
Kindlasti peate oma isetegemisprojektidele lisama värvi. Selleks kasutavad paljud tegijad kuulsat WS2812B RGB LED-ribad, millega saavutate oma projektidele mitmekesise värvikontrolli ja üsna atraktiivsed valgusefektid. Muidugi on need ribad, mis ühilduvad täielikult Arduino tahvlitega, nii et teil pole nende integreerimisel probleeme.
Need leiate lehelt pikkused 1 meeternäiteks, kuigi need võivad varieeruda sõltuvalt iga nende arvesti LED-de tiheduse tüübist. Näiteks on 30 LED-i kuni 144 LED-i. Kui aga suurema pinna saamiseks vajate suuremat pikkust, on teil turul ka muid võimalusi, näiteks RGB LED-paneelid või võite alati kasutada mitut riba ...
Need ribad pole midagi muud kui rida kokkupandud RGB LEDe ja paigaldatud ühisele toele, et need ribadeks rühmitada. Kuid selle töö on identne eraldi RGB LED-idega.
Mis on WS2812B?
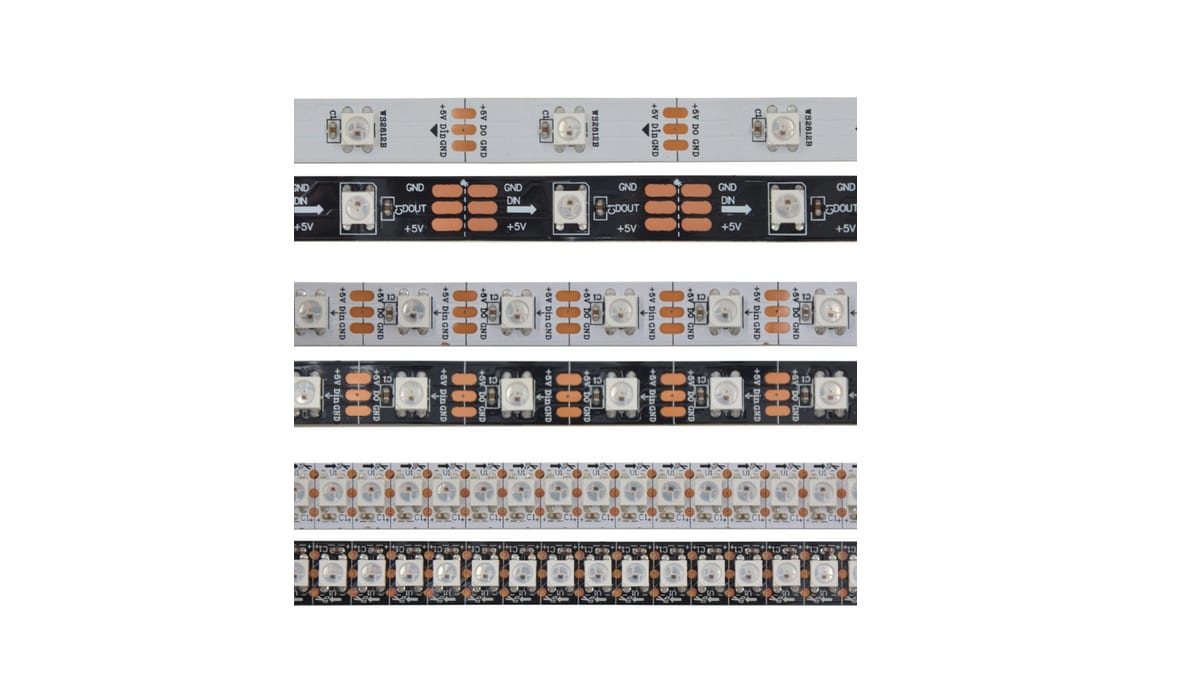
Tegelikult pole WS2812B mitte riba ise, vaid igaüks rakke või väikesed RGB LED-plaadid, mis sisaldavad. Neid saab rühmitada ribade või paneelide kujul, nii et saate nende arvu ja kuju järgi teha erinevaid konfiguratsioone. Ribad, mis moodustavad, on paindlikud ribad, kuid WS2812B leiate ka PCB-paneelidelt, mis pole.
Soovi korral leiate seadmed üles WS2812B eraldi ise vajalike kujundite loomiseks. Näiteks umbes 100 ühikut neist maksab tavaliselt veidi rohkem kui 10 eurot.
