
Seguramente necesites darle un toque de color a tus proyectos DIY. Para ello, muchos makers usan las famosas tiras LED RGB WS2812B, con las que conseguir un control del color variado y efectos luminosos bastante atractivos para tus proyectos. Por supuesto son tiras totalmente compatibles con las placa Arduino, por lo que no tendrás problema alguno al intentar integrarlas.
Las puedes encontrar en longitudes de 1 metro, por ejemplo, aunque pueden variar en función del tipo de densidad de LEDs por cada metro que tienen. Por ejemplo, las hay desde los 30 LEDs a los 144 LEDs. No obstante, si necesitas longitudes mayores para obtener una superficie mayor, también tienes otras opciones en el mercado como paneles RGB de LEDs o siempre puedes usar varias tiras…
Estas tiras no son más que una serie de LEDs RGB ensamblados y montados sobre un soporte común para agruparlos en tiras. Pero su funcionamiento es idéntico a los LEDs RGB por separado.
¿Qué es WS2812B?

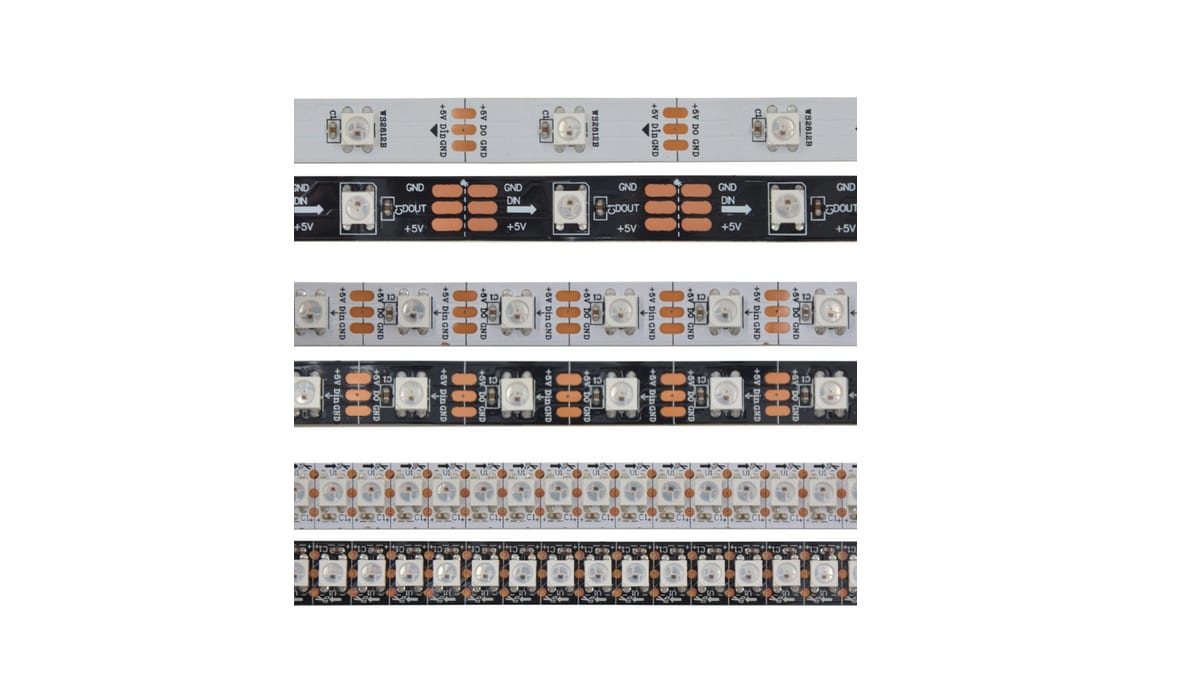
Realmente el WS2812B no es la tira en sí, sino cada una de las células o pequeñas placas LED RGB que incluyen. Se pueden agrupar en forma de tira o de panel, por lo que puedes realizar varias configuraciones en cuanto a su número y forma. Las tiras que conforman son unas tiras flexibles, pero también puedes encontrar WS2812B en paneles PCB que no lo son.
Si quieres, puedes encontrar los dispositivos WS2812B por separado para crear tú mismo las formas que necesites. Por ejemplo, unas 100 unidades de ellas suele tener un coste algo superior a los 10€.

