
Pasti anda perlu menambahkan sentuhan warna pada projek DIY anda. Untuk ini, banyak pembuat menggunakan yang terkenal Jalur LED WS2812B RGB, untuk mencapai kawalan warna yang bervariasi dan kesan pencahayaan yang cukup menarik untuk projek anda. Sudah tentu ia adalah jalur yang sepenuhnya serasi dengan papan Arduino, jadi anda tidak akan menghadapi masalah ketika mencantumkannya.
Anda boleh mendapatkannya di panjang 1 meter, misalnya, walaupun mereka boleh berbeza-beza bergantung pada jenis ketumpatan LED untuk setiap meter yang dimilikinya. Sebagai contoh, terdapat dari 30 LED hingga 144 LED. Walau bagaimanapun, jika anda memerlukan panjang lebih lama untuk mendapatkan permukaan yang lebih besar, anda juga mempunyai pilihan lain di pasaran seperti panel LED RGB atau anda selalu boleh menggunakan beberapa jalur ...
Jalur ini tidak lebih daripada satu siri LED RGB yang dipasang dan dipasang pada sokongan bersama untuk mengelompokkannya menjadi jalur. Tetapi operasinya sama dengan LED RGB yang berasingan.
Apa itu WS2812B?
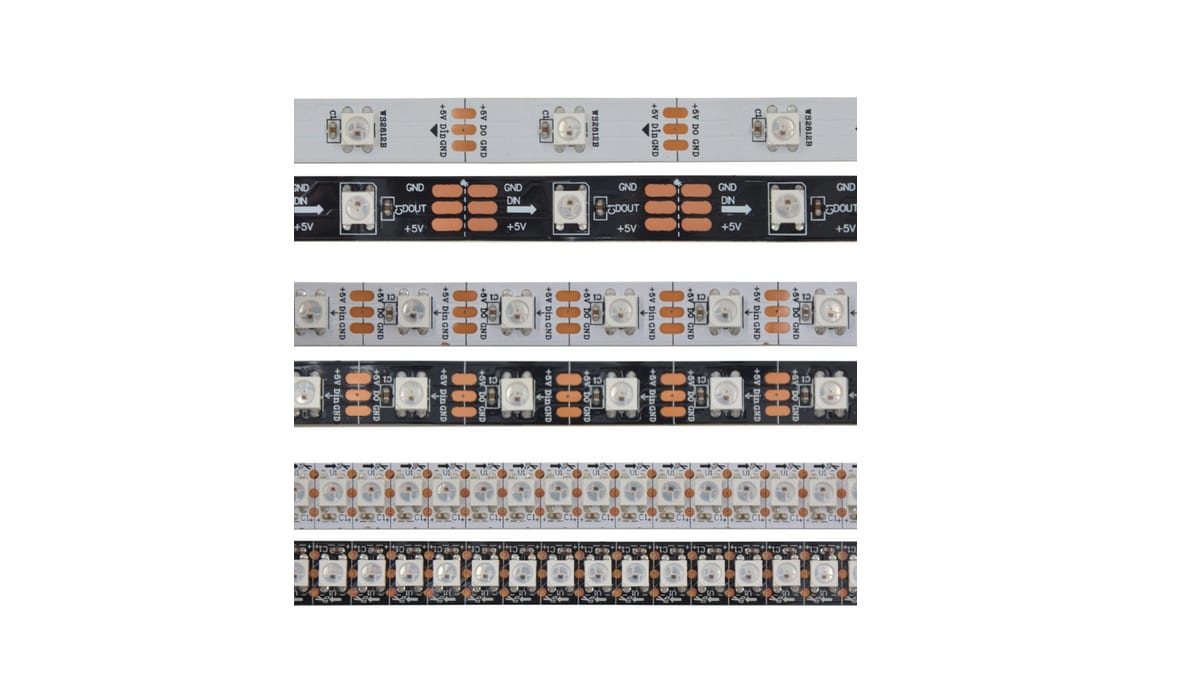
Sebenarnya WS2812B bukan jalur itu sendiri, tetapi masing-masing sel atau plat LED RGB kecil yang merangkumi. Mereka boleh dikelompokkan dalam bentuk jalur atau panel, jadi anda boleh membuat pelbagai konfigurasi dari segi bilangan dan bentuknya. Jalur yang membentuknya adalah jalur fleksibel, tetapi anda juga boleh menemui WS2812B pada panel PCB yang tidak.
