
Určite musíte svojim DIY projektom dodať šmrnc. Na to mnoho výrobcov používa slávne WS2812B RGB LED pásky, pomocou ktorých dosiahnete pre svoje projekty rozmanité ovládanie farieb a celkom atraktívne svetelné efekty. Samozrejme sú to pásy plne kompatibilné s doskami Arduino, takže pri ich integrácii nebudete mať problém.
Nájdete ich v dĺžky 1 meternapríklad aj keď sa môžu líšiť v závislosti od typu hustoty LED diód pre každý merač, ktorý majú. Napríklad existuje od 30 LED do 144 LED. Ak však potrebujete väčšiu dĺžku, aby ste dosiahli väčšiu plochu, máte na trhu aj ďalšie možnosti, ako napríklad RGB LED panely, alebo môžete vždy použiť niekoľko pásov ...
Tieto pásy nie sú ničím iným ako sériu zostavených RGB LED diód a namontované na spoločnú podperu, aby sa zoskupili do pásov. Jeho činnosť je ale identická so samostatnými RGB LED diódami.
Čo je WS2812B?
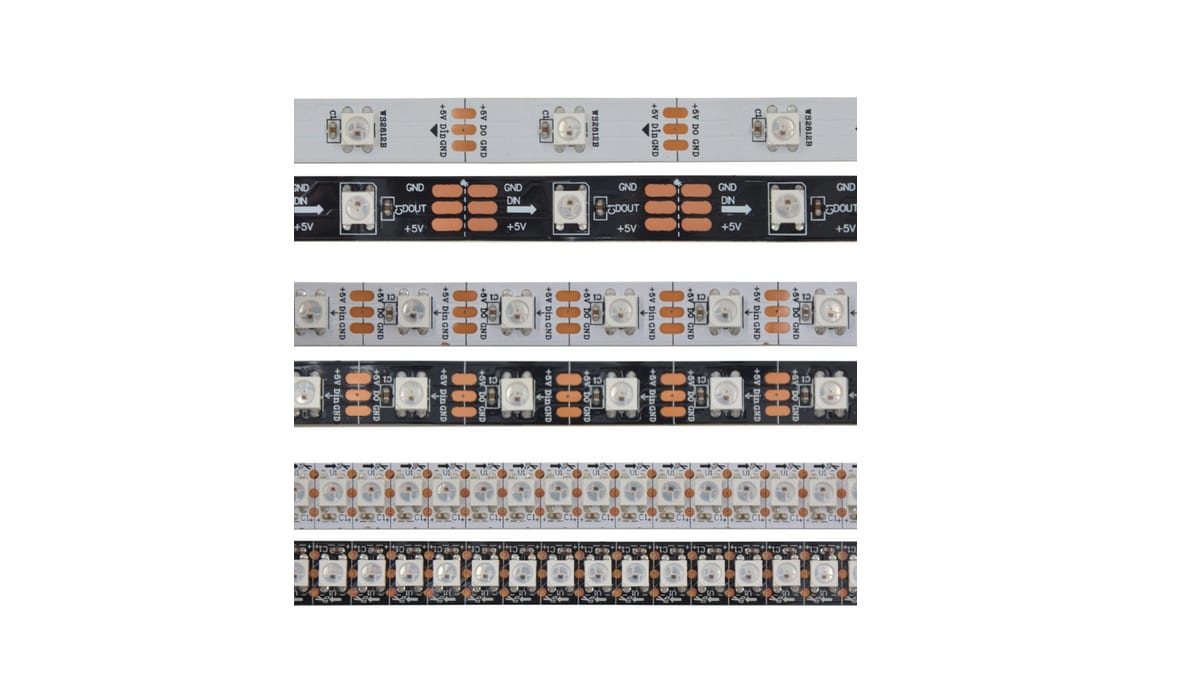
WS2812B v skutočnosti nie je samotný pás, ale každý z nich bunky alebo malé RGB LED dosky, ktoré obsahujú. Môžu byť zoskupené vo forme pásu alebo panelu, takže môžete urobiť rôzne konfigurácie, pokiaľ ide o ich počet a tvar. Pásy, ktoré tvoria, sú pružné pásky, ale WS2812B nájdete aj na doskách s plošnými spojmi, ktoré nie sú.
Ak chcete, môžete nájsť príslušné zariadenia WS2812B osobitne aby ste vytvorili tvary, ktoré sami potrebujete. Napríklad asi 100 kusov z nich stojí zvyčajne niečo viac ako 10 EUR.
