
Sicuramente devi aggiungere un tocco di colore ai tuoi progetti fai-da-te. Per questo, molti produttori usano il famoso Strisce LED RGB WS2812B, con cui ottenere un variegato controllo del colore ed effetti di luce molto attraenti per i vostri progetti. Ovviamente sono strisce completamente compatibili con le schede Arduino, quindi non avrai alcun problema quando proverai ad integrarle.
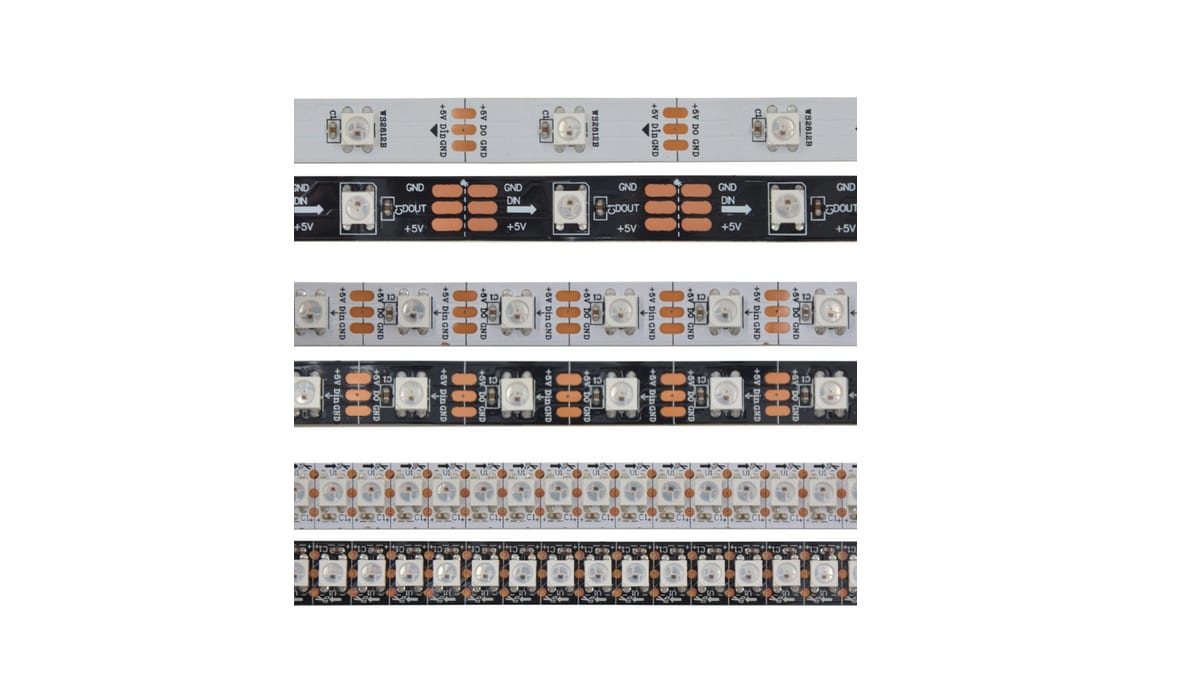
Puoi trovarli dentro lunghezze di 1 metro, ad esempio, sebbene possano variare a seconda del tipo di densità dei LED per ogni contatore che hanno. Ad esempio, ci sono da 30 LED a 144 LED. Tuttavia, se hai bisogno di lunghezze maggiori per ottenere una superficie più ampia, hai anche altre opzioni sul mercato come i pannelli LED RGB oppure puoi sempre utilizzare più strisce ...
Queste strisce non sono altro che una serie di LED RGB assemblati e montati su un supporto comune per raggrupparli in listelli. Ma il suo funzionamento è identico ai LED RGB separati.
Cos'è WS2812B?
In realtà il WS2812B non è la striscia stessa, ma ognuna di esse le cellule o piccole piastre LED RGB che includono. Possono essere raggruppati sotto forma di una striscia o di un pannello, in modo da poter effettuare varie configurazioni in termini di numero e forma. Le strisce che compongono sono strisce flessibili, ma puoi anche trovare WS2812B su pannelli PCB che non lo sono.
Se vuoi, puoi trovare i dispositivi WS2812B separatamente per creare le forme di cui hai bisogno. Ad esempio, circa 100 unità costano solitamente poco più di 10 €.