También debes saber que las tiras las puedes cortar con una tijera por donde necesites, eso no implica que dejen de funcionar. Así podrás tener solo los LEDs RGB que necesites. De hecho, tiene unas marcas (tres pads de cobre) por los que puedes cortar. Si cortas por medio de estos pads te quedarán tres pistas a un lado y a otro de la tira por si quieres reutilizar los otros trozos, en ellos puedes soldar los pines para su conexión fácil.
Pinout y datasheet

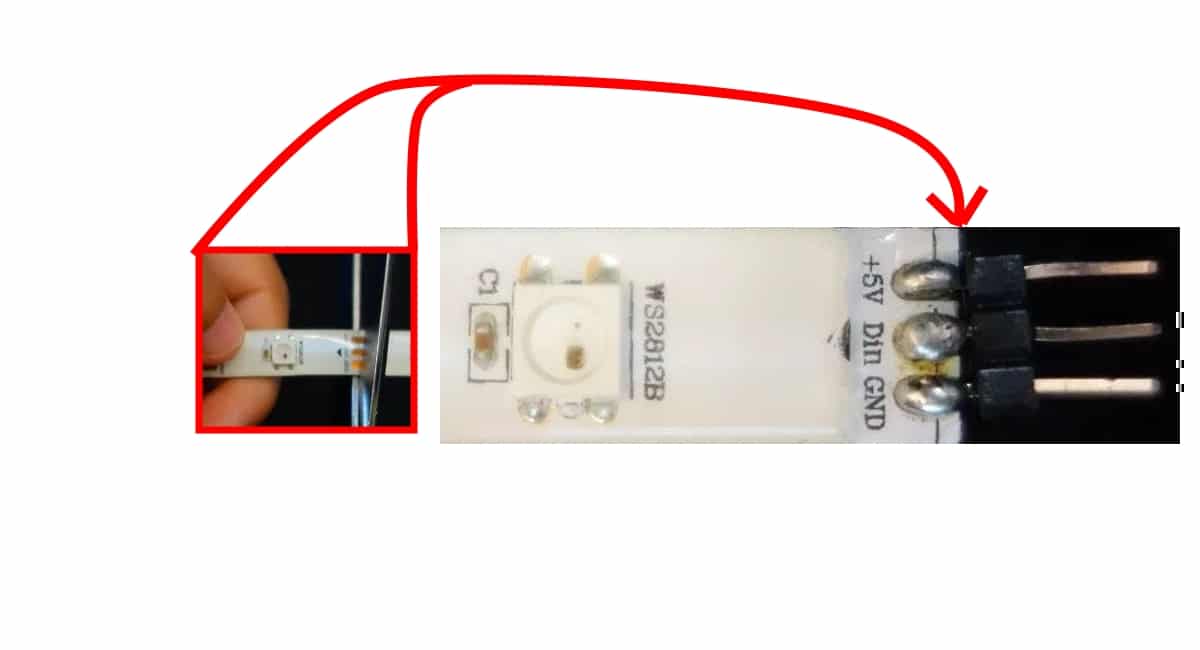
Es una célula independiente WS2812B con sus entradas y salidas
Para más información sobre tu tira LED RGB WS2812B puedes leer el datasheet que ofrece cada fabricante, allí podrás consultar todos los detalles de dimensiones y características técnicas para saber cómo usarlas de forma adecuada, además de conocer todos los rangos de funcionamiento y límites.
