
Chắc chắn bạn cần thêm một chút màu sắc cho các dự án DIY của mình. Đối với điều này, nhiều nhà sản xuất sử dụng Dải LED RGB WS2812B, để đạt được điều khiển màu sắc đa dạng và hiệu ứng ánh sáng khá hấp dẫn cho các dự án của bạn. Tất nhiên chúng là các dải tương thích hoàn toàn với bảng Arduino, vì vậy bạn sẽ không gặp bất kỳ vấn đề gì khi cố gắng tích hợp chúng.
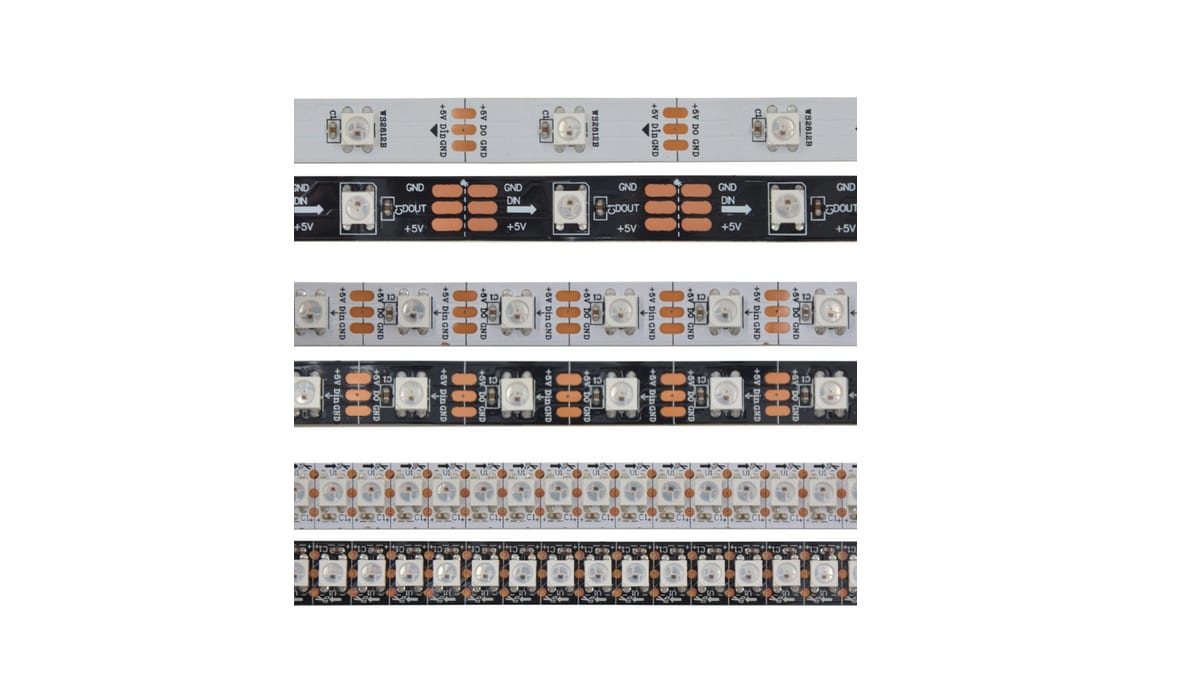
Bạn có thể tìm thấy chúng trong chiều dài 1 mét, ví dụ, mặc dù chúng có thể thay đổi tùy thuộc vào loại mật độ của đèn LED cho mỗi mét mà chúng có. Ví dụ, có từ 30 đèn LED đến 144 đèn LED. Tuy nhiên, nếu bạn cần độ dài dài hơn để có được bề mặt lớn hơn, bạn cũng có các tùy chọn khác trên thị trường như bảng LED RGB hoặc bạn luôn có thể sử dụng nhiều dải ...
Những dải này không hơn không kém một loạt đèn LED RGB được lắp ráp và được gắn trên một giá đỡ chung để nhóm chúng thành các dải. Nhưng hoạt động của nó giống hệt với các đèn LED RGB riêng biệt.