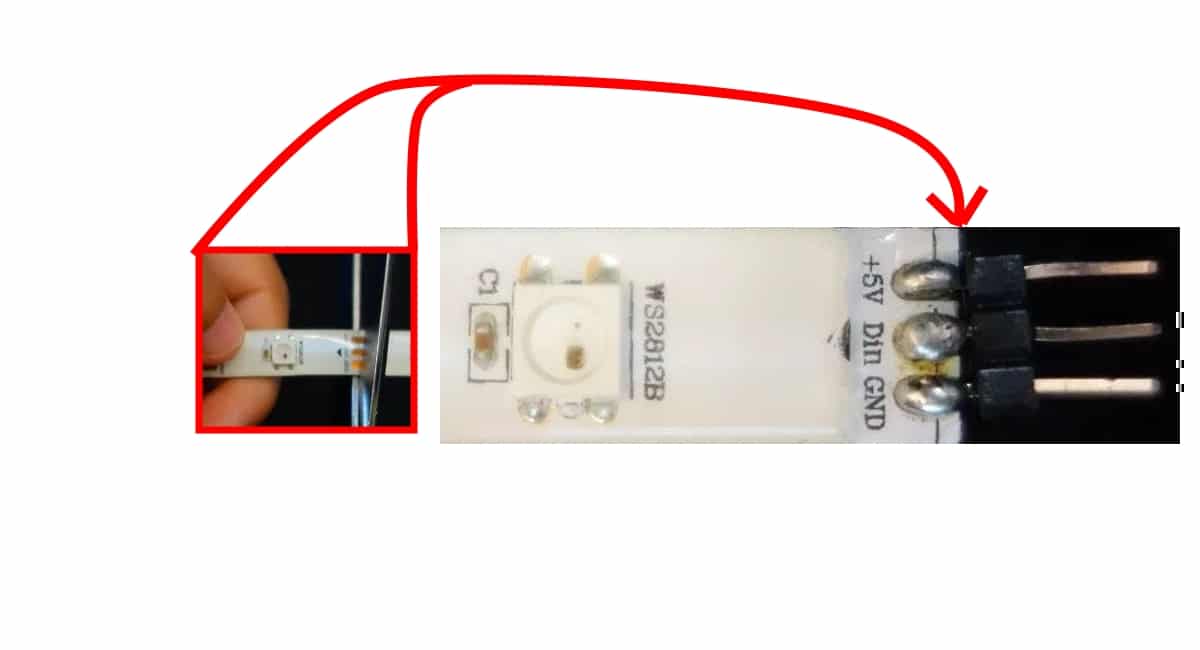
Mali by ste tiež vedieť, že ich hádžete môžete ich nakrájať s nožnicami kdekoľvek potrebujete, to neznamená, že prestali pracovať. Môžete teda mať iba tie RGB LED, ktoré potrebujete. V skutočnosti má niekoľko značiek (tri medené podložky), ktoré môžete prestrihnúť. Ak tieto rezy prestrihnete, budete mať na jednej strane pásky tri stopy a na druhej strane pre prípad, že by ste chceli znovu použiť ďalšie kúsky, môžete do nich spájkovať čapy pre ľahké pripojenie.
Pinout a datasheet

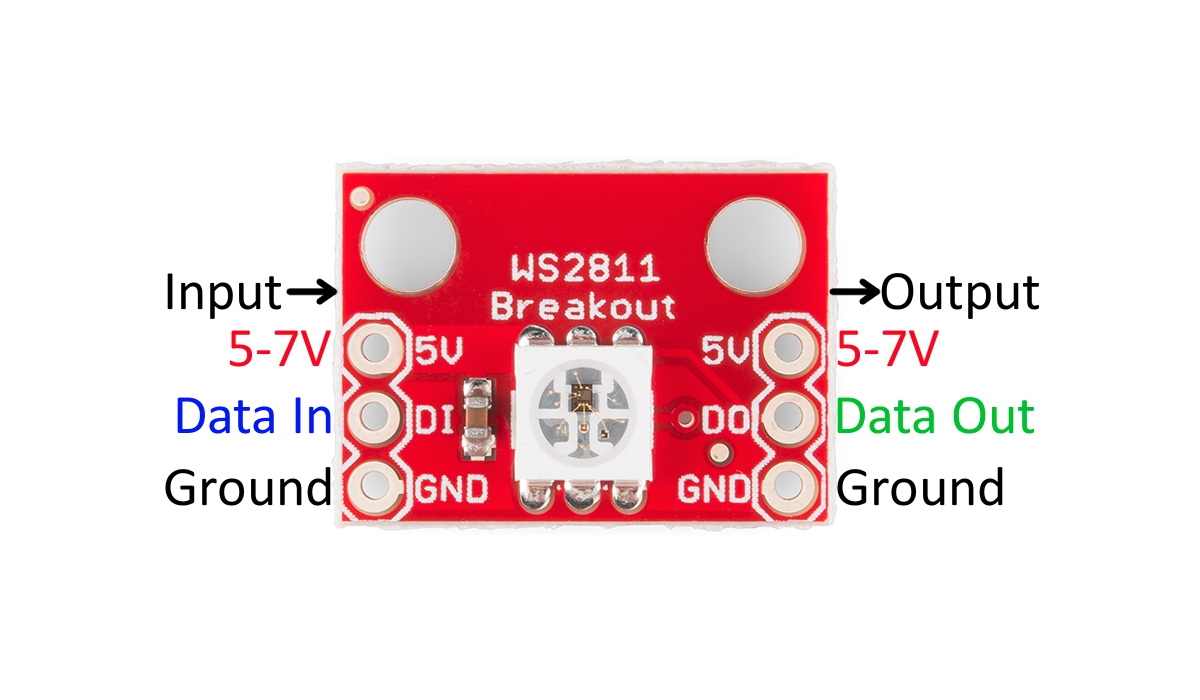
Je to nezávislá bunka WS2812B so svojimi vstupmi a výstupmi
Viac informácií o vašom RGB LED pásik WS2812B Môžeš čítať údajový list ponúkané jednotlivými výrobcami, môžete si okrem všetkých prevádzkových rozsahov a limitov prezrieť všetky podrobnosti o rozmeroch a technických charakteristikách, aby ste sa dozvedeli, ako ich správne používať.
Pokiaľ ide o pinovTiež to nie je zásadný problém, tieto prúžky majú jednoduché spojenie, ktoré zvládnete od začiatku bez prílišných znalostí. K dispozícii sú iba tri, hoci každá bunka WS2812B má v skutočnosti viac pripojení ...
