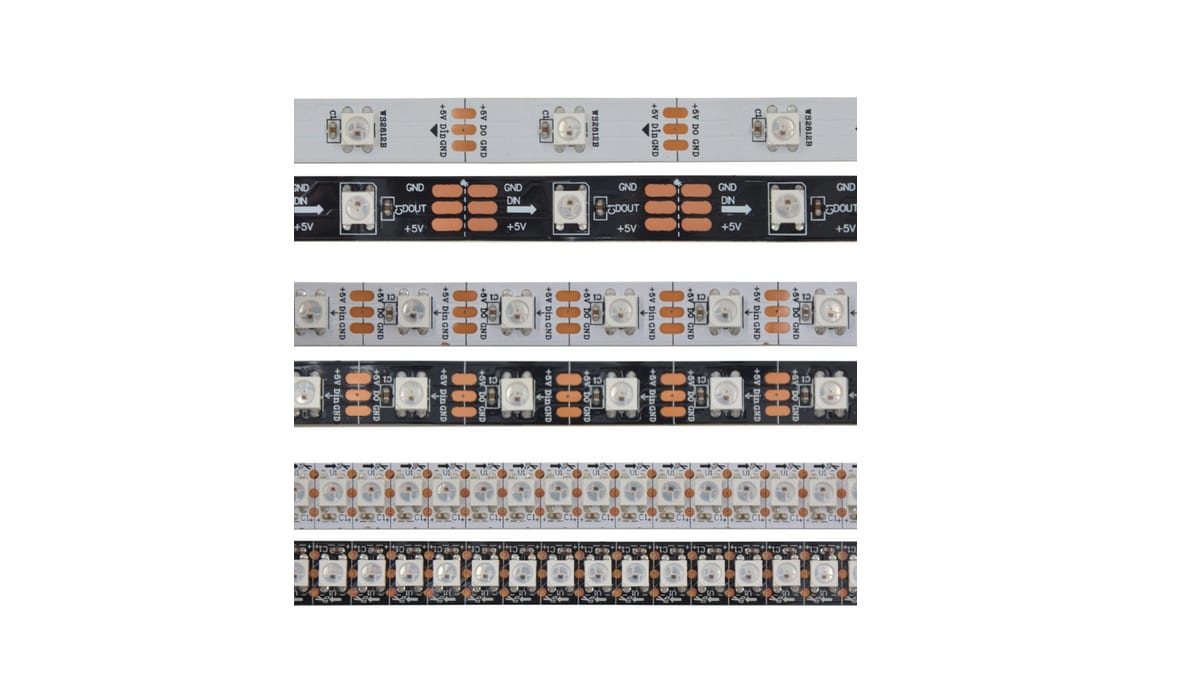
Насправді WS2812B - це не сама смужка, а кожна з них клітини або невеликі світлодіодні пластини RGB, які включають. Їх можна згрупувати у вигляді смуги або панелі, тому ви можете робити різні конфігурації за кількістю та формою. Смужки, що входять до складу, є гнучкими смужками, але ви також можете знайти WS2812B на панелях друкованих плат, які не є.
Якщо ви хочете, ви можете знайти пристрої WS2812B окремо щоб створити потрібні вам форми самі. Наприклад, близько 100 одиниць з них зазвичай коштують трохи більше 10 євро.