Sekiranya anda mahu, anda boleh mencari peranti WS2812B secara berasingan untuk membuat bentuk yang anda perlukan sendiri. Sebagai contoh, kira-kira 100 unit daripadanya biasanya berharga lebih tinggi daripada € 10.
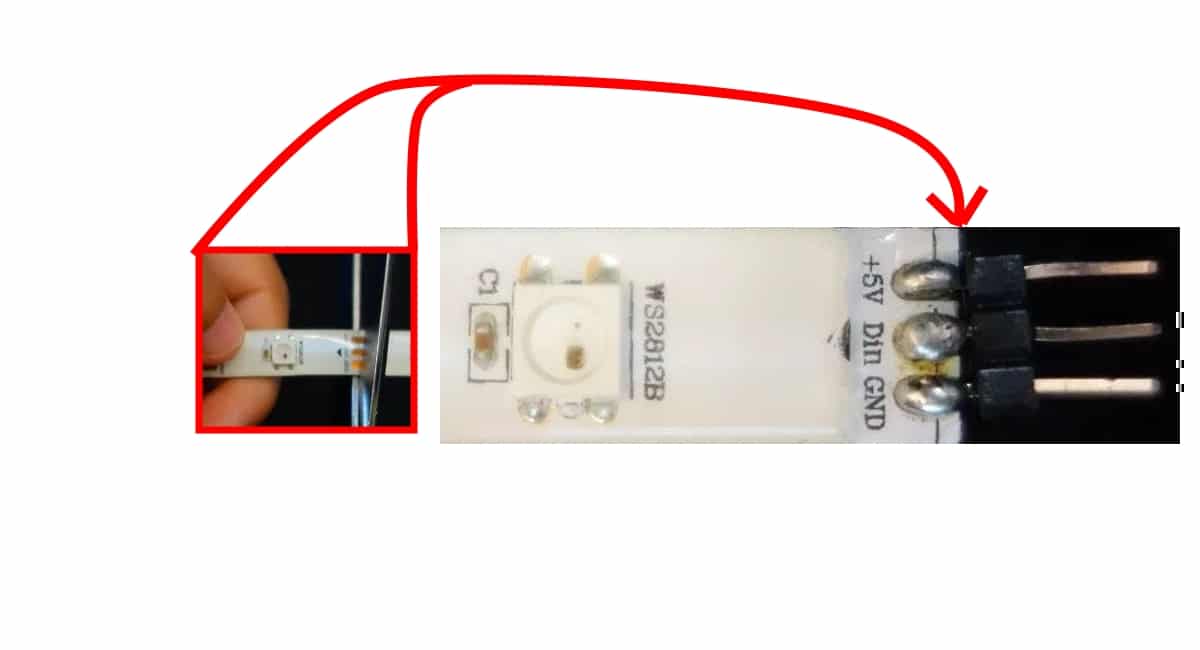
Anda juga harus tahu bahawa anda membuangnya anda boleh memotongnya dengan gunting di mana sahaja anda perlukan, itu tidak menunjukkan bahawa mereka berhenti berfungsi. Oleh itu, anda hanya boleh mempunyai LED RGB yang anda perlukan. Sebenarnya, ia mempunyai beberapa tanda (tiga tembaga pad) yang boleh anda potong. Sekiranya anda memotong pad ini, anda akan mempunyai tiga trek di satu sisi jalur dan di sebelah lain sekiranya anda ingin menggunakan semula kepingan yang lain, anda boleh menyisipkan pin pada mereka agar mudah disambungkan.