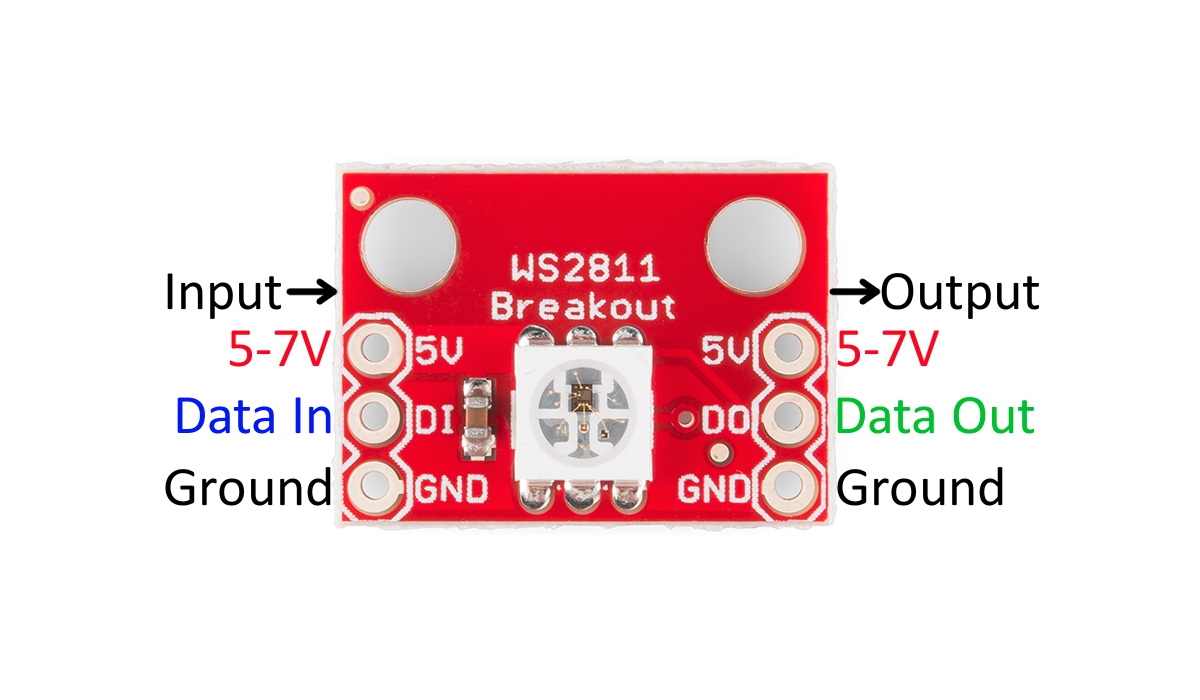
En cuanto al pinout, tampoco es mayor problema, estas tiras disponen de una conexión sencilla que podrás dominar desde el principio sin demasiados conocimientos. Solo dispone de tres disponibles, aunque cada célula WS2812B tiene en realidad más conexiones…
Simplemente deberás conectar en cada tira el pin Vcc que alimenta la tira a los 5V de Arduino o de una fuente de alimentación diferente, el GND a tierra, por supuesto, y por último el DI que es el otro que irá a cualquier salida del microcontrolador para activar los LEDs RGB de la tira.
Si te fijas en una célula WS2812B verás que tiene las entradas Data In o DI de entrada, y las de Vcc y GND de alimentación. Luego tendrá otras tres de salida, esas irán conectadas a la siguiente célula de la tira, y la siguiente célula tendrá sus salidas conectadas a la entrada de la siguiente y así sucesivamente hasta completar toda la tira…
Es precisamente esa entrada DI o de datos la que es interesante para configurar los LEDs RGB, y esa misma estará conectada a Data Out o DO que llevará esa misma información al siguiente eslabón de la tira. Y así se va propagando por toda la tira.
Comprar tiras LED RGB WS2812B

Las puedes comprar a un precio no demasiado elevado en diversas tiendas especializadas. También en Amazon las tienes en distintos formatos. Algunos ejemplos son:
- Tiras LED RGB WS2812B de 60 LEDs/m.
- Tiras LED RGB WS2812B de 100 LEDs/m.
- Tiras LED RGB WS2812B de 144 LEDs/m.
- Tiras LED RGB WS2812B de 5 metros de 30 LEDs.
- Tiras LED RGB WS2812B de 5 metros de 60 LEDs.
- Panel WS2812B
- Bobina de 5 metros de LEDs RGB.
