
निश्चित रूप से आपको अपने DIY प्रोजेक्ट्स में रंग का एक स्पर्श जोड़ना होगा। इसके लिए, कई निर्माता प्रसिद्ध का उपयोग करते हैं WS2812B RGB एलईडी स्ट्रिप्स, जिसके साथ अपनी परियोजनाओं के लिए एक विविध रंग नियंत्रण और काफी आकर्षक प्रकाश प्रभाव प्राप्त करने के लिए। बेशक वे Arduino बोर्डों के साथ पूरी तरह से संगत स्ट्रिप्स हैं, इसलिए उन्हें एकीकृत करने की कोशिश करते समय आपको कोई समस्या नहीं होगी।
आप उन्हें अंदर पा सकते हैं 1 मीटर की लंबाई, उदाहरण के लिए, हालांकि वे प्रत्येक मीटर के लिए एल ई डी के घनत्व के प्रकार के आधार पर भिन्न हो सकते हैं। उदाहरण के लिए, 30 एलईडी से लेकर 144 एलईडी तक हैं। हालांकि, यदि आपको एक बड़ी सतह प्राप्त करने के लिए लंबी लंबाई की आवश्यकता है, तो आपके पास बाजार पर अन्य विकल्प भी हैं जैसे कि आरजीबी एलईडी पैनल या आप हमेशा कई स्ट्रिप्स का उपयोग कर सकते हैं ...
ये स्ट्रिप्स से ज्यादा कुछ नहीं हैं इकट्ठे आरजीबी एलईडी की एक श्रृंखला और उन्हें स्ट्रिप्स में समूहित करने के लिए एक सामान्य समर्थन पर मुहिम शुरू की। लेकिन इसका संचालन अलग RGB LED के समान है।
WS2812B क्या है?
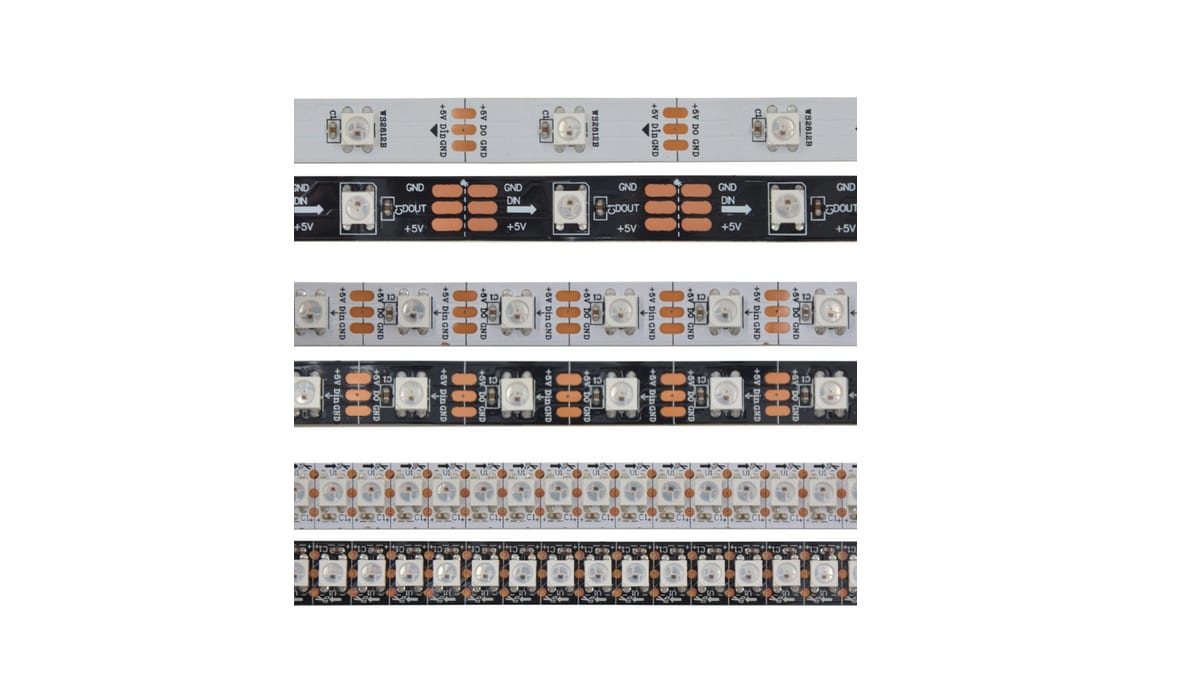