Pinout dan lembaran data

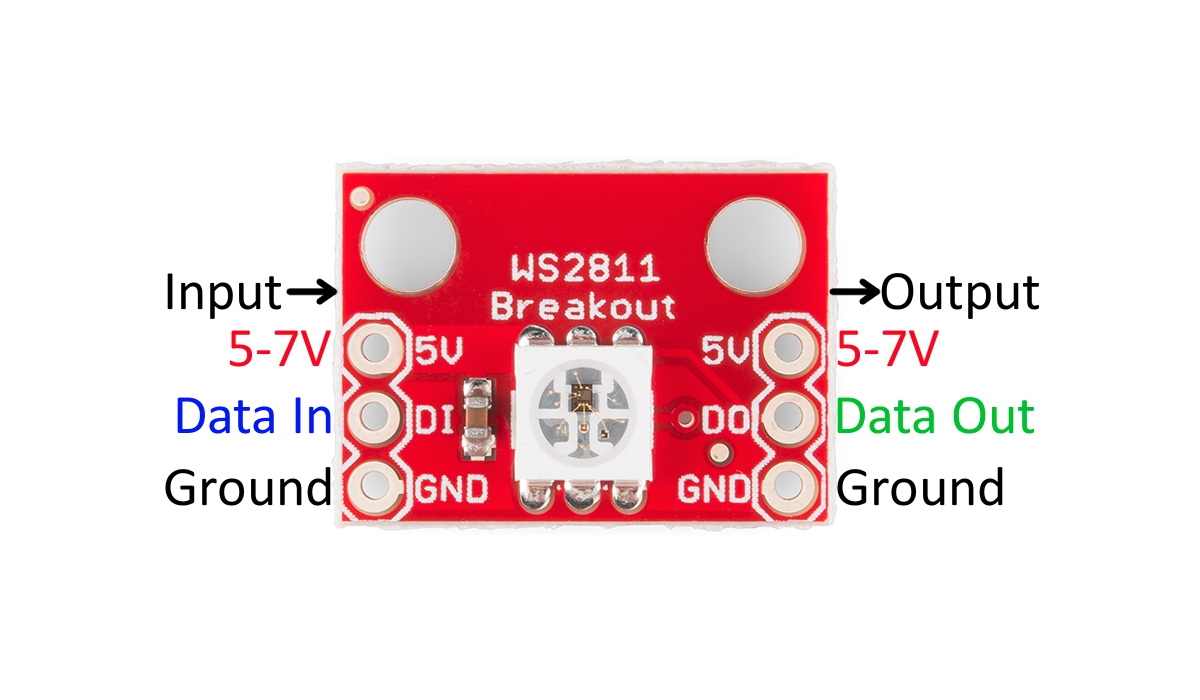
Ia adalah sel WS2812B bebas dengan input dan outputnya
Untuk maklumat lebih lanjut mengenai anda Jalur LED RGB WS2812B Anda boleh membaca lembaran data ditawarkan oleh setiap pengeluar, di sana anda boleh melihat semua perincian dimensi dan ciri teknikal untuk mengetahui cara menggunakannya dengan betul, selain mengetahui semua julat dan had operasi.
Untuk pinoutIni juga bukan masalah utama, jalur ini mempunyai sambungan mudah yang dapat anda kuasai sejak awal tanpa terlalu banyak pengetahuan. Hanya ada tiga yang tersedia, walaupun setiap sel WS2812B sebenarnya mempunyai lebih banyak sambungan ...
Anda mesti sambungkan pada setiap jalur pin Vcc yang menyalurkan jalur ke 5V dari Arduino atau dari bekalan kuasa yang berbeza, tentu saja GND ke tanah, dan akhirnya DI yang merupakan yang lain yang akan pergi ke sebarang output mikrokontroler untuk mengaktifkan LED RGB pada jalur.