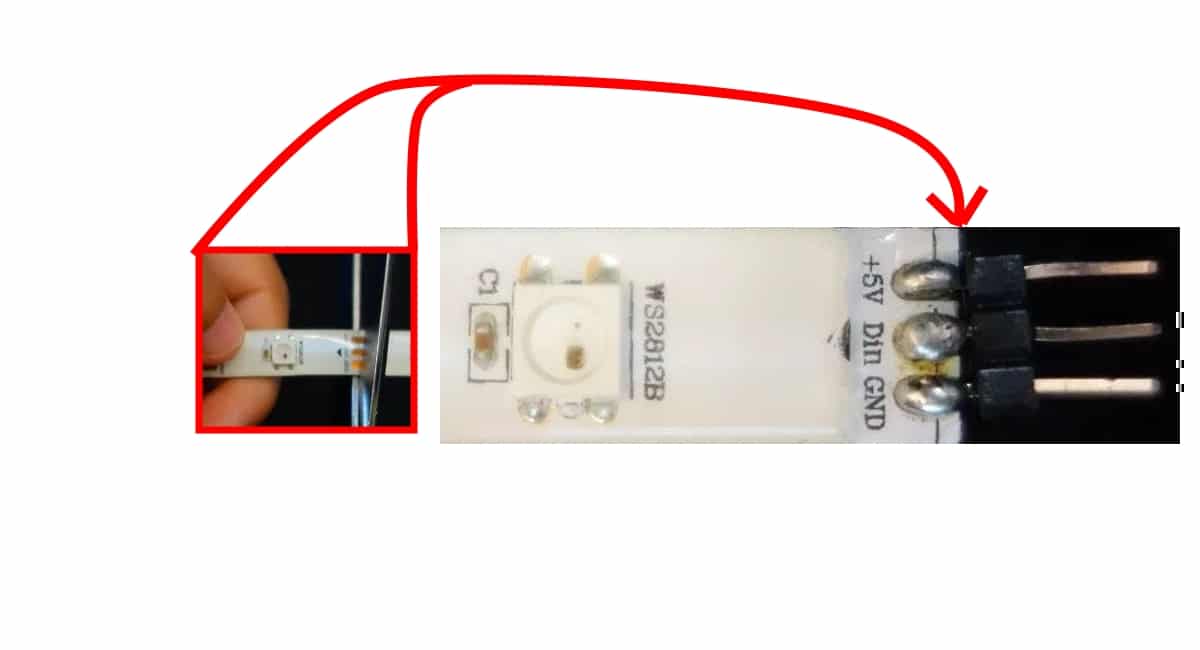
Ви також повинні знати, що кидаєте їх їх можна вирізати ножицями всюди, де вам потрібно, це не означає, що вони перестають працювати. Таким чином, ви можете мати лише необхідні світлодіоди RGB. Насправді на ньому є деякі розмітки (три мідні прокладки), які можна прорізати. Якщо ви проріжете ці прокладки, у вас буде три доріжки на одній стороні смуги, а на іншій, якщо ви хочете повторно використовувати інші деталі, ви можете припаяти шпильки до них для зручного підключення.
Розсипка та таблиця даних

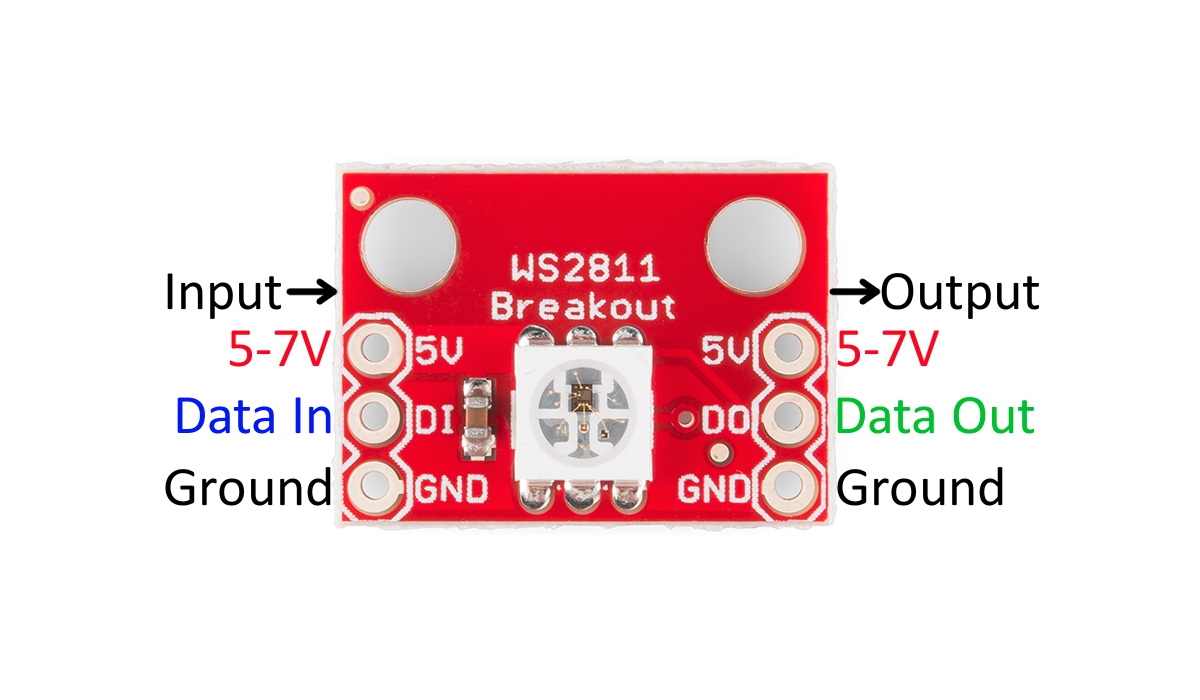
Це незалежна комірка WS2812B зі своїми входами та виходами
Для отримання додаткової інформації про ваш Світлодіодна стрічка RGB WS2812B Ви можете читати таблицю даних пропоновані кожним виробником, ви можете проконсультуватися з усіма деталями розмірів та технічних характеристик, щоб знати, як їх правильно використовувати, крім того, щоб знати всі робочі діапазони та обмеження.