वास्तव में WS2812B स्ट्रिप ही नहीं है, बल्कि हर एक की है कोशिकाओं या छोटे आरजीबी एलईडी प्लेटें जिनमें शामिल हैं। उन्हें एक पट्टी या एक पैनल के रूप में वर्गीकृत किया जा सकता है, इसलिए आप उनकी संख्या और आकार के संदर्भ में विभिन्न विन्यास कर सकते हैं। स्ट्रिप्स जो बनाते हैं वे लचीली स्ट्रिप्स हैं, लेकिन आप पीसीबी पैनल पर WS2812B भी पा सकते हैं जो कि नहीं हैं।
यदि आप चाहें, तो आप डिवाइस पा सकते हैं WS2812B अलग से अपने लिए आवश्यक आकृतियाँ बनाने के लिए। उदाहरण के लिए, उनमें से लगभग 100 इकाइयों की कीमत आमतौर पर € 10 से थोड़ी अधिक होती है।
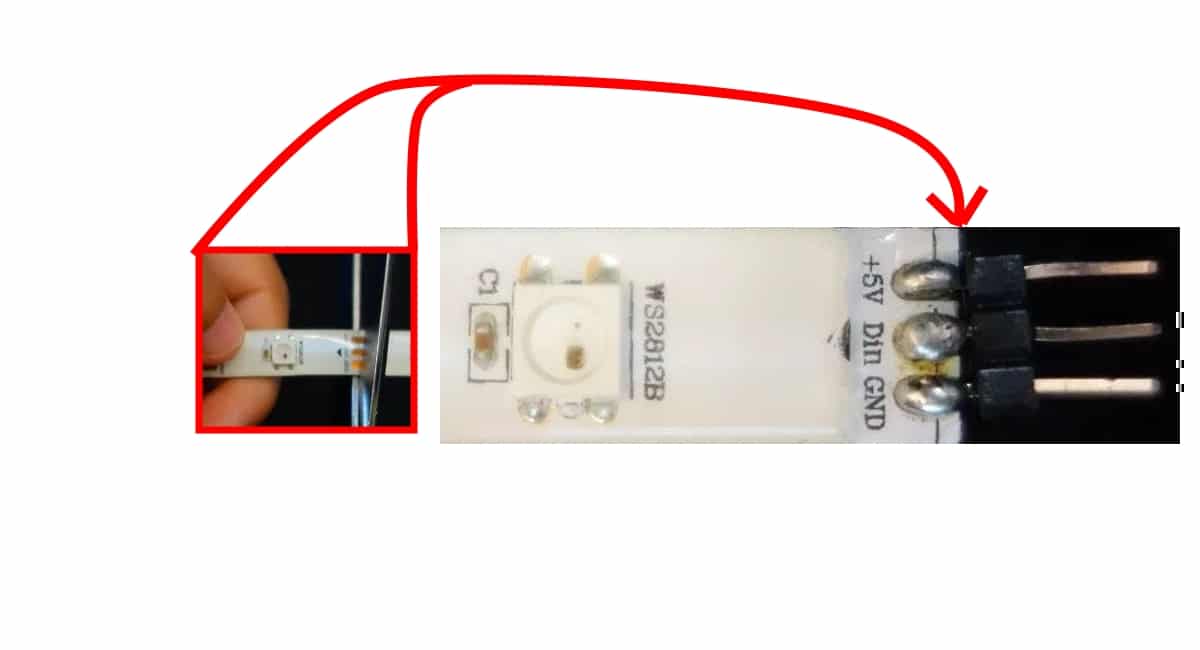
आपको यह भी पता होना चाहिए कि आप उन्हें फेंक देते हैं आप उन्हें काट सकते हैं आपको जहां भी जरूरत हो, कैंची के साथ, इसका मतलब यह नहीं है कि वे काम करना बंद कर दें। तो आपके पास केवल आरजीबी एलईडी की आवश्यकता हो सकती है। वास्तव में, इसके कुछ चिह्न (तीन तांबे के पैड) होते हैं जिन्हें आप काट सकते हैं। यदि आप इन पैड के माध्यम से काटते हैं, तो आपके पास पट्टी के एक तरफ तीन ट्रैक होंगे और दूसरे मामले में आप अन्य टुकड़ों का पुन: उपयोग करना चाहते हैं, उनमें आप आसान कनेक्शन के लिए पिन मिला सकते हैं।
पिनआउट और डेटशीट

यह अपने इनपुट और आउटपुट के साथ एक स्वतंत्र WS2812B सेल है