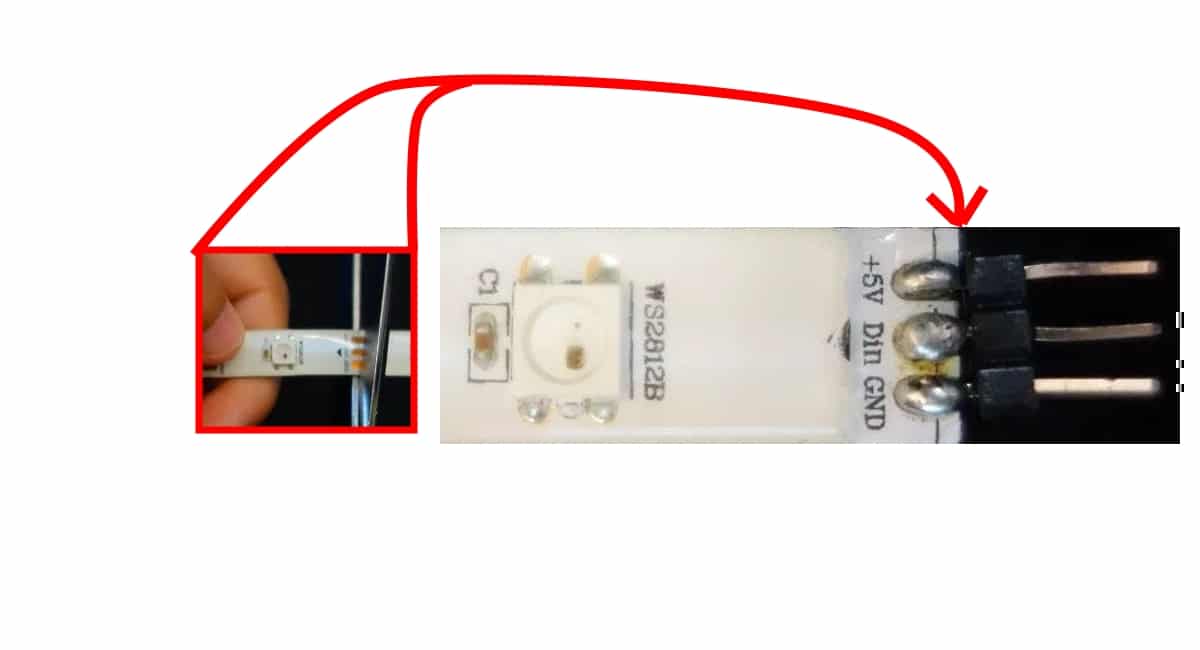
Samuti peaksite teadma, et viskate neid saate neid lõigata kääridega kõikjal, kus vaja, ei tähenda see, et need lakkaksid töötamast. Nii et teil võivad olla ainult vajalikud RGB-valgusdioodid. Tegelikult on sellel mõned märgised (kolm vaskpadja), mille saate läbi lõigata. Kui lõikate need padjad läbi, on riba ühel küljel kolm rada ja teisel juhul, kui soovite teisi tükke uuesti kasutada, võite tihvtid nende ühendamiseks hõlbustada.
Pinout ja andmeleht

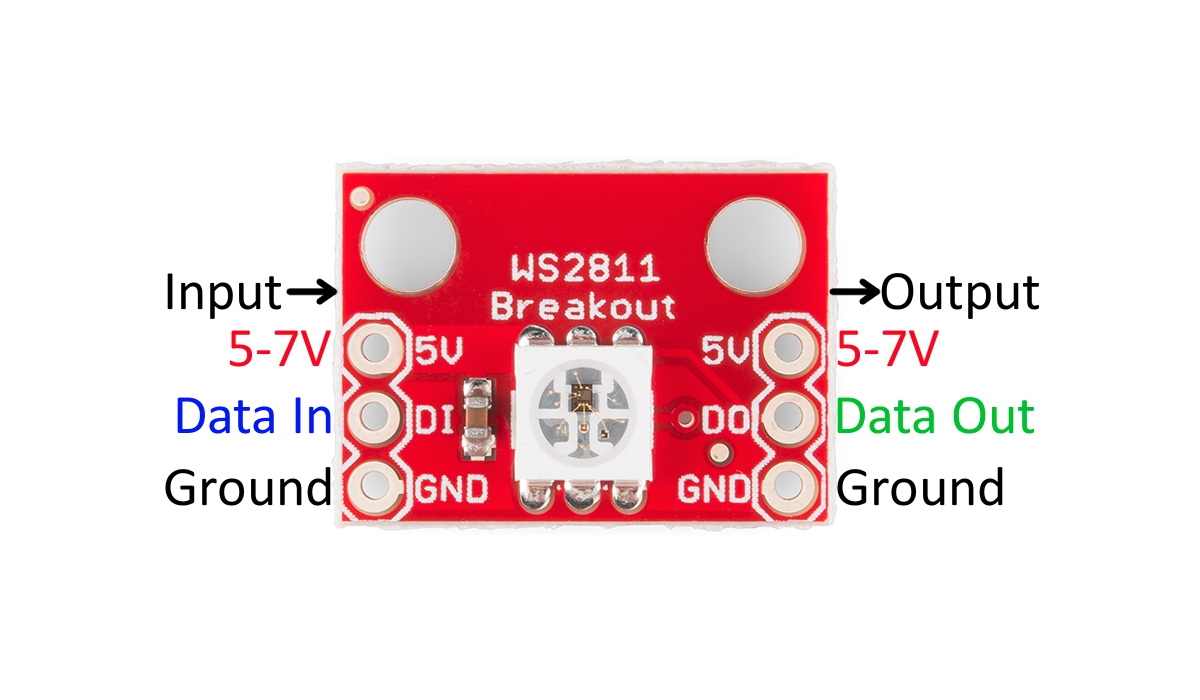
See on sõltumatu WS2812B lahter oma sisendite ja väljunditega
Lisateavet teie kohta RGB LED-riba WS2812B Saate lugeda andmeleht mida pakub iga tootja, saate lisaks kõigi tööpiirkondade ja piiride tundmisele tutvuda kõigi mõõtmete ja tehniliste omaduste üksikasjadega, et teada saada, kuidas neid õigesti kasutada.
Mis puutub pinoutSee pole ka suurem probleem, neil ribadel on lihtne ühendus, mida saate algusest peale hallata ilma liigsete teadmisteta. Saadaval on ainult kolm, kuigi igal WS2812B lahtril on tegelikult rohkem ühendusi ...