Щодо цоколевкаЦе також не є основною проблемою, ці смужки мають просте з’єднання, яке можна освоїти з самого початку, не надто багато знань. Доступні лише три, хоча кожна комірка WS2812B насправді має більше з'єднань ...
Ви просто повинні підключення на кожній стрічці штифт Vcc, який подає стрічку на 5 В від Arduino або від іншого джерела живлення, GND до землі, звичайно, і нарешті DI, який є іншим, який надходить на будь-який вихід мікроконтролера для активації Світлодіоди RGB на смузі.
Якщо подивитися клітинку WS2812B Ви побачите, що він має вхід Data In або DI, а також джерело живлення Vcc та GND. Тоді він матиме три інших виходи, ті будуть підключені до наступної комірки смуги, а наступна комірка буде мати свої виходи, підключені до входу наступної і так далі, поки не буде завершена вся смужка ...
Це саме те DI або введення даних той, який цікаво налаштувати світлодіоди RGB, і той самий буде підключений до Data Out або DO, який перенесе ту саму інформацію до наступного посилання в смузі. І тому він поширюється по всій смузі.
Придбайте світлодіодні стрічки WS2812B RGB
Ти можеш купуйте за не надто високою ціною в різних спеціалізованих магазинах. Ви також маєте їх на Amazon у різних форматах. Деякі приклади:
- Світлодіодні стрічки RGB WS2812B по 60 світлодіодів / м.
- Світлодіодні стрічки RGB WS2812B по 100 світлодіодів / м.
- Світлодіодні стрічки RGB WS2812B по 144 світлодіодів / м.
- WS2812B RGB світлодіодні стрічки по 5 метрів з 30 світлодіодів.
- WS2812B RGB світлодіодні стрічки по 5 метрів з 60 світлодіодів.
- Панель WS2812B
- 5-метрова котушка світлодіодів RGB.
Тестування за допомогою Arduino та WS2812B
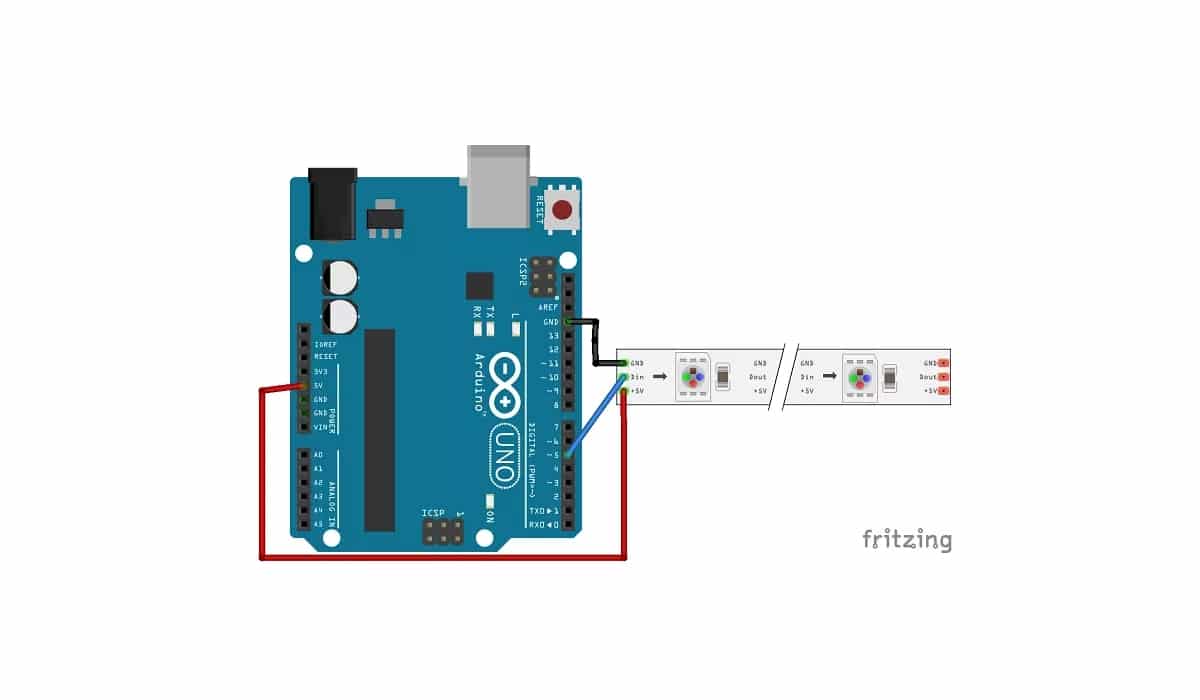
Як ви можете собі уявити, лише з трьома шпильками це дуже легко підключитися до arduino як ви можете бачити на схемі вище. Вам просто потрібно підключити 5v і GND до смуги WS2812B, а DI до виходу, який ви хочете на Arduino. Пам'ятайте, що якщо ви змінюєте PIN-код, ви також повинні змінити вихідний код, щоб програма працювала належним чином.
Щодо код ескізу, це може бути досить просто, як наступний код. Якщо ви не хочете копіювати та вставляти, ви можете знайти його серед прикладів, які вже є. Тож перейдіть до Файл> Приклади> FastLED> ColorPalette.