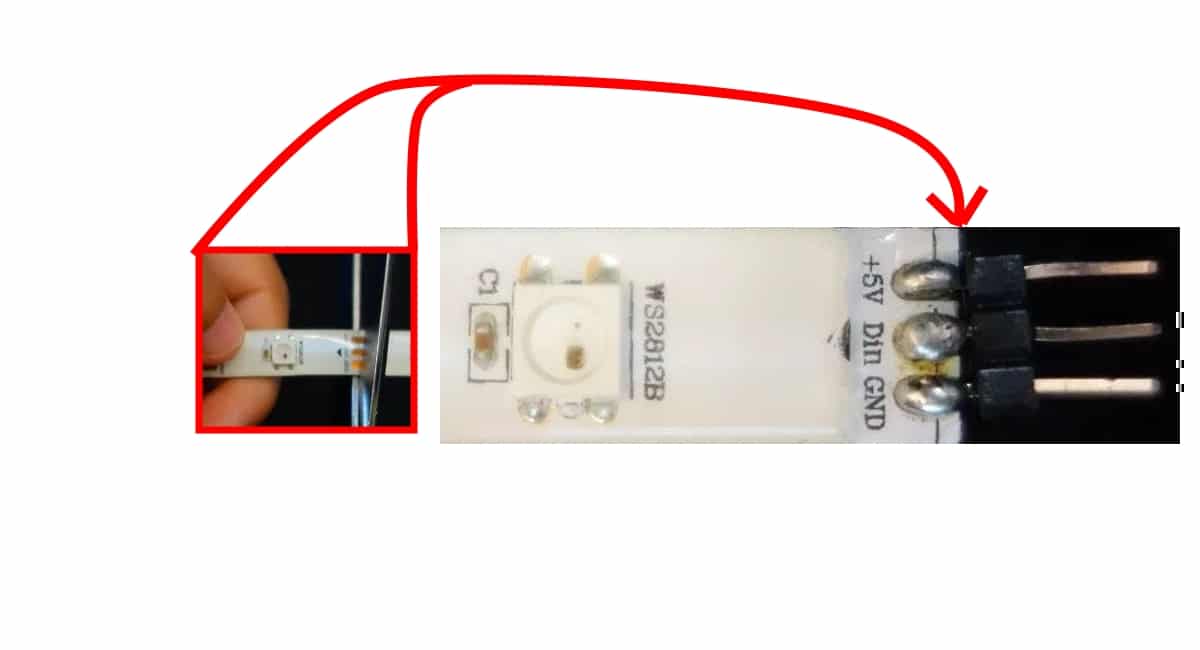
Dovresti anche sapere che li lanci puoi tagliarli con le forbici ovunque ti serva, ciò non significa che smettano di funzionare. Quindi puoi avere solo i LED RGB di cui hai bisogno. In effetti, ha alcuni segni (tre pastiglie di rame) che puoi tagliare. Se tagli questi pad, avrai tre tracce su un lato della striscia e sull'altro nel caso in cui desideri riutilizzare gli altri pezzi, in essi puoi saldare i perni per una facile connessione.
Pinout e scheda tecnica

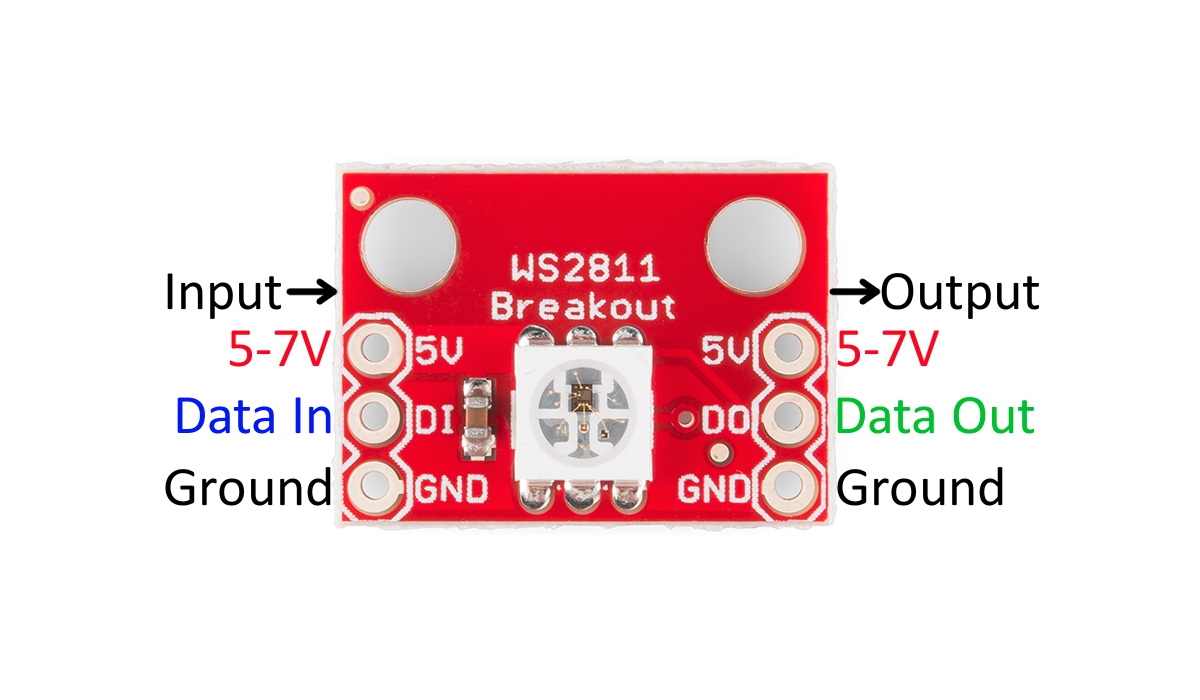
È una cella WS2812B indipendente con i suoi ingressi e uscite
Per ulteriori informazioni sul tuo Striscia LED RGB WS2812B Puoi leggere la scheda tecnica offerti da ogni produttore, lì puoi consultare tutti i dettagli di dimensioni e caratteristiche tecniche per sapere come usarli correttamente, oltre a conoscere tutti i campi e limiti di funzionamento.
Da piedinaturaNon è nemmeno un grosso problema, queste strisce hanno una connessione semplice che puoi padroneggiare dall'inizio senza troppa conoscenza. Ce ne sono solo tre disponibili, sebbene ogni cella WS2812B abbia effettivamente più connessioni ...