Jednoducho musíte pripojiť na každom prúžku pin Vcc, ktorý napája prúžok na 5V z Arduina alebo z iného napájacieho zdroja, GND k zemi, samozrejme, a nakoniec DI, ktoré je druhé, ktoré prejde na akýkoľvek výstup mikrokontroléra, aby aktivoval RGB LED na páske.
Ak sa pozriete na bunka WS2812B Uvidíte, že má vstup Data In alebo DI a napájací zdroj Vcc a GND. Potom bude mať ďalšie tri výstupy, ktoré budú pripojené k ďalšej bunke pásu a ďalšia bunka bude mať svoje výstupy pripojené k vstupu ďalšieho a tak ďalej, kým nebude dokončený celý pás ...
Je to presne to DI alebo vstup dát ten, ktorý je zaujímavý pre konfiguráciu RGB LED, a ten istý bude pripojený k Data Out alebo DO, ktorý zoberie tie isté informácie na ďalší odkaz v páse. A tak sa šíri po celom páse.
Kúpte si RGB LED pásky WS2812B
Môžeš nakupujte za nie príliš vysokú cenu v rôznych špecializovaných predajniach. Máte ich tiež na Amazone v rôznych formátoch. Niektoré príklady:
- RGB LED pásky WS2812B so 60 LED / m.
- RGB LED pásky WS2812B so 100 LED / m.
- RGB LED pásky WS2812B so 144 LED / m.
- WS2812B RGB LED pásky s dĺžkou 5 metrov a 30 LED diódami.
- WS2812B RGB LED pásky s dĺžkou 5 metrov a 60 LED diódami.
- panel WS2812B
- 5 metrová cievka RGB LED.