WS2812B là gì?
Trên thực tế, WS2812B không phải là bản thân dải, mà là mỗi dải các tế bào hoặc các tấm LED RGB nhỏ bao gồm. Chúng có thể được nhóm lại dưới dạng dải hoặc bảng, vì vậy bạn có thể tạo các cấu hình khác nhau về số lượng và hình dạng của chúng. Các dải tạo nên là các dải linh hoạt, nhưng bạn cũng có thể tìm thấy WS2812B trên các tấm PCB thì không.
Nếu bạn muốn, bạn có thể tìm thấy các thiết bị WS2812B riêng biệt để tự mình tạo ra những hình dạng mà bạn cần. Ví dụ, khoảng 100 chiếc trong số đó thường có giá hơn € 10 một chút.
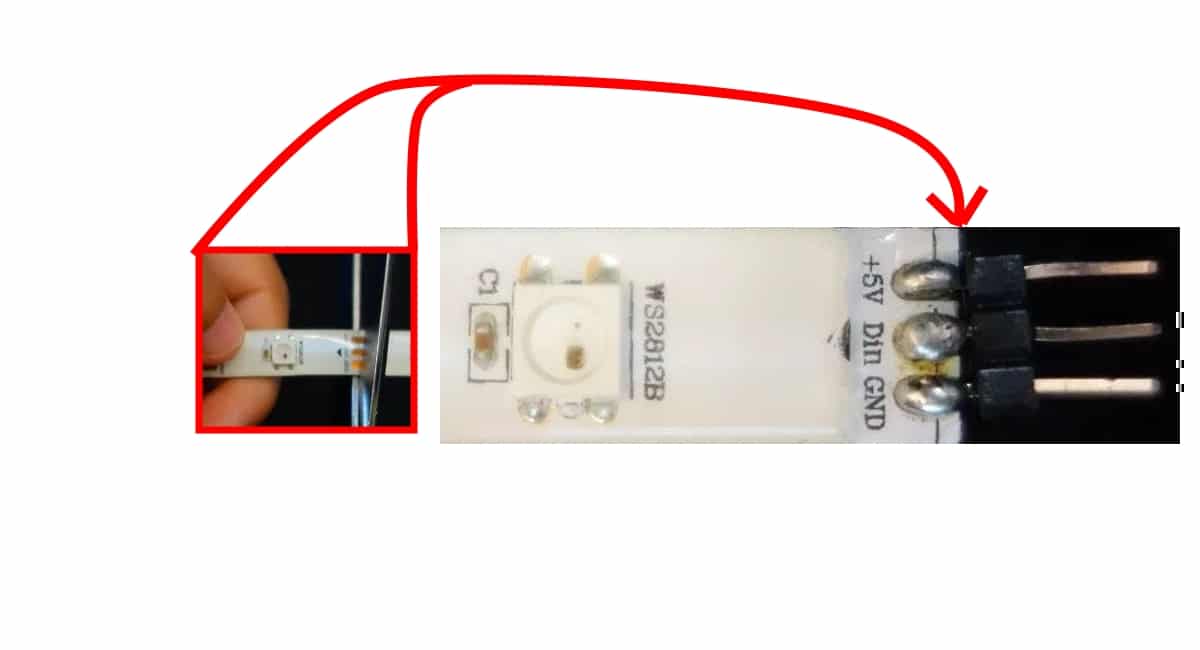
Bạn cũng nên biết rằng bạn ném chúng bạn có thể cắt chúng với một chiếc kéo bất cứ nơi nào bạn cần, điều đó không có nghĩa là chúng ngừng hoạt động. Vì vậy, bạn chỉ có thể có đèn LED RGB mà bạn cần. Trên thực tế, nó có một số dấu hiệu (ba miếng đồng) mà bạn có thể cắt qua. Nếu bạn cắt qua các miếng đệm này, bạn sẽ có ba rãnh ở một mặt của dải và mặt khác trong trường hợp bạn muốn sử dụng lại các miếng khác, bạn có thể hàn các chốt để kết nối dễ dàng.