Pruebas con Arduino y WS2812B

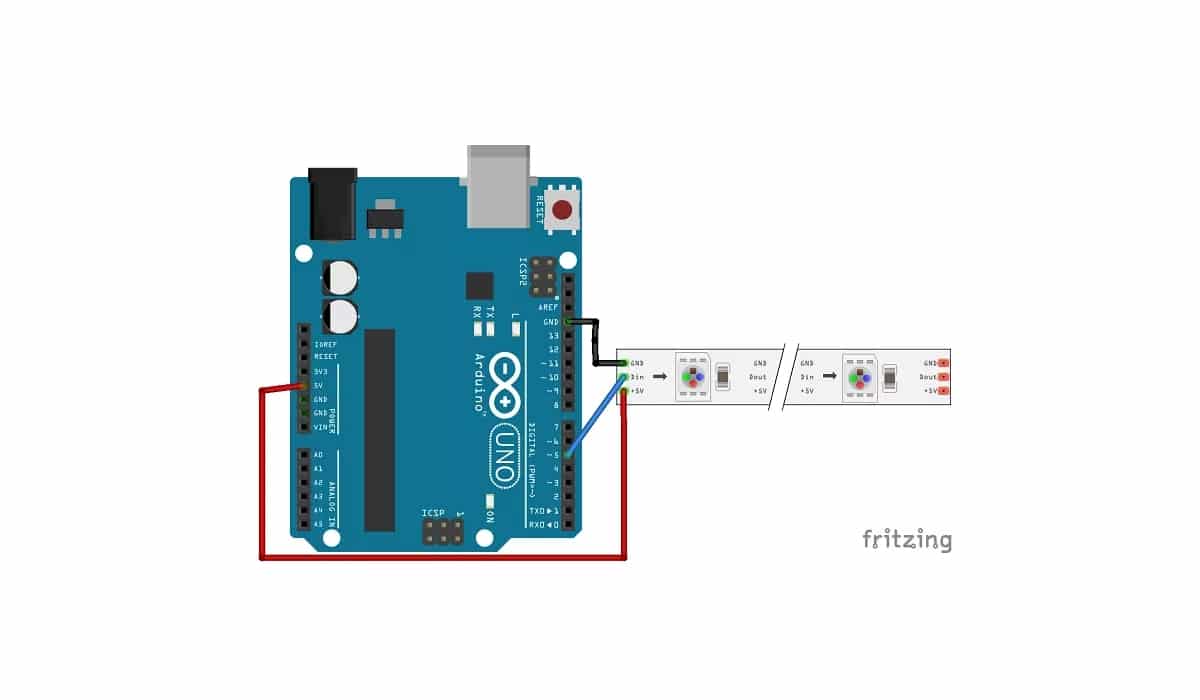
Como puedes imaginar, con solo tres pines es muy fácil de conectar a Arduino como puedes ver en el esquema superior. Tan solo debes conectar 5v y GND a la tira WS2812B, y el DI a una salida que quieras en Arduino. Recuerda que si cambias de pin deberás modificar también el código fuente para que el programa funcione adecuadamente.
En cuanto al código del sketch, puede ser bastante simple como el siguiente código. Si no quieres copiar y pegar, puedes encontrarlo entre los ejemplos que vienen ya. Por eso, ve a Archivo > Ejemplos > FastLED > ColorPalette.
#include <FastLED.h>
#define LED_PIN 5
#define NUM_LEDS 14
#define BRIGHTNESS 64
#define LED_TYPE WS2811
#define COLOR_ORDER GRB
CRGB leds[NUM_LEDS];
#define UPDATES_PER_SECOND 100
// This example shows several ways to set up and use 'palettes' of colors
// with FastLED.
//
// These compact palettes provide an easy way to re-colorize your
// animation on the fly, quickly, easily, and with low overhead.
//
// USING palettes is MUCH simpler in practice than in theory, so first just
// run this sketch, and watch the pretty lights as you then read through
// the code. Although this sketch has eight (or more) different color schemes,
// the entire sketch compiles down to about 6.5K on AVR.
//
// FastLED provides a few pre-configured color palettes, and makes it
// extremely easy to make up your own color schemes with palettes.
//
// Some notes on the more abstract 'theory and practice' of
// FastLED compact palettes are at the bottom of this file.
CRGBPalette16 currentPalette;
TBlendType currentBlending;
extern CRGBPalette16 myRedWhiteBluePalette;
extern const TProgmemPalette16 myRedWhiteBluePalette_p PROGMEM;
void setup() {
delay( 3000 ); // power-up safety delay
FastLED.addLeds<LED_TYPE, LED_PIN, COLOR_ORDER>(leds, NUM_LEDS).setCorrection( TypicalLEDStrip );
FastLED.setBrightness( BRIGHTNESS );
currentPalette = RainbowColors_p;
currentBlending = LINEARBLEND;
}
void loop()
{
ChangePalettePeriodically();
static uint8_t startIndex = 0;
startIndex = startIndex + 1; /* motion speed */
FillLEDsFromPaletteColors( startIndex);
FastLED.show();
FastLED.delay(1000 / UPDATES_PER_SECOND);
}
void FillLEDsFromPaletteColors( uint8_t colorIndex)
{
uint8_t brightness = 255;
for( int i = 0; i < NUM_LEDS; i++) {
leds[i] = ColorFromPalette( currentPalette, colorIndex, brightness, currentBlending);
colorIndex += 3;
}
}
// There are several different palettes of colors demonstrated here.
//
// FastLED provides several 'preset' palettes: RainbowColors_p, RainbowStripeColors_p,
// OceanColors_p, CloudColors_p, LavaColors_p, ForestColors_p, and PartyColors_p.