Testovanie s Arduino a WS2812B
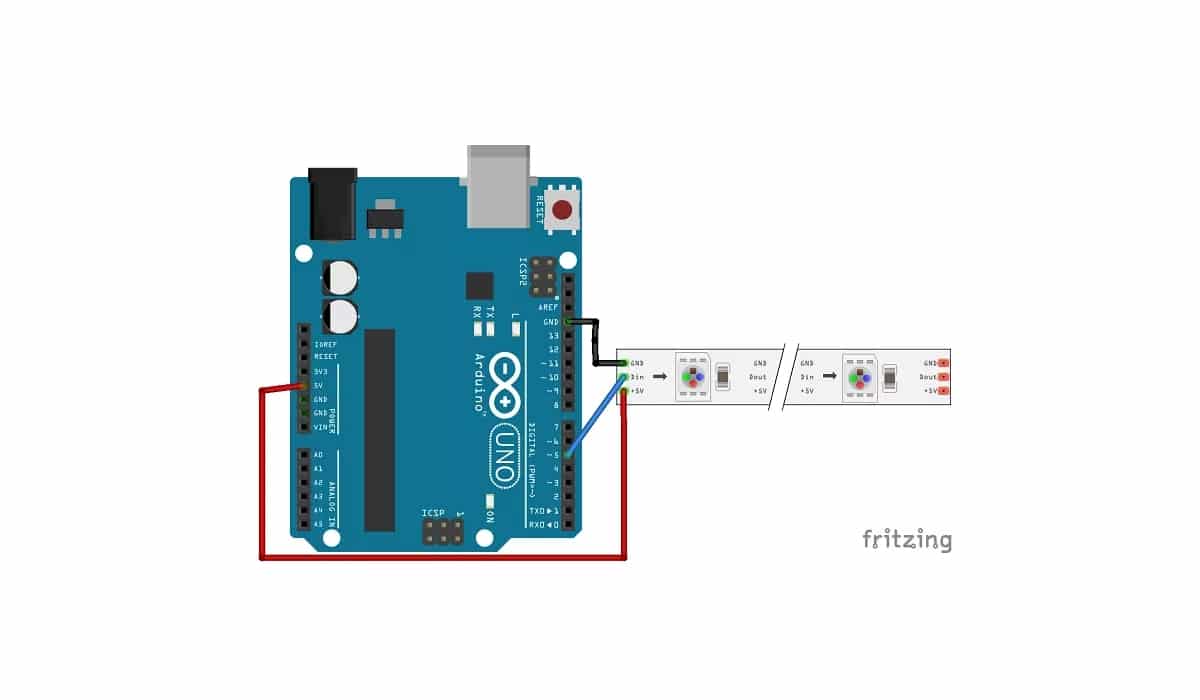
Ako si dokážete predstaviť, iba s tromi kolíkmi je to veľmi jednoduché pripojiť sa k arduinu ako vidíte na schéme vyššie. Musíte len pripojiť 5v a GND k pásu WS2812B a DI na požadovaný výstup na Arduine. Pamätajte, že ak zmeníte pin, musíte tiež upraviť zdrojový kód, aby program fungoval správne.
Pokiaľ ide o kód skice, môže to byť celkom jednoduché, ako v nasledujúcom kóde. Ak nechcete kopírovať a prilepiť, nájdete ho medzi príkladmi, ktoré už prichádzajú. Prejdite teda na položky Súbor> Príklady> FastLED> ColorPalette.
#include <FastLED.h>
#define LED_PIN 5
#define NUM_LEDS 14
#define BRIGHTNESS 64
#define LED_TYPE WS2811
#define COLOR_ORDER GRB
CRGB leds[NUM_LEDS];
#define UPDATES_PER_SECOND 100
// This example shows several ways to set up and use 'palettes' of colors
// with FastLED.
//
// These compact palettes provide an easy way to re-colorize your
// animation on the fly, quickly, easily, and with low overhead.
//
// USING palettes is MUCH simpler in practice than in theory, so first just
// run this sketch, and watch the pretty lights as you then read through
// the code. Although this sketch has eight (or more) different color schemes,
// the entire sketch compiles down to about 6.5K on AVR.
//
// FastLED provides a few pre-configured color palettes, and makes it
// extremely easy to make up your own color schemes with palettes.
//
// Some notes on the more abstract 'theory and practice' of
// FastLED compact palettes are at the bottom of this file.
CRGBPalette16 currentPalette;
TBlendType currentBlending;
extern CRGBPalette16 myRedWhiteBluePalette;
extern const TProgmemPalette16 myRedWhiteBluePalette_p PROGMEM;
void setup() {
delay( 3000 ); // power-up safety delay
FastLED.addLeds<LED_TYPE, LED_PIN, COLOR_ORDER>(leds, NUM_LEDS).setCorrection( TypicalLEDStrip );
FastLED.setBrightness( BRIGHTNESS );
currentPalette = RainbowColors_p;
currentBlending = LINEARBLEND;
}
void loop()
{
ChangePalettePeriodically();
static uint8_t startIndex = 0;
startIndex = startIndex + 1; /* motion speed */
FillLEDsFromPaletteColors( startIndex);
FastLED.show();
FastLED.delay(1000 / UPDATES_PER_SECOND);
}
void FillLEDsFromPaletteColors( uint8_t colorIndex)
{
uint8_t brightness = 255;
for( int i = 0; i < NUM_LEDS; i++) {
leds[i] = ColorFromPalette( currentPalette, colorIndex, brightness, currentBlending);
colorIndex += 3;
}
}
// There are several different palettes of colors demonstrated here.