Sơ đồ chân và biểu dữ liệu

Nó là một tế bào WS2812B độc lập với các đầu vào và đầu ra của nó
Để biết thêm thông tin về Dải đèn LED RGB WS2812B Bạn có thể đọc bảng dữ liệu được cung cấp bởi mỗi nhà sản xuất, ở đó bạn có thể tham khảo tất cả các chi tiết về kích thước và đặc tính kỹ thuật để biết cách sử dụng chúng đúng cách, ngoài ra bạn cũng biết tất cả các phạm vi và giới hạn hoạt động.
Khi đến pinoutNó cũng không phải là một vấn đề lớn, những dải này có một kết nối đơn giản mà bạn có thể thành thạo ngay từ đầu mà không cần quá nhiều kiến thức. Chỉ có ba ô khả dụng, mặc dù mỗi ô WS2812B thực sự có nhiều kết nối hơn ...
Bạn đơn giản phải kết nối trên mỗi dải, chân Vcc cấp dải cho 5V từ Arduino hoặc từ nguồn cung cấp điện khác, tất nhiên là GND nối đất, và cuối cùng là DI là chân còn lại sẽ đi đến bất kỳ đầu ra nào của bộ vi điều khiển để kích hoạt Đèn LED RGB trên dải.
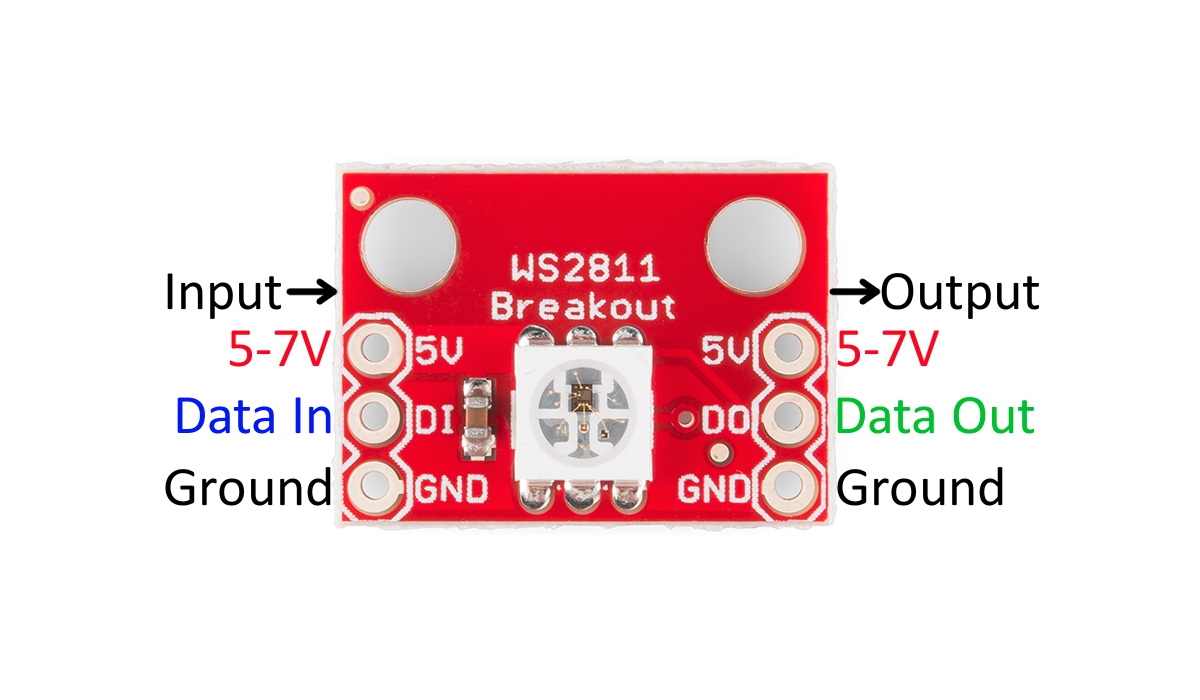
Nếu bạn nhìn vào một ô WS2812B Bạn sẽ thấy rằng nó có đầu vào Data In hoặc DI, và nguồn cấp điện Vcc và GND. Sau đó, nó sẽ có ba đầu ra khác, những đầu ra này sẽ được kết nối với ô tiếp theo của dải và ô tiếp theo sẽ có đầu ra của nó được kết nối với đầu vào của ô tiếp theo và cứ tiếp tục như vậy cho đến khi toàn bộ dải được hoàn thành ...