Sekiranya anda melihat sel WS2812B Anda akan melihat bahawa ia mempunyai input Data In atau DI, dan bekalan kuasa Vcc dan GND. Kemudian ia akan mempunyai tiga output lain, yang akan disambungkan ke sel jalur seterusnya, dan sel seterusnya akan mempunyai outputnya disambungkan ke input seterusnya dan seterusnya sehingga keseluruhan jalur selesai ...
Ia adalah tepat bahawa DI atau input data yang menarik untuk mengkonfigurasi LED RGB, dan yang sama akan disambungkan ke Data Out atau DO yang akan membawa maklumat yang sama ke pautan seterusnya di jalur. Oleh itu, ia merebak ke seluruh jalur.
Beli Jalur LED WS2812B RGB
Awak boleh beli dengan harga yang tidak terlalu tinggi di pelbagai kedai khusus. Anda juga memilikinya di Amazon dalam format yang berbeza. Beberapa contoh adalah:
- Jalur LED RGB WS2812B dari 60 LED / m.
- Jalur LED RGB WS2812B dari 100 LED / m.
- Jalur LED RGB WS2812B dari 144 LED / m.
- Jalur LED WS2812B RGB 5 meter dari 30 LED.
- Jalur LED WS2812B RGB 5 meter dari 60 LED.
- panel WS2812B
- Lilitan 5 meter LED RGB.
Menguji dengan Arduino dan WS2812B
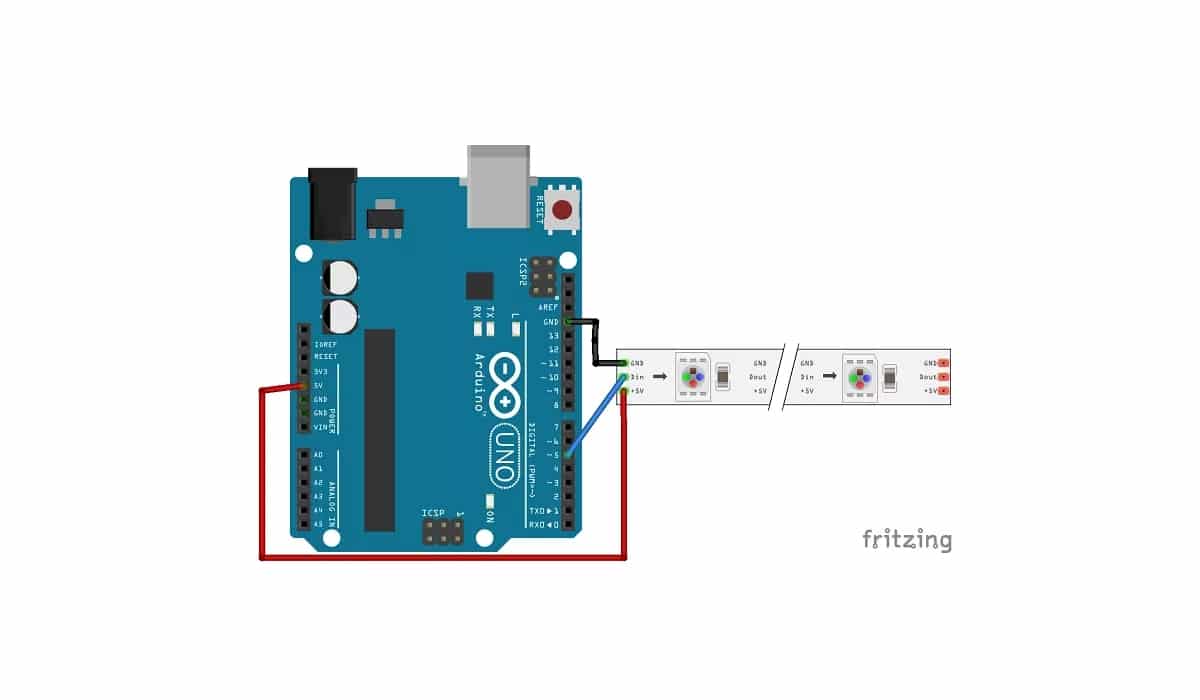
Seperti yang anda bayangkan, hanya dengan tiga pin sangat mudah sambung ke arduino seperti yang anda lihat dalam rajah di atas. Anda hanya perlu menyambungkan 5v dan GND ke jalur WS2812B, dan DI ke output yang anda mahukan di Arduino. Ingat bahawa jika anda menukar pin, anda juga mesti mengubah kod sumber agar program berjalan dengan baik.