Sa lihtsalt pead ühenda igas ribas Vcc-tihvt, mis toidab riba Arduino 5 V-le või mõnele muule toiteallikale, loomulikult GND maapinnale ja lõpuks DI, mis on teine, mis läheb mikrokontrolleri mis tahes väljundisse RGB aktiveerimiseks LEDid ribal.
Kui vaatate lahter WS2812B Näete, et sellel on Data In või DI sisend ning Vcc ja GND toiteallikas. Siis on sellel veel kolm väljundit, need ühendatakse riba järgmise lahtriga ja järgmise lahtri väljundid on ühendatud järgmise ja nii edasi, kuni kogu riba on valmis ...
See on just see DI või andmete sisestamine see, mis on huvitav RGB LED-ide konfigureerimiseks, ja see sama ühendatakse Data Out või DO-ga, mis viib sama teabe riba järgmisele lingile. Ja nii levib see kogu riba ulatuses.
Osta WS2812B RGB LED-ribasid
Sa saad osta mitte liiga kõrge hinnaga erinevates spetsialiseeritud kauplustes. Teil on neid ka Amazonis erinevates vormingutes. Mõned näited on:
- RGB LED-ribad WS2812B 60 LED-st / m.
- RGB LED-ribad WS2812B 100 LED-st / m.
- RGB LED-ribad WS2812B 144 LED-st / m.
- WS2812B RGB LED-ribad 5 meetri 30 LED-st.
- WS2812B RGB LED-ribad 5 meetri 60 LED-st.
- WS2812B paneel
- 5-meetrine RGB LED-de mähis.