अपने बारे में अधिक जानकारी के लिए आरजीबी एलईडी पट्टी WS2812B तुम पढ़ सकते हो डेटशीट प्रत्येक निर्माता द्वारा की पेशकश की, वहाँ आप सभी ऑपरेटिंग रेंज और सीमाओं को जानने के अलावा, उन्हें कैसे ठीक से उपयोग करने के लिए आयाम और तकनीकी विशेषताओं के सभी विवरणों से परामर्श कर सकते हैं।
के रूप में करने के बाहर पिनयह एक बड़ी समस्या नहीं है, इन स्ट्रिप्स का एक सरल संबंध है कि आप शुरुआत से बहुत अधिक ज्ञान के बिना मास्टर कर सकते हैं। केवल तीन उपलब्ध हैं, हालांकि प्रत्येक WS2812B सेल में वास्तव में अधिक कनेक्शन हैं ...
आप बस चाहिए कनेक्ट प्रत्येक पट्टी पर Vdu पिन, जो Arduino से 5V को स्ट्रिप खिलाती है या एक अलग बिजली आपूर्ति, निश्चित रूप से GND को ग्राउंड, और अंत में DI जो अन्य है जो सक्रिय करने के लिए माइक्रोकंट्रोलर के किसी भी आउटपुट पर जाएगा आरजीबी पट्टी पर एलईडी।
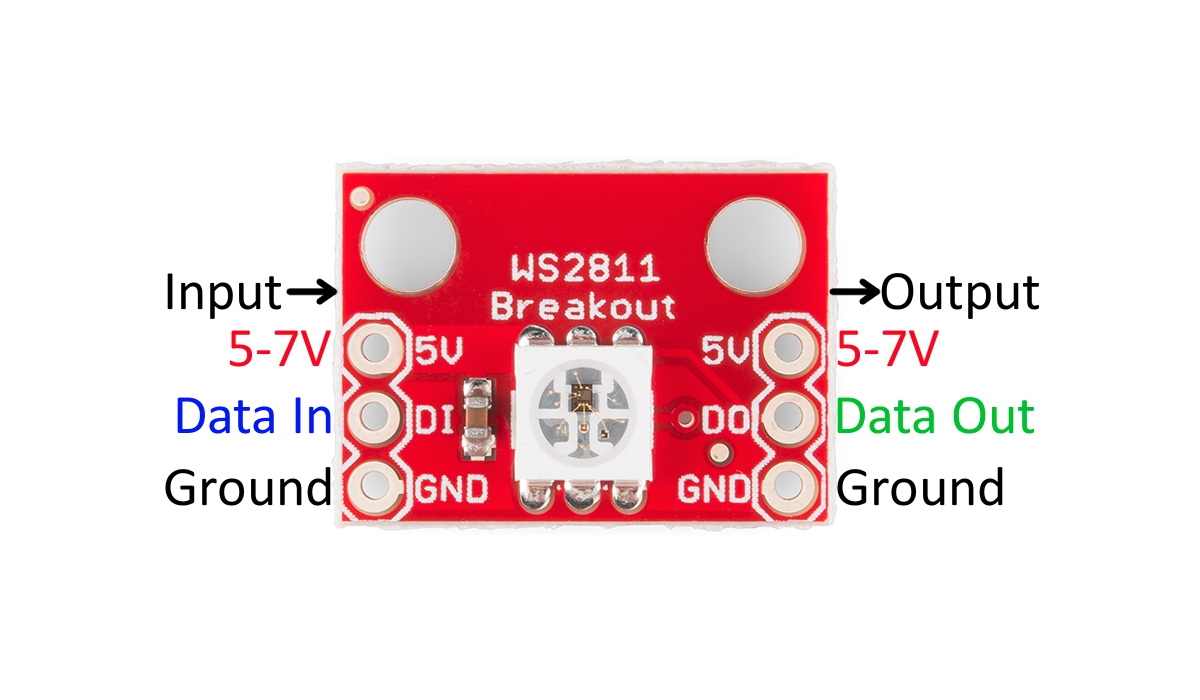
अगर तुम देखो एक WS2812B सेल आप देखेंगे कि इसमें डेटा इन या डीआई इनपुट, और वीसीसी और जीएनडी बिजली की आपूर्ति है। फिर इसमें तीन अन्य आउटपुट होंगे, जिन्हें स्ट्रिप की अगली सेल से जोड़ा जाएगा, और अगली सेल में इसके आउटपुट अगले और इनपुट पर जुड़े रहेंगे, जब तक कि पूरी स्ट्रिप पूरी नहीं हो जाती ...