Untuk kod lakaran, boleh menjadi sangat mudah seperti kod berikut. Sekiranya anda tidak mahu menyalin dan menampal, anda boleh mencarinya di antara contoh yang sudah ada. Oleh itu, pergi ke Fail> Contoh> FastLED> ColorPalette.
#include <FastLED.h>
#define LED_PIN 5
#define NUM_LEDS 14
#define BRIGHTNESS 64
#define LED_TYPE WS2811
#define COLOR_ORDER GRB
CRGB leds[NUM_LEDS];
#define UPDATES_PER_SECOND 100
// This example shows several ways to set up and use 'palettes' of colors
// with FastLED.
//
// These compact palettes provide an easy way to re-colorize your
// animation on the fly, quickly, easily, and with low overhead.
//
// USING palettes is MUCH simpler in practice than in theory, so first just
// run this sketch, and watch the pretty lights as you then read through
// the code. Although this sketch has eight (or more) different color schemes,
// the entire sketch compiles down to about 6.5K on AVR.
//
// FastLED provides a few pre-configured color palettes, and makes it
// extremely easy to make up your own color schemes with palettes.
//
// Some notes on the more abstract 'theory and practice' of
// FastLED compact palettes are at the bottom of this file.
CRGBPalette16 currentPalette;
TBlendType currentBlending;
extern CRGBPalette16 myRedWhiteBluePalette;
extern const TProgmemPalette16 myRedWhiteBluePalette_p PROGMEM;
void setup() {
delay( 3000 ); // power-up safety delay
FastLED.addLeds<LED_TYPE, LED_PIN, COLOR_ORDER>(leds, NUM_LEDS).setCorrection( TypicalLEDStrip );
FastLED.setBrightness( BRIGHTNESS );
currentPalette = RainbowColors_p;
currentBlending = LINEARBLEND;
}
void loop()
{
ChangePalettePeriodically();
static uint8_t startIndex = 0;
startIndex = startIndex + 1; /* motion speed */
FillLEDsFromPaletteColors( startIndex);
FastLED.show();
FastLED.delay(1000 / UPDATES_PER_SECOND);
}
void FillLEDsFromPaletteColors( uint8_t colorIndex)
{
uint8_t brightness = 255;
for( int i = 0; i < NUM_LEDS; i++) {
leds[i] = ColorFromPalette( currentPalette, colorIndex, brightness, currentBlending);
colorIndex += 3;
}
}
// There are several different palettes of colors demonstrated here.
//
// FastLED provides several 'preset' palettes: RainbowColors_p, RainbowStripeColors_p,
// OceanColors_p, CloudColors_p, LavaColors_p, ForestColors_p, and PartyColors_p.