Nó chính xác là DI hoặc đầu vào dữ liệu cái thú vị để định cấu hình đèn LED RGB và cái đó sẽ được kết nối với Data Out hoặc DO sẽ đưa thông tin tương tự đến liên kết tiếp theo trong dải. Và vì vậy nó lan ra khắp dải.
Mua Dải LED RGB WS2812B
Bạn có thể mua với giá không quá cao trong các cửa hàng chuyên doanh khác nhau. Bạn cũng có chúng trong Amazon ở các định dạng khác nhau. Một số ví dụ:
- Dải LED RGB WS2812B 60 LED / m.
- Dải LED RGB WS2812B 100 LED / m.
- Dải LED RGB WS2812B 144 LED / m.
- WS2812B RGB LED Dải dài 5 mét gồm 30 đèn LED.
- WS2812B RGB LED Dải dài 5 mét gồm 60 đèn LED.
- Bảng điều khiển WS2812B
- Cuộn dây 5 mét của đèn LED RGB.
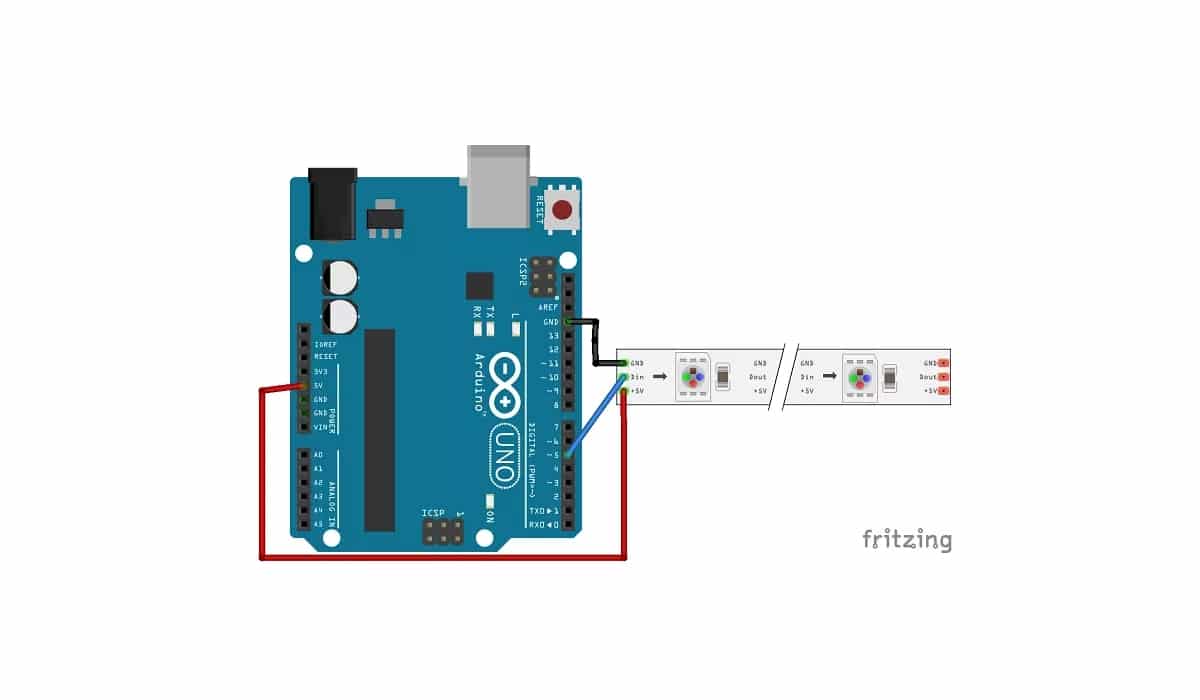
Thử nghiệm với Arduino và WS2812B
Như bạn có thể tưởng tượng, chỉ với ba chân, rất dễ dàng để kết nối với arduino như bạn có thể thấy trong sơ đồ trên. Bạn chỉ cần kết nối 5v và GND với dải WS2812B và DI với đầu ra bạn muốn trên Arduino. Hãy nhớ rằng nếu bạn thay đổi mã pin, bạn cũng phải sửa đổi mã nguồn để chương trình hoạt động bình thường.