यह ठीक है कि DI या डेटा इनपुट जो आरजीबी एलईडी को कॉन्फ़िगर करने के लिए दिलचस्प है, और वही डेटा आउट या डीओ से जुड़ा होगा जो पट्टी में अगले लिंक पर उसी जानकारी को ले जाएगा। और इसलिए यह पूरी पट्टी में फैल जाता है।
WS2812B RGB LED स्ट्रिप्स खरीदें
आप ऐसा कर सकते हैं एक बहुत अधिक कीमत पर नहीं खरीदते हैं विभिन्न विशेष दुकानों में। आप उन्हें अलग-अलग स्वरूपों में अमेज़ॅन में भी हैं। कुछ उदाहरण निम्न हैं:
- RGB LED स्ट्रिप्स WS2812B 60 एलईड / मी।
- RGB LED स्ट्रिप्स WS2812B 100 एलईड / मी।
- RGB LED स्ट्रिप्स WS2812B 144 एलईड / मी।
- WS2812B RGB 5 मीटर की 30 मीटर की एलईडी स्ट्रिप्स।
- WS2812B RGB 5 मीटर की 60 मीटर की एलईडी स्ट्रिप्स।
- WS2812B पैनल
- RGB एलईडी का 5 मीटर का तार।
Arduino और WS2812B के साथ परीक्षण
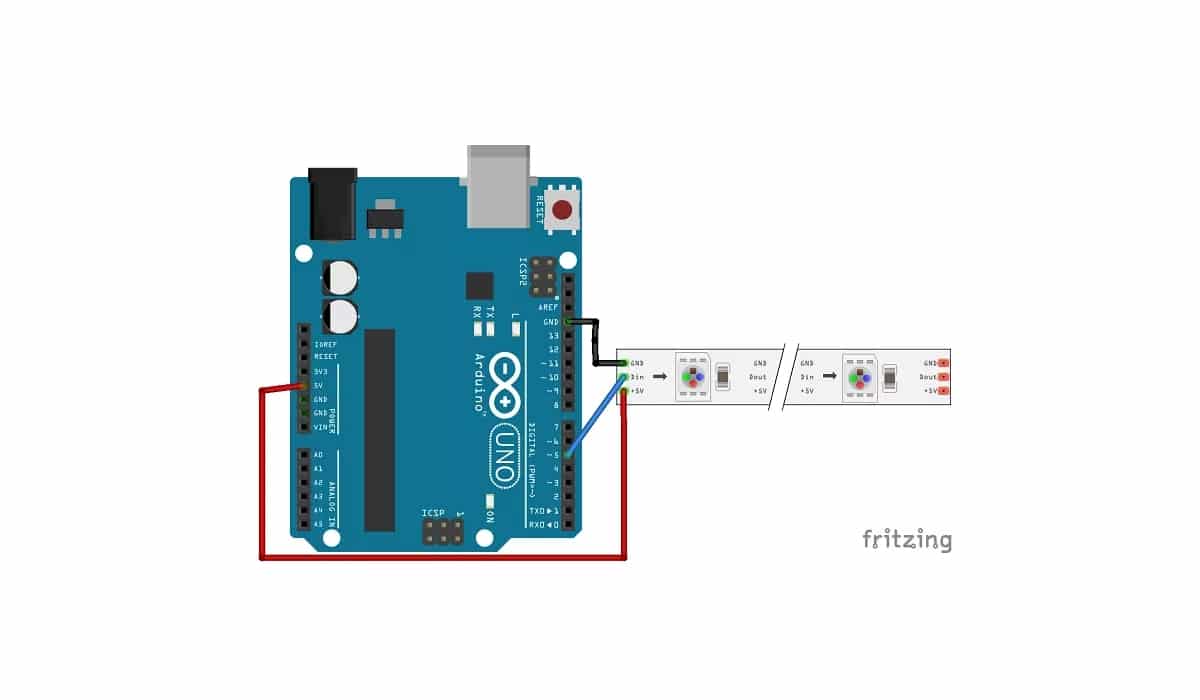
जैसा कि आप कल्पना कर सकते हैं, केवल तीन पिन के साथ यह बहुत आसान है Arduino से कनेक्ट करें जैसा कि आप ऊपर चित्र में देख सकते हैं। आपको बस 5 और जीएनडी को डब्ल्यूएस 2812 बी स्ट्रिप, और डीआई को एक आउटपुट से जोड़ना होगा जो आप अरडूइनो पर चाहते हैं। याद रखें कि यदि आप अपना पिन बदलते हैं, तो आपको स्रोत कोड को भी संशोधित करना होगा ताकि प्रोग्राम ठीक से काम करे।
के रूप में करने के स्केच कोड, यह निम्नलिखित कोड की तरह काफी सरल हो सकता है। यदि आप कॉपी और पेस्ट नहीं करना चाहते हैं, तो आप इसे उन उदाहरणों के बीच पा सकते हैं जो पहले से ही आते हैं। तो फ़ाइल> उदाहरण> FastLED> ColorPalette पर जाएं।
#include <FastLED.h>
#define LED_PIN 5
#define NUM_LEDS 14
#define BRIGHTNESS 64
#define LED_TYPE WS2811
#define COLOR_ORDER GRB
CRGB leds[NUM_LEDS];
#define UPDATES_PER_SECOND 100
// This example shows several ways to set up and use 'palettes' of colors
// with FastLED.
//
// These compact palettes provide an easy way to re-colorize your