#include <FastLED.h>
#define LED_PIN 5
#define NUM_LEDS 14
#define BRIGHTNESS 64
#define LED_TYPE WS2811
#define COLOR_ORDER GRB
CRGB leds[NUM_LEDS];
#define UPDATES_PER_SECOND 100
// This example shows several ways to set up and use 'palettes' of colors
// with FastLED.
//
// These compact palettes provide an easy way to re-colorize your
// animation on the fly, quickly, easily, and with low overhead.
//
// USING palettes is MUCH simpler in practice than in theory, so first just
// run this sketch, and watch the pretty lights as you then read through
// the code. Although this sketch has eight (or more) different color schemes,
// the entire sketch compiles down to about 6.5K on AVR.
//
// FastLED provides a few pre-configured color palettes, and makes it
// extremely easy to make up your own color schemes with palettes.
//
// Some notes on the more abstract 'theory and practice' of
// FastLED compact palettes are at the bottom of this file.
CRGBPalette16 currentPalette;
TBlendType currentBlending;
extern CRGBPalette16 myRedWhiteBluePalette;
extern const TProgmemPalette16 myRedWhiteBluePalette_p PROGMEM;
void setup() {
delay( 3000 ); // power-up safety delay
FastLED.addLeds<LED_TYPE, LED_PIN, COLOR_ORDER>(leds, NUM_LEDS).setCorrection( TypicalLEDStrip );
FastLED.setBrightness( BRIGHTNESS );
currentPalette = RainbowColors_p;
currentBlending = LINEARBLEND;
}
void loop()
{
ChangePalettePeriodically();
static uint8_t startIndex = 0;
startIndex = startIndex + 1; /* motion speed */
FillLEDsFromPaletteColors( startIndex);
FastLED.show();
FastLED.delay(1000 / UPDATES_PER_SECOND);
}
void FillLEDsFromPaletteColors( uint8_t colorIndex)
{
uint8_t brightness = 255;
for( int i = 0; i < NUM_LEDS; i++) {
leds[i] = ColorFromPalette( currentPalette, colorIndex, brightness, currentBlending);
colorIndex += 3;
}
}
// There are several different palettes of colors demonstrated here.
//
// FastLED provides several 'preset' palettes: RainbowColors_p, RainbowStripeColors_p,
// OceanColors_p, CloudColors_p, LavaColors_p, ForestColors_p, and PartyColors_p.