Khi đến mã phác thảo, nó có thể khá đơn giản như đoạn mã sau. Nếu bạn không muốn sao chép và dán, bạn có thể tìm thấy nó trong số các ví dụ đã có. Vì vậy, hãy vào File> Examples> FastLED> ColorPalette.
#include <FastLED.h>
#define LED_PIN 5
#define NUM_LEDS 14
#define BRIGHTNESS 64
#define LED_TYPE WS2811
#define COLOR_ORDER GRB
CRGB leds[NUM_LEDS];
#define UPDATES_PER_SECOND 100
// This example shows several ways to set up and use 'palettes' of colors
// with FastLED.
//
// These compact palettes provide an easy way to re-colorize your
// animation on the fly, quickly, easily, and with low overhead.
//
// USING palettes is MUCH simpler in practice than in theory, so first just
// run this sketch, and watch the pretty lights as you then read through
// the code. Although this sketch has eight (or more) different color schemes,
// the entire sketch compiles down to about 6.5K on AVR.
//
// FastLED provides a few pre-configured color palettes, and makes it
// extremely easy to make up your own color schemes with palettes.
//
// Some notes on the more abstract 'theory and practice' of
// FastLED compact palettes are at the bottom of this file.
CRGBPalette16 currentPalette;
TBlendType currentBlending;
extern CRGBPalette16 myRedWhiteBluePalette;
extern const TProgmemPalette16 myRedWhiteBluePalette_p PROGMEM;
void setup() {
delay( 3000 ); // power-up safety delay
FastLED.addLeds<LED_TYPE, LED_PIN, COLOR_ORDER>(leds, NUM_LEDS).setCorrection( TypicalLEDStrip );
FastLED.setBrightness( BRIGHTNESS );
currentPalette = RainbowColors_p;
currentBlending = LINEARBLEND;
}
void loop()
{
ChangePalettePeriodically();
static uint8_t startIndex = 0;
startIndex = startIndex + 1; /* motion speed */
FillLEDsFromPaletteColors( startIndex);
FastLED.show();
FastLED.delay(1000 / UPDATES_PER_SECOND);
}
void FillLEDsFromPaletteColors( uint8_t colorIndex)
{
uint8_t brightness = 255;
for( int i = 0; i < NUM_LEDS; i++) {
leds[i] = ColorFromPalette( currentPalette, colorIndex, brightness, currentBlending);
colorIndex += 3;
}
}
// There are several different palettes of colors demonstrated here.
//
// FastLED provides several 'preset' palettes: RainbowColors_p, RainbowStripeColors_p,
// OceanColors_p, CloudColors_p, LavaColors_p, ForestColors_p, and PartyColors_p.