Devi semplicemente conectar su ogni striscia il pin Vcc che alimenta la striscia ai 5V da Arduino o da un diverso alimentatore, il GND a massa, ovviamente, ed infine il DI che è l'altro che andrà ad una qualsiasi uscita del microcontrollore per attivare il LED RGB sulla striscia.
Se guardi una cella WS2812B Vedrai che ha l'ingresso Data In o DI, e l'alimentazione Vcc e GND. Quindi avrà altre tre uscite, quelle saranno collegate alla cella successiva della striscia, e la cella successiva avrà le sue uscite collegate all'ingresso della successiva e così via fino al completamento dell'intera striscia ...
È proprio questo Input di dati o DI quello che è interessante per configurare i LED RGB, e quello stesso sarà collegato a Data Out o DO che porterà le stesse informazioni al collegamento successivo della striscia. E così si diffonde in tutta la striscia.
Acquista strisce LED RGB WS2812B
Puoi acquistare ad un prezzo non troppo alto in vari negozi specializzati. Li hai anche in Amazon in diversi formati. Alcuni esempi sono:
- Strisce LED RGB WS2812B da 60 LED / m.
- Strisce LED RGB WS2812B da 100 LED / m.
- Strisce LED RGB WS2812B da 144 LED / m.
- Strisce LED RGB WS2812B da 5 metri da 30 LED.
- Strisce LED RGB WS2812B da 5 metri da 60 LED.
- Pannello WS2812B
- Bobina da 5 metri di LED RGB.