//
// Additionally, you can manually define your own color palettes, or you can write
// code that creates color palettes on the fly. All are shown here.
void ChangePalettePeriodically()
{
uint8_t secondHand = (millis() / 1000) % 60;
static uint8_t lastSecond = 99;
if( lastSecond != secondHand) {
lastSecond = secondHand;
if( secondHand == 0) { currentPalette = RainbowColors_p; currentBlending = LINEARBLEND; }
if( secondHand == 10) { currentPalette = RainbowStripeColors_p; currentBlending = NOBLEND; }
if( secondHand == 15) { currentPalette = RainbowStripeColors_p; currentBlending = LINEARBLEND; }
if( secondHand == 20) { SetupPurpleAndGreenPalette(); currentBlending = LINEARBLEND; }
if( secondHand == 25) { SetupTotallyRandomPalette(); currentBlending = LINEARBLEND; }
if( secondHand == 30) { SetupBlackAndWhiteStripedPalette(); currentBlending = NOBLEND; }
if( secondHand == 35) { SetupBlackAndWhiteStripedPalette(); currentBlending = LINEARBLEND; }
if( secondHand == 40) { currentPalette = CloudColors_p; currentBlending = LINEARBLEND; }
if( secondHand == 45) { currentPalette = PartyColors_p; currentBlending = LINEARBLEND; }
if( secondHand == 50) { currentPalette = myRedWhiteBluePalette_p; currentBlending = NOBLEND; }
if( secondHand == 55) { currentPalette = myRedWhiteBluePalette_p; currentBlending = LINEARBLEND; }
}
}
// This function fills the palette with totally random colors.
void SetupTotallyRandomPalette()
{
for( int i = 0; i < 16; i++) {
currentPalette[i] = CHSV( random8(), 255, random8());
}
}
// This function sets up a palette of black and white stripes,
// using code. Since the palette is effectively an array of
// sixteen CRGB colors, the various fill_* functions can be used
// to set them up.
void SetupBlackAndWhiteStripedPalette()
{
// 'black out' all 16 palette entries...
fill_solid( currentPalette, 16, CRGB::Black);
// and set every fourth one to white.
currentPalette[0] = CRGB::White;
currentPalette[4] = CRGB::White;
currentPalette[8] = CRGB::White;
currentPalette[12] = CRGB::White;
}
// This function sets up a palette of purple and green stripes.
void SetupPurpleAndGreenPalette()
{
CRGB purple = CHSV( HUE_PURPLE, 255, 255);
CRGB green = CHSV( HUE_GREEN, 255, 255);
CRGB black = CRGB::Black;
currentPalette = CRGBPalette16(
green, green, black, black,
purple, purple, black, black,
green, green, black, black,
purple, purple, black, black );
}
// This example shows how to set up a static color palette
// which is stored in PROGMEM (flash), which is almost always more
// plentiful than RAM. A static PROGMEM palette like this
// takes up 64 bytes of flash.
const TProgmemPalette16 myRedWhiteBluePalette_p PROGMEM =
{
CRGB::Red,
CRGB::Gray, // 'white' is too bright compared to red and blue
CRGB::Blue,
CRGB::Black,
CRGB::Red,
CRGB::Gray,
CRGB::Blue,
CRGB::Black,
CRGB::Red,
CRGB::Red,
CRGB::Gray,
CRGB::Gray,
CRGB::Blue,
CRGB::Blue,
CRGB::Black,
CRGB::Black
};
// Additionl notes on FastLED compact palettes:
//
// Normally, in computer graphics, the palette (or "color lookup table")
// has 256 entries, each containing a specific 24-bit RGB color. You can then
// index into the color palette using a simple 8-bit (one byte) value.
// A 256-entry color palette takes up 768 bytes of RAM, which on Arduino
// is quite possibly "too many" bytes.
//
// FastLED does offer traditional 256-element palettes, for setups that
// can afford the 768-byte cost in RAM.
//
// However, FastLED also offers a compact alternative. FastLED offers
// palettes that store 16 distinct entries, but can be accessed AS IF
// they actually have 256 entries; this is accomplished by interpolating
// between the 16 explicit entries to create fifteen intermediate palette
// entries between each pair.
//
// So for example, if you set the first two explicit entries of a compact
// palette to Green (0,255,0) and Blue (0,0,255), and then retrieved
// the first sixteen entries from the virtual palette (of 256), you'd get
// Green, followed by a smooth gradient from green-to-blue, and then Blue.