//
// Additionally, you can manually define your own color palettes, or you can write
// code that creates color palettes on the fly. All are shown here.
void ChangePalettePeriodically()
{
uint8_t secondHand = (millis() / 1000) % 60;
static uint8_t lastSecond = 99;
if( lastSecond != secondHand) {
lastSecond = secondHand;
if( secondHand == 0) { currentPalette = RainbowColors_p; currentBlending = LINEARBLEND; }
if( secondHand == 10) { currentPalette = RainbowStripeColors_p; currentBlending = NOBLEND; }
if( secondHand == 15) { currentPalette = RainbowStripeColors_p; currentBlending = LINEARBLEND; }
if( secondHand == 20) { SetupPurpleAndGreenPalette(); currentBlending = LINEARBLEND; }
if( secondHand == 25) { SetupTotallyRandomPalette(); currentBlending = LINEARBLEND; }
if( secondHand == 30) { SetupBlackAndWhiteStripedPalette(); currentBlending = NOBLEND; }
if( secondHand == 35) { SetupBlackAndWhiteStripedPalette(); currentBlending = LINEARBLEND; }
if( secondHand == 40) { currentPalette = CloudColors_p; currentBlending = LINEARBLEND; }
if( secondHand == 45) { currentPalette = PartyColors_p; currentBlending = LINEARBLEND; }
if( secondHand == 50) { currentPalette = myRedWhiteBluePalette_p; currentBlending = NOBLEND; }
if( secondHand == 55) { currentPalette = myRedWhiteBluePalette_p; currentBlending = LINEARBLEND; }
}
}
// This function fills the palette with totally random colors.
void SetupTotallyRandomPalette()
{
for( int i = 0; i < 16; i++) {
currentPalette[i] = CHSV( random8(), 255, random8());
}
}
// This function sets up a palette of black and white stripes,
// using code. Since the palette is effectively an array of
// sixteen CRGB colors, the various fill_* functions can be used
// to set them up.
void SetupBlackAndWhiteStripedPalette()
{
// 'black out' all 16 palette entries...
fill_solid( currentPalette, 16, CRGB::Black);
// and set every fourth one to white.
currentPalette[0] = CRGB::White;
currentPalette[4] = CRGB::White;
currentPalette[8] = CRGB::White;
currentPalette[12] = CRGB::White;
}
// This function sets up a palette of purple and green stripes.
void SetupPurpleAndGreenPalette()
{
CRGB purple = CHSV( HUE_PURPLE, 255, 255);
CRGB green = CHSV( HUE_GREEN, 255, 255);
CRGB black = CRGB::Black;
currentPalette = CRGBPalette16(
green, green, black, black,
purple, purple, black, black,
green, green, black, black,
purple, purple, black, black );
}
// This example shows how to set up a static color palette
// which is stored in PROGMEM (flash), which is almost always more
// plentiful than RAM. A static PROGMEM palette like this
// takes up 64 bytes of flash.
const TProgmemPalette16 myRedWhiteBluePalette_p PROGMEM =
{
CRGB::Red,
CRGB::Gray, // 'white' is too bright compared to red and blue
CRGB::Blue,
CRGB::Black,
CRGB::Red,
CRGB::Gray,
CRGB::Blue,
CRGB::Black,
CRGB::Red,
CRGB::Red,
CRGB::Gray,
CRGB::Gray,
CRGB::Blue,
CRGB::Blue,
CRGB::Black,
CRGB::Black
};
// Additionl notes on FastLED compact palettes:
//
// Normally, in computer graphics, the palette (or "color lookup table")
// has 256 entries, each containing a specific 24-bit RGB color. You can then
// index into the color palette using a simple 8-bit (one byte) value.
// A 256-entry color palette takes up 768 bytes of RAM, which on Arduino
// is quite possibly "too many" bytes.
//
// FastLED does offer traditional 256-element palettes, for setups that
// can afford the 768-byte cost in RAM.
//
// However, FastLED also offers a compact alternative. FastLED offers
// palettes that store 16 distinct entries, but can be accessed AS IF
// they actually have 256 entries; this is accomplished by interpolating
// between the 16 explicit entries to create fifteen intermediate palette
// entries between each pair.
//
// So for example, if you set the first two explicit entries of a compact
// palette to Green (0,255,0) and Blue (0,0,255), and then retrieved
// the first sixteen entries from the virtual palette (of 256), you'd get
// Green, followed by a smooth gradient from green-to-blue, and then Blue.