
Una pantalla LCD puede ser toda una solución para aquellos proyectos en los que necesites mostrar información sin necesidad de depender de un ordenador constantemente conectado. Es decir, en un proyecto de Arduino/Raspberry Pi, puedes usar el puerto serie para transmitir información que se muestre en pantalla para conseguir lecturas de sensores, mostrar algún gráfico, cuentas, etc. Pero si tu proyecto está constantemente funcionando o alejado de donde puedas tener un ordenador, la pantalla LCD es tu salvación.
Por ejemplo, imagina que instalas un sistema de riego automatizado y te gustaría comprobar las lecturas de humedad y temperatura cuando vayas a tu huerto o jardín. Tener que llevar allí el ordenador para conectar la placa Arduino al PC no es una solución práctica. En este caso, puedes modificar tu código para que dicha información se muestre en la pantalla LCD e incluso agregar unas teclas o botones para poder mostrar diferente información.
¿Qué es un panel LCD?
Una pantalla de cristal líquido o LCD (Liquid Crystal Display) es un tipo de panel delgado y plano que puede mostrar imágenes. Cada panel está compuesto por un número determinado de píxeles en color o monocromos que se sitúan frente a una fuente de luz. Su consumo es reducido, por eso son ideales para este tipo de proyectos DIY de electrónica de baja potencia.
Cada píxel de la pantalla LCD está compuesto por una capa de moléculas alineadas entre dos electrodos transparentes, y dos filtros de polarización. Entre filtros polarizantes existe una pantalla de cristal líquido, de ahí su nombre, y evita que la luz que pasa por el primer filtro se bloquee por el segundo.
Además, si te has fijado, cuando tocas una de estas pantallas la imagen se deforma y aparece una especie de macha negra al presionar, eso es porque estás ejerciendo presión sobre el cristal líquido y no es aconsejable hacerlo… Puedes terminar con colores en pantalla de menor calidad, reparto irregular de la iluminación o incluso con píxeles muertos (puntos o zonas negras en la pantalla que no se van).
Pantallas LCD para Arduino y Raspberry Pi
Una pantalla LCD, como los módulos que existen para electrónica o para Arduino, suele tener varias columnas para mostrar caracteres alfanuméricos o símbolos y una o dos filas para mostrar información. Eso los hace mucho más interesantes que un display de siete segmentos, que habría que conectar varios pines para solo poder mostrar un solo número, símbolo o letra. Si quieres mostrar más deberías colocar varios display.
En cambio, con una sola pantalla LCD puedes mostrar mucha más información. Pero debes conocer bien el pinout de este tipo de módulos para conectarlos de forma adecuada. Te recomiendo siempre ver el datasheet del fabricante y modelo concreto que tienes ya que pueden variar.
Por ejemplo, esta de Adafruit la puedes comprar en Amazon, que es una de las más populares con teclado y contiene posibilidad de mostrar hasta 16 caracteres en cada una de sus dos líneas. E incluso las hay de 20×4, o algo más avanzadas en color de de varias pulgadas para mostrar imágenes más complejas.
Para la pantalla LCD de Adafruit 16×2 puedes ver este datasheet…
Para Arduino quizás es mejor una más simple como la pantalla LCD 16x2 sin teclado. Si te fijas en esta placa, tiene 16 pines en su parte posterior. Si coges la placa y la colocas boca abajo y miras sus pines de izquierda a derecha tienes un pinout:
- Pin 16: GND para luz de fondo
- Pin 15: Vcc para luz de fondo
- Pin 7-14: 8-bit (8 pines siguientes) para transmitir la información que se mostrará en la pantalla
- Pin 6: de sincronización de lectura y escritura
- Pin 5. R/W (escritura y lectura para datos y comandos)
- Pin 4: RS (selector entre comandos y datos)
- Pin 3: de control de contraste
- Pin 2: Vcc de 5v para alimentación
- Pin 1: GND (0v) para alimentación
Recuerda que cuando la coloques en su posición correcta los pines se invierten…
Integración con Arduino

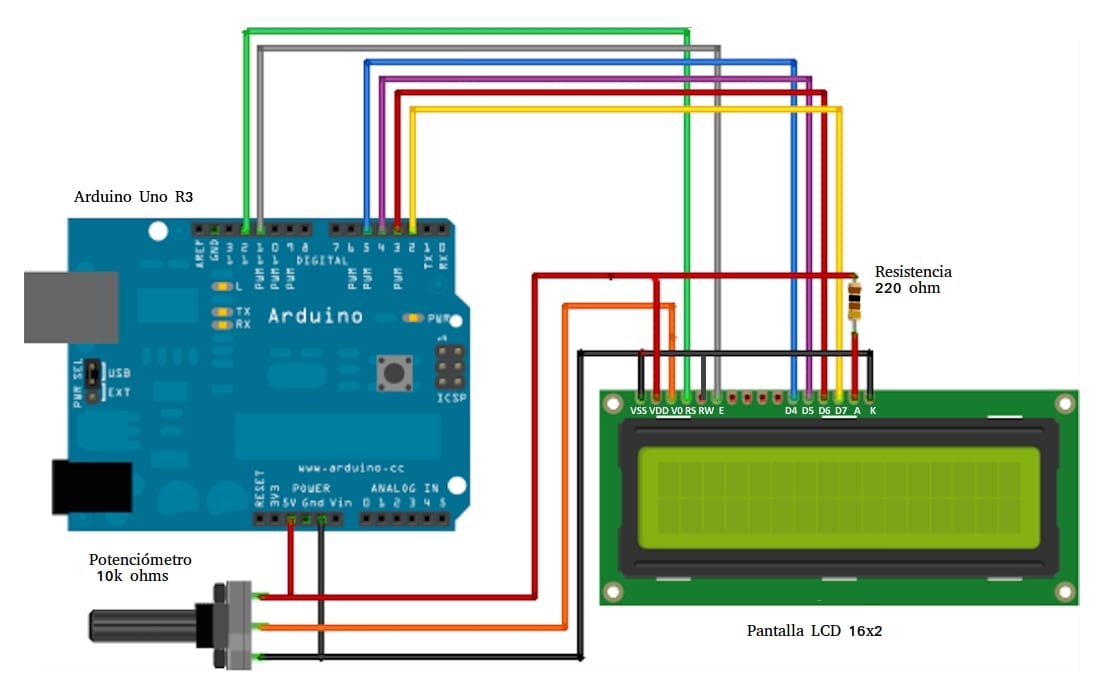
Para conectarlo a Arduino no es demasiado complicado, tan solo debes considerar incluir una resistencia de 220 ohmios para regular el voltaje de entrada para la alimentación de la pantalla, y un potenciómetro para modular el contraste de la pantalla. Luego conectar cada uno de los pines a la placa Arduino de forma adecuada y listo. Puedes fijarte en la imagen de Fritzing…
Como puedes comprobar, el potenciómetro será a través del que se alimentará la pantalla LCD y también se regulará el contraste. Por tanto, irá unido a ambos GND y Vcc de la pantalla, así como a la línea de control de luz de fondo y control contraste. Quizás eso es lo más complicado, luego es cuestión de conectar los pines restantes a las entradas/salidas que vayas a usar en tu proyecto.
Programación con Arduino IDE
Para la programación debes tener en cuenta algunas peculiaridades, ten en cuenta que debes no solo saber cómo enviar datos, sino desplazarlos, colocarlos bien en pantalla, etc. Y también debes usar una biblioteca llamada LiquidCrystal.h, siempre que tu pantalla LCD tenga un chipset de Hitachi HD44780 compatible. Un ejemplo de código lo tienes aquí:
#include <LiquidCrystal.h>
// Definimos las constantes
#define COLS 16 // Aqui va el num de columnas del LCD, 16 en nuestro caso
#define ROWS 2 // Aqui las filas x2
#define VELOCIDAD 200 // Velocidad a la que se movera el texto
// Indicamos los pines de la interfaz donde hayas conectado el LCD
LiquidCrystal lcd(12, 11, 5, 4, 3, 2);
// Para el texto que se muestra
String texto_fila = "Ejemplo LCD";
void setup() {
// Configura el monitor serie
Serial.begin(9600);
// Configurde filas y columnas
lcd.begin(COLS, ROWS);
}
void loop() {
// Tamaño del texto a mostrar
int tam_texto=texto_fila.length();
// Indicamos que la entrada de texto se hace por la izquierda
for(int i=tam_texto; i>0 ; i--)
{
String texto = texto_fila.substring(i-1);
// Limpia la pantalla para poder mostrar informacion diferente
lcd.clear();
//Situar el cursor en el lugar adecuado, en este caso al inicio
lcd.setCursor(0, 0);
// Escribimos el texto "Ejemplo LCD"
lcd.print(texto);
// Esperara la cantidad de milisegundos especificada, en este caso 200
delay(VELOCIDAD);
}
// Desplazar el texto a la izquierda en primera fila
for(int i=1; i<=16;i++) {
lcd.clear();
lcd.setCursor(i, 0);
lcd.print(texto_fila);
delay(VELOCIDAD); }
// Desplazar el texto a izquierda en la segunda fila
for(int i=16;i>=1;i--)
{
lcd.clear();
lcd.setCursor(i, 1);
lcd.print(texto_fila);
delay(VELOCIDAD);
}
for(int i=1; i<=tam_texto ; i++)
{
String texto = texto_fila.substring(i-1);
lcd.clear();
lcd.setCursor(0, 1);
lcd.print(texto);
delay(VELOCIDAD);
}
}
Mas información – Manual de programación de Arduino (PDF gratis)