// animation on the fly, quickly, easily, and with low overhead.
//
// USING palettes is MUCH simpler in practice than in theory, so first just
// run this sketch, and watch the pretty lights as you then read through
// the code. Although this sketch has eight (or more) different color schemes,
// the entire sketch compiles down to about 6.5K on AVR.
//
// FastLED provides a few pre-configured color palettes, and makes it
// extremely easy to make up your own color schemes with palettes.
//
// Some notes on the more abstract 'theory and practice' of
// FastLED compact palettes are at the bottom of this file.
CRGBPalette16 currentPalette;
TBlendType currentBlending;
extern CRGBPalette16 myRedWhiteBluePalette;
extern const TProgmemPalette16 myRedWhiteBluePalette_p PROGMEM;
void setup() {
delay( 3000 ); // power-up safety delay
FastLED.addLeds<LED_TYPE, LED_PIN, COLOR_ORDER>(leds, NUM_LEDS).setCorrection( TypicalLEDStrip );
FastLED.setBrightness( BRIGHTNESS );
currentPalette = RainbowColors_p;
currentBlending = LINEARBLEND;
}
void loop()
{
ChangePalettePeriodically();
static uint8_t startIndex = 0;
startIndex = startIndex + 1; /* motion speed */
FillLEDsFromPaletteColors( startIndex);
FastLED.show();
FastLED.delay(1000 / UPDATES_PER_SECOND);
}
void FillLEDsFromPaletteColors( uint8_t colorIndex)
{
uint8_t brightness = 255;
for( int i = 0; i < NUM_LEDS; i++) {
leds[i] = ColorFromPalette( currentPalette, colorIndex, brightness, currentBlending);
colorIndex += 3;
}
}
// There are several different palettes of colors demonstrated here.
//
// FastLED provides several 'preset' palettes: RainbowColors_p, RainbowStripeColors_p,
// OceanColors_p, CloudColors_p, LavaColors_p, ForestColors_p, and PartyColors_p.