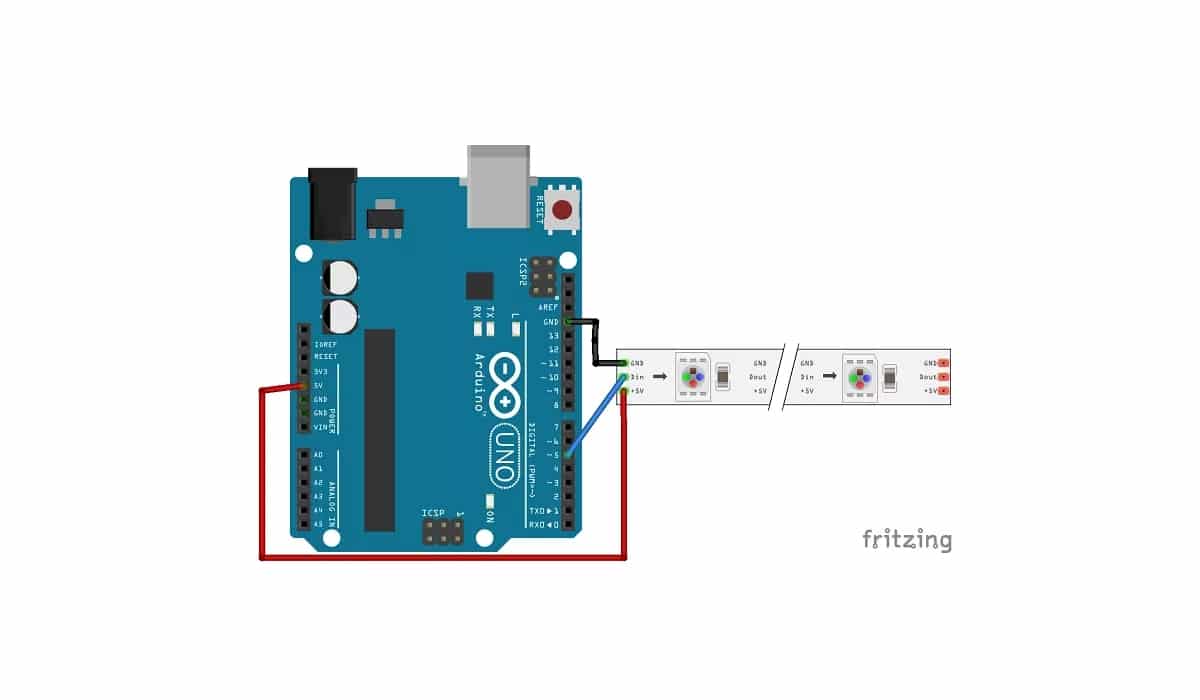
Test con Arduino e WS2812B
Come puoi immaginare, con solo tre pin è molto facile connettiti ad arduino come puoi vedere nel diagramma sopra. Devi solo collegare 5v e GND alla striscia WS2812B e il DI a un'uscita che desideri su Arduino. Ricorda che se cambi il pin devi anche modificare il codice sorgente in modo che il programma funzioni correttamente.
Da codice di schizzo, può essere abbastanza semplice come il codice seguente. Se non vuoi copiare e incollare, puoi trovarlo tra gli esempi già forniti. Quindi vai su File> Esempi> FastLED> ColorPalette.
#include <FastLED.h>
#define LED_PIN 5
#define NUM_LEDS 14
#define BRIGHTNESS 64
#define LED_TYPE WS2811
#define COLOR_ORDER GRB
CRGB leds[NUM_LEDS];
#define UPDATES_PER_SECOND 100
// This example shows several ways to set up and use 'palettes' of colors
// with FastLED.
//
// These compact palettes provide an easy way to re-colorize your
// animation on the fly, quickly, easily, and with low overhead.
//
// USING palettes is MUCH simpler in practice than in theory, so first just
// run this sketch, and watch the pretty lights as you then read through
// the code. Although this sketch has eight (or more) different color schemes,
// the entire sketch compiles down to about 6.5K on AVR.
//
// FastLED provides a few pre-configured color palettes, and makes it
// extremely easy to make up your own color schemes with palettes.
//
// Some notes on the more abstract 'theory and practice' of
// FastLED compact palettes are at the bottom of this file.
CRGBPalette16 currentPalette;
TBlendType currentBlending;
extern CRGBPalette16 myRedWhiteBluePalette;
extern const TProgmemPalette16 myRedWhiteBluePalette_p PROGMEM;
void setup() {
delay( 3000 ); // power-up safety delay
FastLED.addLeds<LED_TYPE, LED_PIN, COLOR_ORDER>(leds, NUM_LEDS).setCorrection( TypicalLEDStrip );
FastLED.setBrightness( BRIGHTNESS );
currentPalette = RainbowColors_p;
currentBlending = LINEARBLEND;
}
void loop()
{
ChangePalettePeriodically();
static uint8_t startIndex = 0;
startIndex = startIndex + 1; /* motion speed */
FillLEDsFromPaletteColors( startIndex);
FastLED.show();
FastLED.delay(1000 / UPDATES_PER_SECOND);
}
void FillLEDsFromPaletteColors( uint8_t colorIndex)
{
uint8_t brightness = 255;
for( int i = 0; i < NUM_LEDS; i++) {
leds[i] = ColorFromPalette( currentPalette, colorIndex, brightness, currentBlending);
colorIndex += 3;
}
}
// There are several different palettes of colors demonstrated here.
//
// FastLED provides several 'preset' palettes: RainbowColors_p, RainbowStripeColors_p,
// OceanColors_p, CloudColors_p, LavaColors_p, ForestColors_p, and PartyColors_p.