//
// FastLED provides several 'preset' palettes: RainbowColors_p, RainbowStripeColors_p,
// OceanColors_p, CloudColors_p, LavaColors_p, ForestColors_p, and PartyColors_p.
//
// Additionally, you can manually define your own color palettes, or you can write
// code that creates color palettes on the fly. All are shown here.
void ChangePalettePeriodically()
{
uint8_t secondHand = (millis() / 1000) % 60;
static uint8_t lastSecond = 99;
if( lastSecond != secondHand) {
lastSecond = secondHand;
if( secondHand == 0) { currentPalette = RainbowColors_p; currentBlending = LINEARBLEND; }
if( secondHand == 10) { currentPalette = RainbowStripeColors_p; currentBlending = NOBLEND; }
if( secondHand == 15) { currentPalette = RainbowStripeColors_p; currentBlending = LINEARBLEND; }
if( secondHand == 20) { SetupPurpleAndGreenPalette(); currentBlending = LINEARBLEND; }
if( secondHand == 25) { SetupTotallyRandomPalette(); currentBlending = LINEARBLEND; }
if( secondHand == 30) { SetupBlackAndWhiteStripedPalette(); currentBlending = NOBLEND; }
if( secondHand == 35) { SetupBlackAndWhiteStripedPalette(); currentBlending = LINEARBLEND; }
if( secondHand == 40) { currentPalette = CloudColors_p; currentBlending = LINEARBLEND; }
if( secondHand == 45) { currentPalette = PartyColors_p; currentBlending = LINEARBLEND; }
if( secondHand == 50) { currentPalette = myRedWhiteBluePalette_p; currentBlending = NOBLEND; }
if( secondHand == 55) { currentPalette = myRedWhiteBluePalette_p; currentBlending = LINEARBLEND; }
}
}
// This function fills the palette with totally random colors.
void SetupTotallyRandomPalette()
{
for( int i = 0; i < 16; i++) {
currentPalette[i] = CHSV( random8(), 255, random8());
}
}
// This function sets up a palette of black and white stripes,
// using code. Since the palette is effectively an array of
// sixteen CRGB colors, the various fill_* functions can be used
// to set them up.
void SetupBlackAndWhiteStripedPalette()
{
// 'black out' all 16 palette entries...
fill_solid( currentPalette, 16, CRGB::Black);
// and set every fourth one to white.
currentPalette[0] = CRGB::White;
currentPalette[4] = CRGB::White;
currentPalette[8] = CRGB::White;
currentPalette[12] = CRGB::White;
}
// This function sets up a palette of purple and green stripes.
void SetupPurpleAndGreenPalette()
{
CRGB purple = CHSV( HUE_PURPLE, 255, 255);
CRGB green = CHSV( HUE_GREEN, 255, 255);
CRGB black = CRGB::Black;
currentPalette = CRGBPalette16(
green, green, black, black,
purple, purple, black, black,
green, green, black, black,
purple, purple, black, black );
}
// This example shows how to set up a static color palette
// which is stored in PROGMEM (flash), which is almost always more
// plentiful than RAM. A static PROGMEM palette like this
// takes up 64 bytes of flash.
const TProgmemPalette16 myRedWhiteBluePalette_p PROGMEM =
{
CRGB::Red,
CRGB::Gray, // 'white' is too bright compared to red and blue
CRGB::Blue,
CRGB::Black,
CRGB::Red,
CRGB::Gray,
CRGB::Blue,
CRGB::Black,
CRGB::Red,
CRGB::Red,
CRGB::Gray,
CRGB::Gray,
CRGB::Blue,
CRGB::Blue,
CRGB::Black,
CRGB::Black
};
// Additionl notes on FastLED compact palettes:
//
// Normally, in computer graphics, the palette (or "color lookup table")
// has 256 entries, each containing a specific 24-bit RGB color. You can then
// index into the color palette using a simple 8-bit (one byte) value.
// A 256-entry color palette takes up 768 bytes of RAM, which on Arduino
// is quite possibly "too many" bytes.
//
// FastLED does offer traditional 256-element palettes, for setups that
// can afford the 768-byte cost in RAM.
//
// However, FastLED also offers a compact alternative. FastLED offers
// palettes that store 16 distinct entries, but can be accessed AS IF
// they actually have 256 entries; this is accomplished by interpolating
// between the 16 explicit entries to create fifteen intermediate palette
// entries between each pair.
//
// So for example, if you set the first two explicit entries of a compact
// palette to Green (0,255,0) and Blue (0,0,255), and then retrieved
// the first sixteen entries from the virtual palette (of 256), you'd get
// Green, followed by a smooth gradient from green-to-blue, and then Blue.