//
// Additionally, you can manually define your own color palettes, or you can write
// code that creates color palettes on the fly. All are shown here.
void ChangePalettePeriodically()
{
uint8_t secondHand = (millis() / 1000) % 60;
static uint8_t lastSecond = 99;
if( lastSecond != secondHand) {
lastSecond = secondHand;
if( secondHand == 0) { currentPalette = RainbowColors_p; currentBlending = LINEARBLEND; }
if( secondHand == 10) { currentPalette = RainbowStripeColors_p; currentBlending = NOBLEND; }
if( secondHand == 15) { currentPalette = RainbowStripeColors_p; currentBlending = LINEARBLEND; }
if( secondHand == 20) { SetupPurpleAndGreenPalette(); currentBlending = LINEARBLEND; }
if( secondHand == 25) { SetupTotallyRandomPalette(); currentBlending = LINEARBLEND; }
if( secondHand == 30) { SetupBlackAndWhiteStripedPalette(); currentBlending = NOBLEND; }
if( secondHand == 35) { SetupBlackAndWhiteStripedPalette(); currentBlending = LINEARBLEND; }
if( secondHand == 40) { currentPalette = CloudColors_p; currentBlending = LINEARBLEND; }
if( secondHand == 45) { currentPalette = PartyColors_p; currentBlending = LINEARBLEND; }
if( secondHand == 50) { currentPalette = myRedWhiteBluePalette_p; currentBlending = NOBLEND; }
if( secondHand == 55) { currentPalette = myRedWhiteBluePalette_p; currentBlending = LINEARBLEND; }
}
}
// This function fills the palette with totally random colors.
void SetupTotallyRandomPalette()
{
for( int i = 0; i < 16; i++) {
currentPalette[i] = CHSV( random8(), 255, random8());
}
}
// This function sets up a palette of black and white stripes,
// using code. Since the palette is effectively an array of
// sixteen CRGB colors, the various fill_* functions can be used
// to set them up.
void SetupBlackAndWhiteStripedPalette()
{
// 'black out' all 16 palette entries...
fill_solid( currentPalette, 16, CRGB::Black);
// and set every fourth one to white.
currentPalette[0] = CRGB::White;
currentPalette[4] = CRGB::White;
currentPalette[8] = CRGB::White;
currentPalette[12] = CRGB::White;
}
// This function sets up a palette of purple and green stripes.
void SetupPurpleAndGreenPalette()
{
CRGB purple = CHSV( HUE_PURPLE, 255, 255);
CRGB green = CHSV( HUE_GREEN, 255, 255);
CRGB black = CRGB::Black;
currentPalette = CRGBPalette16(
green, green, black, black,
purple, purple, black, black,
green, green, black, black,
purple, purple, black, black );
}
// This example shows how to set up a static color palette
// which is stored in PROGMEM (flash), which is almost always more
// plentiful than RAM. A static PROGMEM palette like this
// takes up 64 bytes of flash.
const TProgmemPalette16 myRedWhiteBluePalette_p PROGMEM =
{
CRGB::Red,
CRGB::Gray, // 'white' is too bright compared to red and blue
CRGB::Blue,
CRGB::Black,
CRGB::Red,
CRGB::Gray,
CRGB::Blue,
CRGB::Black,
CRGB::Red,
CRGB::Red,
CRGB::Gray,
CRGB::Gray,
CRGB::Blue,
CRGB::Blue,
CRGB::Black,
CRGB::Black
};
// Additionl notes on FastLED compact palettes:
//
// Normally, in computer graphics, the palette (or "color lookup table")
// has 256 entries, each containing a specific 24-bit RGB color. You can then
// index into the color palette using a simple 8-bit (one byte) value.
// A 256-entry color palette takes up 768 bytes of RAM, which on Arduino
// is quite possibly "too many" bytes.
//
// FastLED does offer traditional 256-element palettes, for setups that
// can afford the 768-byte cost in RAM.
//
// However, FastLED also offers a compact alternative. FastLED offers
// palettes that store 16 distinct entries, but can be accessed AS IF
// they actually have 256 entries; this is accomplished by interpolating
// between the 16 explicit entries to create fifteen intermediate palette
// entries between each pair.
//
// So for example, if you set the first two explicit entries of a compact
// palette to Green (0,255,0) and Blue (0,0,255), and then retrieved
// the first sixteen entries from the virtual palette (of 256), you'd get
// Green, followed by a smooth gradient from green-to-blue, and then Blue.