//
// Additionally, you can manually define your own color palettes, or you can write
// code that creates color palettes on the fly. All are shown here.
void ChangePalettePeriodically()
{
uint8_t secondHand = (millis() / 1000) % 60;
static uint8_t lastSecond = 99;
if( lastSecond != secondHand) {
lastSecond = secondHand;
if( secondHand == 0) { currentPalette = RainbowColors_p; currentBlending = LINEARBLEND; }
if( secondHand == 10) { currentPalette = RainbowStripeColors_p; currentBlending = NOBLEND; }
if( secondHand == 15) { currentPalette = RainbowStripeColors_p; currentBlending = LINEARBLEND; }
if( secondHand == 20) { SetupPurpleAndGreenPalette(); currentBlending = LINEARBLEND; }
if( secondHand == 25) { SetupTotallyRandomPalette(); currentBlending = LINEARBLEND; }
if( secondHand == 30) { SetupBlackAndWhiteStripedPalette(); currentBlending = NOBLEND; }
if( secondHand == 35) { SetupBlackAndWhiteStripedPalette(); currentBlending = LINEARBLEND; }
if( secondHand == 40) { currentPalette = CloudColors_p; currentBlending = LINEARBLEND; }
if( secondHand == 45) { currentPalette = PartyColors_p; currentBlending = LINEARBLEND; }
if( secondHand == 50) { currentPalette = myRedWhiteBluePalette_p; currentBlending = NOBLEND; }
if( secondHand == 55) { currentPalette = myRedWhiteBluePalette_p; currentBlending = LINEARBLEND; }
}
}
// This function fills the palette with totally random colors.
void SetupTotallyRandomPalette()
{
for( int i = 0; i < 16; i++) {
currentPalette[i] = CHSV( random8(), 255, random8());
}
}
// This function sets up a palette of black and white stripes,
// using code. Since the palette is effectively an array of
// sixteen CRGB colors, the various fill_* functions can be used
// to set them up.
void SetupBlackAndWhiteStripedPalette()
{
// 'black out' all 16 palette entries...
fill_solid( currentPalette, 16, CRGB::Black);
// and set every fourth one to white.
currentPalette[0] = CRGB::White;
currentPalette[4] = CRGB::White;
currentPalette[8] = CRGB::White;
currentPalette[12] = CRGB::White;
}
// This function sets up a palette of purple and green stripes.
void SetupPurpleAndGreenPalette()
{
CRGB purple = CHSV( HUE_PURPLE, 255, 255);
CRGB green = CHSV( HUE_GREEN, 255, 255);
CRGB black = CRGB::Black;
currentPalette = CRGBPalette16(
green, green, black, black,
purple, purple, black, black,
green, green, black, black,
purple, purple, black, black );
}
// This example shows how to set up a static color palette
// which is stored in PROGMEM (flash), which is almost always more
// plentiful than RAM. A static PROGMEM palette like this
// takes up 64 bytes of flash.
const TProgmemPalette16 myRedWhiteBluePalette_p PROGMEM =
{
CRGB::Red,
CRGB::Gray, // 'white' is too bright compared to red and blue
CRGB::Blue,
CRGB::Black,
CRGB::Red,
CRGB::Gray,
CRGB::Blue,
CRGB::Black,
CRGB::Red,
CRGB::Red,
CRGB::Gray,
CRGB::Gray,
CRGB::Blue,
CRGB::Blue,
CRGB::Black,
CRGB::Black
};
// Additionl notes on FastLED compact palettes:
//
// Normally, in computer graphics, the palette (or "color lookup table")
// has 256 entries, each containing a specific 24-bit RGB color. You can then
// index into the color palette using a simple 8-bit (one byte) value.
// A 256-entry color palette takes up 768 bytes of RAM, which on Arduino
// is quite possibly "too many" bytes.
//
// FastLED does offer traditional 256-element palettes, for setups that
// can afford the 768-byte cost in RAM.
//
// However, FastLED also offers a compact alternative. FastLED offers
// palettes that store 16 distinct entries, but can be accessed AS IF
// they actually have 256 entries; this is accomplished by interpolating
// between the 16 explicit entries to create fifteen intermediate palette
// entries between each pair.
//
// So for example, if you set the first two explicit entries of a compact
// palette to Green (0,255,0) and Blue (0,0,255), and then retrieved
// the first sixteen entries from the virtual palette (of 256), you'd get
// Green, followed by a smooth gradient from green-to-blue, and then Blue.