//
// Additionally, you can manually define your own color palettes, or you can write
// code that creates color palettes on the fly. All are shown here.
void ChangePalettePeriodically()
{
uint8_t secondHand = (millis() / 1000) % 60;
static uint8_t lastSecond = 99;
if( lastSecond != secondHand) {
lastSecond = secondHand;
if( secondHand == 0) { currentPalette = RainbowColors_p; currentBlending = LINEARBLEND; }
if( secondHand == 10) { currentPalette = RainbowStripeColors_p; currentBlending = NOBLEND; }
if( secondHand == 15) { currentPalette = RainbowStripeColors_p; currentBlending = LINEARBLEND; }
if( secondHand == 20) { SetupPurpleAndGreenPalette(); currentBlending = LINEARBLEND; }
if( secondHand == 25) { SetupTotallyRandomPalette(); currentBlending = LINEARBLEND; }
if( secondHand == 30) { SetupBlackAndWhiteStripedPalette(); currentBlending = NOBLEND; }
if( secondHand == 35) { SetupBlackAndWhiteStripedPalette(); currentBlending = LINEARBLEND; }
if( secondHand == 40) { currentPalette = CloudColors_p; currentBlending = LINEARBLEND; }
if( secondHand == 45) { currentPalette = PartyColors_p; currentBlending = LINEARBLEND; }
if( secondHand == 50) { currentPalette = myRedWhiteBluePalette_p; currentBlending = NOBLEND; }
if( secondHand == 55) { currentPalette = myRedWhiteBluePalette_p; currentBlending = LINEARBLEND; }
}
}
// This function fills the palette with totally random colors.
void SetupTotallyRandomPalette()
{
for( int i = 0; i < 16; i++) {
currentPalette[i] = CHSV( random8(), 255, random8());
}
}
// This function sets up a palette of black and white stripes,
// using code. Since the palette is effectively an array of
// sixteen CRGB colors, the various fill_* functions can be used
// to set them up.
void SetupBlackAndWhiteStripedPalette()
{
// 'black out' all 16 palette entries...
fill_solid( currentPalette, 16, CRGB::Black);
// and set every fourth one to white.
currentPalette[0] = CRGB::White;
currentPalette[4] = CRGB::White;
currentPalette[8] = CRGB::White;
currentPalette[12] = CRGB::White;
}
// This function sets up a palette of purple and green stripes.
void SetupPurpleAndGreenPalette()
{
CRGB purple = CHSV( HUE_PURPLE, 255, 255);
CRGB green = CHSV( HUE_GREEN, 255, 255);
CRGB black = CRGB::Black;
currentPalette = CRGBPalette16(
green, green, black, black,
purple, purple, black, black,
green, green, black, black,
purple, purple, black, black );
}
// This example shows how to set up a static color palette
// which is stored in PROGMEM (flash), which is almost always more
// plentiful than RAM. A static PROGMEM palette like this
// takes up 64 bytes of flash.
const TProgmemPalette16 myRedWhiteBluePalette_p PROGMEM =
{
CRGB::Red,
CRGB::Gray, // 'white' is too bright compared to red and blue
CRGB::Blue,
CRGB::Black,
CRGB::Red,
CRGB::Gray,
CRGB::Blue,
CRGB::Black,
CRGB::Red,
CRGB::Red,
CRGB::Gray,
CRGB::Gray,
CRGB::Blue,
CRGB::Blue,
CRGB::Black,
CRGB::Black
};
// Additionl notes on FastLED compact palettes:
//
// Normally, in computer graphics, the palette (or "color lookup table")
// has 256 entries, each containing a specific 24-bit RGB color. You can then
// index into the color palette using a simple 8-bit (one byte) value.
// A 256-entry color palette takes up 768 bytes of RAM, which on Arduino
// is quite possibly "too many" bytes.
//
// FastLED does offer traditional 256-element palettes, for setups that
// can afford the 768-byte cost in RAM.
//
// However, FastLED also offers a compact alternative. FastLED offers
// palettes that store 16 distinct entries, but can be accessed AS IF
// they actually have 256 entries; this is accomplished by interpolating
// between the 16 explicit entries to create fifteen intermediate palette
// entries between each pair.
//
// So for example, if you set the first two explicit entries of a compact
// palette to Green (0,255,0) and Blue (0,0,255), and then retrieved
// the first sixteen entries from the virtual palette (of 256), you'd get
// Green, followed by a smooth gradient from green-to-blue, and then Blue.