Testimine Arduino ja WS2812B abil
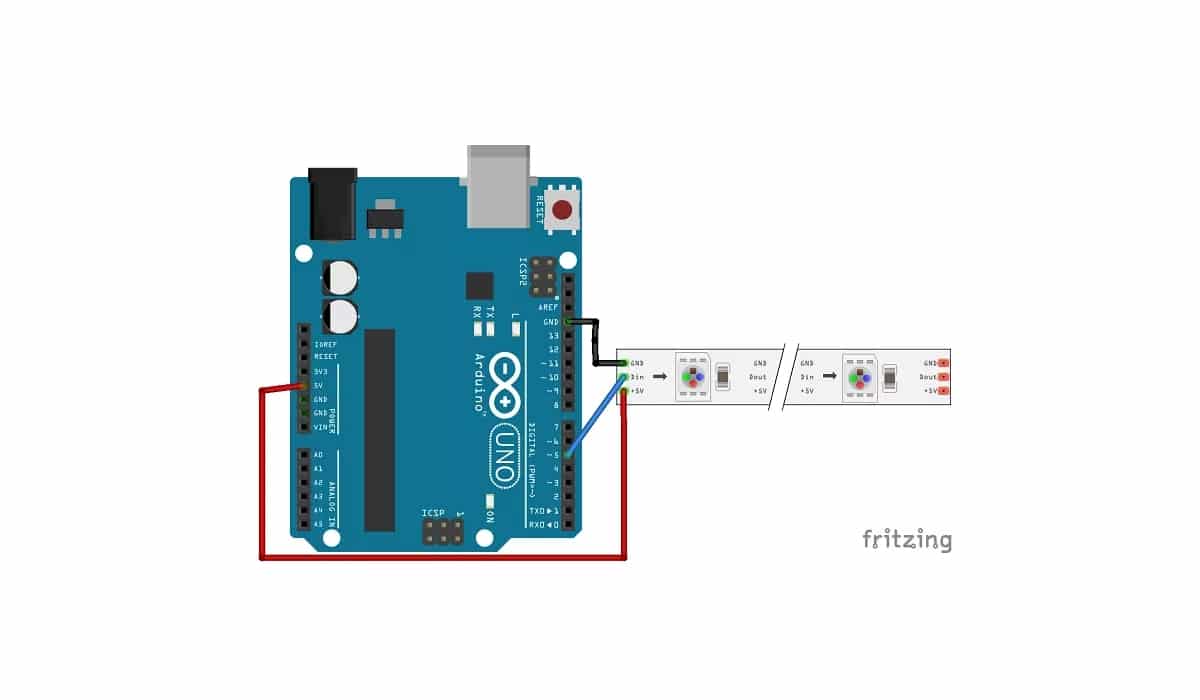
Nagu võite ette kujutada, on ainult kolme tihvti abil seda väga lihtne teha ühendage arduinoga nagu näete ülaltoodud skeemilt. Peate lihtsalt ühendama 5v ja GND ribaga WS2812B ning DI väljundiga, mida soovite Arduinos. Pidage meeles, et kui muudate PIN-koodi, peate muutma ka lähtekoodi, nii et programm töötab korralikult.
Mis puutub visandikood, see võib olla üsna lihtne nagu järgmine kood. Kui te ei soovi kopeerida ja kleepida, võite selle leida juba toodud näidete hulgast. Nii et minge jaotisse Fail> Näited> FastLED> ColorPalette.
#include <FastLED.h>
#define LED_PIN 5
#define NUM_LEDS 14
#define BRIGHTNESS 64
#define LED_TYPE WS2811
#define COLOR_ORDER GRB
CRGB leds[NUM_LEDS];
#define UPDATES_PER_SECOND 100
// This example shows several ways to set up and use 'palettes' of colors
// with FastLED.
//
// These compact palettes provide an easy way to re-colorize your
// animation on the fly, quickly, easily, and with low overhead.
//
// USING palettes is MUCH simpler in practice than in theory, so first just
// run this sketch, and watch the pretty lights as you then read through
// the code. Although this sketch has eight (or more) different color schemes,
// the entire sketch compiles down to about 6.5K on AVR.
//
// FastLED provides a few pre-configured color palettes, and makes it
// extremely easy to make up your own color schemes with palettes.
//
// Some notes on the more abstract 'theory and practice' of
// FastLED compact palettes are at the bottom of this file.
CRGBPalette16 currentPalette;
TBlendType currentBlending;
extern CRGBPalette16 myRedWhiteBluePalette;
extern const TProgmemPalette16 myRedWhiteBluePalette_p PROGMEM;
void setup() {
delay( 3000 ); // power-up safety delay
FastLED.addLeds<LED_TYPE, LED_PIN, COLOR_ORDER>(leds, NUM_LEDS).setCorrection( TypicalLEDStrip );
FastLED.setBrightness( BRIGHTNESS );
currentPalette = RainbowColors_p;
currentBlending = LINEARBLEND;
}
void loop()
{
ChangePalettePeriodically();
static uint8_t startIndex = 0;
startIndex = startIndex + 1; /* motion speed */
FillLEDsFromPaletteColors( startIndex);
FastLED.show();
FastLED.delay(1000 / UPDATES_PER_SECOND);
}
void FillLEDsFromPaletteColors( uint8_t colorIndex)
{
uint8_t brightness = 255;
for( int i = 0; i < NUM_LEDS; i++) {
leds[i] = ColorFromPalette( currentPalette, colorIndex, brightness, currentBlending);
colorIndex += 3;
}
}
// There are several different palettes of colors demonstrated here.