//
// Additionally, you can manually define your own color palettes, or you can write
// code that creates color palettes on the fly. All are shown here.
void ChangePalettePeriodically()
{
uint8_t secondHand = (millis() / 1000) % 60;
static uint8_t lastSecond = 99;
if( lastSecond != secondHand) {
lastSecond = secondHand;
if( secondHand == 0) { currentPalette = RainbowColors_p; currentBlending = LINEARBLEND; }
if( secondHand == 10) { currentPalette = RainbowStripeColors_p; currentBlending = NOBLEND; }
if( secondHand == 15) { currentPalette = RainbowStripeColors_p; currentBlending = LINEARBLEND; }
if( secondHand == 20) { SetupPurpleAndGreenPalette(); currentBlending = LINEARBLEND; }
if( secondHand == 25) { SetupTotallyRandomPalette(); currentBlending = LINEARBLEND; }
if( secondHand == 30) { SetupBlackAndWhiteStripedPalette(); currentBlending = NOBLEND; }
if( secondHand == 35) { SetupBlackAndWhiteStripedPalette(); currentBlending = LINEARBLEND; }
if( secondHand == 40) { currentPalette = CloudColors_p; currentBlending = LINEARBLEND; }
if( secondHand == 45) { currentPalette = PartyColors_p; currentBlending = LINEARBLEND; }
if( secondHand == 50) { currentPalette = myRedWhiteBluePalette_p; currentBlending = NOBLEND; }
if( secondHand == 55) { currentPalette = myRedWhiteBluePalette_p; currentBlending = LINEARBLEND; }
}
}
// This function fills the palette with totally random colors.
void SetupTotallyRandomPalette()
{
for( int i = 0; i < 16; i++) {
currentPalette[i] = CHSV( random8(), 255, random8());
}
}
// This function sets up a palette of black and white stripes,
// using code. Since the palette is effectively an array of
// sixteen CRGB colors, the various fill_* functions can be used
// to set them up.
void SetupBlackAndWhiteStripedPalette()
{
// 'black out' all 16 palette entries...
fill_solid( currentPalette, 16, CRGB::Black);
// and set every fourth one to white.
currentPalette[0] = CRGB::White;
currentPalette[4] = CRGB::White;
currentPalette[8] = CRGB::White;
currentPalette[12] = CRGB::White;
}
// This function sets up a palette of purple and green stripes.
void SetupPurpleAndGreenPalette()
{
CRGB purple = CHSV( HUE_PURPLE, 255, 255);
CRGB green = CHSV( HUE_GREEN, 255, 255);
CRGB black = CRGB::Black;
currentPalette = CRGBPalette16(
green, green, black, black,
purple, purple, black, black,
green, green, black, black,
purple, purple, black, black );
}
// This example shows how to set up a static color palette
// which is stored in PROGMEM (flash), which is almost always more
// plentiful than RAM. A static PROGMEM palette like this
// takes up 64 bytes of flash.
const TProgmemPalette16 myRedWhiteBluePalette_p PROGMEM =
{
CRGB::Red,
CRGB::Gray, // 'white' is too bright compared to red and blue
CRGB::Blue,
CRGB::Black,
CRGB::Red,
CRGB::Gray,
CRGB::Blue,
CRGB::Black,
CRGB::Red,
CRGB::Red,
CRGB::Gray,
CRGB::Gray,
CRGB::Blue,
CRGB::Blue,
CRGB::Black,
CRGB::Black
};
// Additionl notes on FastLED compact palettes:
//
// Normally, in computer graphics, the palette (or "color lookup table")
// has 256 entries, each containing a specific 24-bit RGB color. You can then
// index into the color palette using a simple 8-bit (one byte) value.
// A 256-entry color palette takes up 768 bytes of RAM, which on Arduino
// is quite possibly "too many" bytes.
//
// FastLED does offer traditional 256-element palettes, for setups that
// can afford the 768-byte cost in RAM.
//
// However, FastLED also offers a compact alternative. FastLED offers
// palettes that store 16 distinct entries, but can be accessed AS IF
// they actually have 256 entries; this is accomplished by interpolating
// between the 16 explicit entries to create fifteen intermediate palette
// entries between each pair.
//
// So for example, if you set the first two explicit entries of a compact
// palette to Green (0,255,0) and Blue (0,0,255), and then retrieved
// the first sixteen entries from the virtual palette (of 256), you'd get
// Green, followed by a smooth gradient from green-to-blue, and then Blue.