//
// FastLED provides several 'preset' palettes: RainbowColors_p, RainbowStripeColors_p,
// OceanColors_p, CloudColors_p, LavaColors_p, ForestColors_p, and PartyColors_p.
//
// Additionally, you can manually define your own color palettes, or you can write
// code that creates color palettes on the fly. All are shown here.
void ChangePalettePeriodically()
{
uint8_t secondHand = (millis() / 1000) % 60;
static uint8_t lastSecond = 99;
if( lastSecond != secondHand) {
lastSecond = secondHand;
if( secondHand == 0) { currentPalette = RainbowColors_p; currentBlending = LINEARBLEND; }
if( secondHand == 10) { currentPalette = RainbowStripeColors_p; currentBlending = NOBLEND; }
if( secondHand == 15) { currentPalette = RainbowStripeColors_p; currentBlending = LINEARBLEND; }
if( secondHand == 20) { SetupPurpleAndGreenPalette(); currentBlending = LINEARBLEND; }
if( secondHand == 25) { SetupTotallyRandomPalette(); currentBlending = LINEARBLEND; }
if( secondHand == 30) { SetupBlackAndWhiteStripedPalette(); currentBlending = NOBLEND; }
if( secondHand == 35) { SetupBlackAndWhiteStripedPalette(); currentBlending = LINEARBLEND; }
if( secondHand == 40) { currentPalette = CloudColors_p; currentBlending = LINEARBLEND; }
if( secondHand == 45) { currentPalette = PartyColors_p; currentBlending = LINEARBLEND; }
if( secondHand == 50) { currentPalette = myRedWhiteBluePalette_p; currentBlending = NOBLEND; }
if( secondHand == 55) { currentPalette = myRedWhiteBluePalette_p; currentBlending = LINEARBLEND; }
}
}
// This function fills the palette with totally random colors.
void SetupTotallyRandomPalette()
{
for( int i = 0; i < 16; i++) {
currentPalette[i] = CHSV( random8(), 255, random8());
}
}
// This function sets up a palette of black and white stripes,
// using code. Since the palette is effectively an array of
// sixteen CRGB colors, the various fill_* functions can be used
// to set them up.
void SetupBlackAndWhiteStripedPalette()
{
// 'black out' all 16 palette entries...
fill_solid( currentPalette, 16, CRGB::Black);
// and set every fourth one to white.
currentPalette[0] = CRGB::White;
currentPalette[4] = CRGB::White;
currentPalette[8] = CRGB::White;
currentPalette[12] = CRGB::White;
}
// This function sets up a palette of purple and green stripes.
void SetupPurpleAndGreenPalette()
{
CRGB purple = CHSV( HUE_PURPLE, 255, 255);
CRGB green = CHSV( HUE_GREEN, 255, 255);
CRGB black = CRGB::Black;
currentPalette = CRGBPalette16(
green, green, black, black,
purple, purple, black, black,
green, green, black, black,
purple, purple, black, black );
}
// This example shows how to set up a static color palette
// which is stored in PROGMEM (flash), which is almost always more
// plentiful than RAM. A static PROGMEM palette like this
// takes up 64 bytes of flash.
const TProgmemPalette16 myRedWhiteBluePalette_p PROGMEM =
{
CRGB::Red,
CRGB::Gray, // 'white' is too bright compared to red and blue
CRGB::Blue,
CRGB::Black,
CRGB::Red,
CRGB::Gray,
CRGB::Blue,
CRGB::Black,
CRGB::Red,
CRGB::Red,
CRGB::Gray,
CRGB::Gray,
CRGB::Blue,
CRGB::Blue,
CRGB::Black,
CRGB::Black
};
// Additionl notes on FastLED compact palettes:
//
// Normally, in computer graphics, the palette (or "color lookup table")
// has 256 entries, each containing a specific 24-bit RGB color. You can then
// index into the color palette using a simple 8-bit (one byte) value.
// A 256-entry color palette takes up 768 bytes of RAM, which on Arduino
// is quite possibly "too many" bytes.
//
// FastLED does offer traditional 256-element palettes, for setups that
// can afford the 768-byte cost in RAM.
//
// However, FastLED also offers a compact alternative. FastLED offers
// palettes that store 16 distinct entries, but can be accessed AS IF
// they actually have 256 entries; this is accomplished by interpolating
// between the 16 explicit entries to create fifteen intermediate palette
// entries between each pair.
//
// So for example, if you set the first two explicit entries of a compact
// palette to Green (0,255,0) and Blue (0,0,255), and then retrieved
// the first sixteen entries from the virtual palette (of 256), you'd get
// Green, followed by a smooth gradient from green-to-blue, and then Blue.